cmp.PopPicker 类
弹框选择器
构造函数
cmp.PopPicker
cmp.PopPicker
()
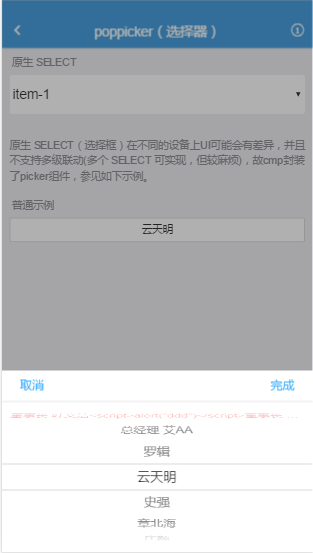
示例:
<html>
<body class="cmp-fullscreen">
<header class="cmp-bar cmp-bar-nav">
<a id="backIndex" class="cmp-action-back cmp-icon cmp-icon-left-nav cmp-pull-left"></a>
<a class="cmp-icon cmp-icon-info cmp-pull-right" href="ui-impl/cmp-picker-info.html"></a>
<h1 class="cmp-title">poppicker(选择器)</h1>
</header>
<div class="cmp-content ">
<div class="cmp-control-content cmp-active">
<div id="scroll" class=" cmp-scroll-wrapper">
<div class="cmp-scroll">
<div class="cmp-content-padded">
<h5 class="cmp-content-padded">原生 SELECT</h5>
<select class="cmp-btn cmp-btn-block">
<option value="item-1">item-1</option>
<option value="item-2">item-2</option>
<option value="item-3">item-3</option>
<option value="item-4">item-4</option>
<option value="item-5">item-5</option>
</select>
<br />
<p>原生 SELECT(选择框)在不同的设备上UI可能会有差异,并且不支持多级联动(多个 SELECT 可实现,但较麻烦),故cmp封装了picker组件,参见如下示例。</p>
<h5 class="cmp-content-padded">普通示例</h5>
<input id='showUserPicker' class="cmp-btn cmp-btn-block" type='button' value="云天明">
<div id='userResult' class="ui-alert"></div>
</div>
</div>
</div>
</div>
</div>
<script>
cmp.ready(function(){
(function($, doc) {
$.init();
$.ready(function() {
//普通示例
var userPicker = new $.PopPicker();
userPicker.setData([{
value: 'ywj',
text: '<span style="color: red;">董事长 叶文洁<script>alert("ddd")<\/script>董事长 叶文洁<script>alert("ddd")<\/script>董事长 叶文洁<script>alert("ddd")<\/script></span>'
}, {
value: 'aaa',
text: '总经理 艾AA'
}, {
value: 'lj',
text: '罗辑'
}, {
value: 'ytm',
text: '云天明'
}, {
value: 'shq',
text: '史强'
}, {
value: 'zhbh',
text: '章北海'
}, {
value: 'zhy',
text: '庄颜'
}, {
value: 'gyf',
text: '关一帆'
}, {
value: 'zhz',
text: '智子'
}, {
value: 'gezh',
text: '歌者'
}]);
var showUserPickerButton = doc.getElementById('showUserPicker');
var userResult = doc.getElementById('userResult');
// 给弹出组件传递一个默认值
userPicker.defaultValue=showUserPickerButton.value;
userPicker.setPickerDefalutValue();
// 点击文本
showUserPickerButton.addEventListener('tap', function(event) {
var self=this;
userPicker.show(function(items) {
console.log(items);
if(self.value == "罗辑"){
}
self.value = items[0].text;
});
}, false);
});
})(cmp, document);
});
</script>
</body>
</html>