cmp.search 类
常用的搜索组件,提供两种类型搜索的切换:
- "text":普通文本的搜索
- "date":时间段的搜索,有开始时间和结束时间,如果开始时间大于结束时间(不符合常理)的将给出提示,避免误操作
方法
方法
init
init
(
-
options
)
Object
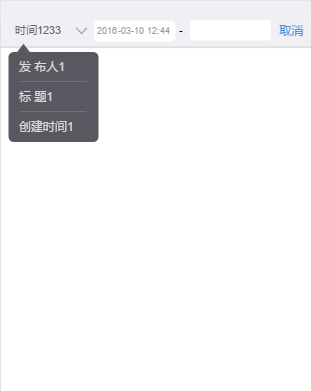
搜索组件的调用方法(标准版)
参数:
| 名称 | 类型 | 标识 | 描述 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options
| Object | 必选 | 组件配置参数,对该搜索组件类型特性的定义,配置不同展示的方式不同
|
返回值:
[Object]
搜索组件对象
示例:
<script>
cmp.ready(function () {
/**
*
* @param result
* {
* item:{} //选择的item
* searchKey:["",""], 搜索关键值
* }
*/
//初始化的items
var items = [{
type: 'text',
text: '标题1',
condition:"标题1"
}, {
type: 'text',
text: '发布人1',
condition:"发布人1"
}, {
type: 'date',
text: '创建时间1',
condition:"创建时间1"
}];
var dataDiv=document.querySelector('.datas');
function searchCallback(result) {
console.log(result); //返回搜索对象结果
console.log(result.searchKey[0]); //返回输入的值此为数组类型
dataDiv.innerHTML=result.searchKey[0];
document.querySelector('#initInput').value = dataDiv.innerText;
}
function cancelCallback(){
console.log("cancelCallback");
}
var search_container=document.querySelector('#search_container');
document.querySelector('#getSearch').addEventListener("click",function(){
//初始化搜索组件
cmp.search.init( {
items: items,
model:{
name:"coordination",
id: "8888"
},
// parameter 默认传递的参数
//如果默认是时间对象的话,此时value里的值必须是数组的时间格式 ['2016-5-10','2020-5-10']
/*
* 如果时间格式没有传递开始时间,组件自动返回空的字符
* 如果时间格式没有传递结束时间,组件自动返回当日时间
* */
parameter:{type:"text",text:"标题",condition:"1",value:dataDiv.innerText},
// parameter:{type:"date",text:"时间1233",condition:"3",value:['2016-03-10','2016-08-10']},
callback: searchCallback,
cancelCallback:cancelCallback
});
},false);
});
</script>