cmp.UI-tabbar 类
选项卡
模块: UI
构造函数
cmp.UI-tabbar
cmp.UI-tabbar
()
示例:
<!--定义页选项卡内容 id对应选项卡按钮的id-->
<div>
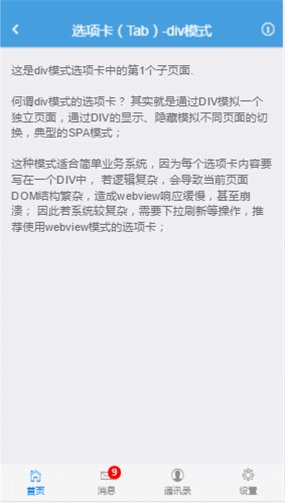
<div id="tabbar1" class="cmp-control-content cmp-active">
<div>选项卡1内容</div>
</div>
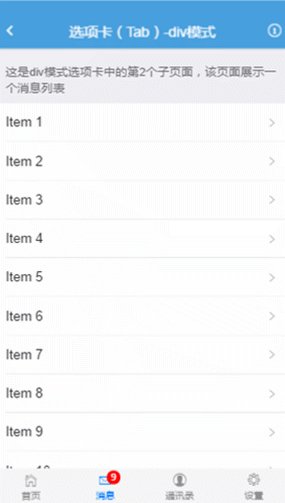
<div id="tabbar2" class="cmp-control-content">
<div>选项卡2内容</div>
</div>
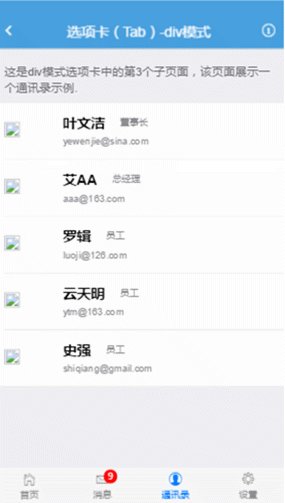
<div id="tabbar3" class="cmp-control-content">
<div>选项卡3内容</div>
</div>
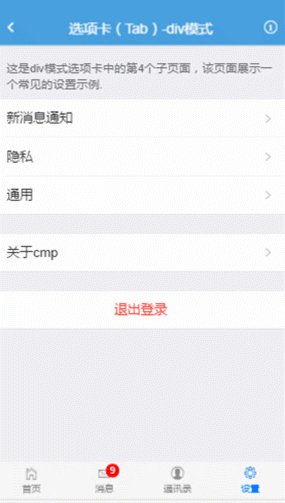
<div id="tabbar4" class="cmp-control-content">
<div>选项卡4内容</div>
</div>
</div>
<!--定义对应选项卡按钮-->
<footer class="cmp-bar cmp-bar-tab cmp-bar-footer cmp-bar-tabview " >
<a class="cmp-tab-item cmp-tabview-item cmp-active" href="#tabbar1">
<span class="cmp-icon cmp-icon-home"></span>
<span class="cmp-tab-label">首页</span>
</a>
<a class="cmp-tab-item cmp-tabview-item" href="#tabbar2">
<span class="cmp-icon cmp-icon-email"></span>
<span class="cmp-tab-label">消息</span>
</a>
<a class="cmp-tab-item cmp-tabview-item" href="#tabbar3">
<span class="cmp-icon cmp-icon-contact"></span>
<span class="cmp-tab-label">通讯录</span>
</a>
<a class="cmp-tab-item cmp-tabview-item" href="#tabbar4">
<span class="cmp-icon cmp-icon-gear"></span>
<span class="cmp-tab-label">设置</span>
</a>
</footer>