cmp.UI-actionsheet 类
弹层选择器,有两种方式,1、以js的方式调用;2、以html结构的形式
模块: UI
构造函数
cmp.UI-actionsheet
cmp.UI-actionsheet
()
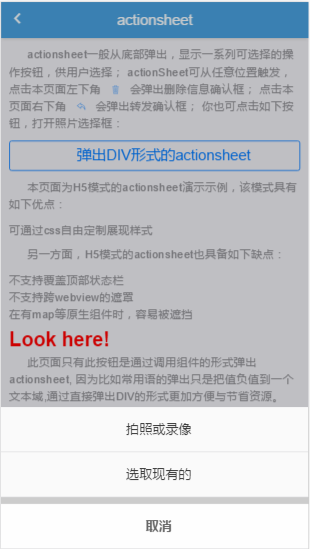
示例:
<!--html结构构建形式-->
<span href="#pictur"></span> <!--定以弹层选择器,href指向被弹出的面板的id-->
<div id="picture" class="cmp-popover cmp-popover-action cmp-popover-bottom cmp-popover-action-div"> <!--定义被指向的id容器-->
<div class="cmp-popover-container">
<ul class="cmp-table-view">
<li class="cmp-table-view-cell"> <!--添加li 以自定义增加选项条-->
<a href="#">拍照或录像</a>
</li>
<li class="cmp-table-view-cell">
<a href="#">选取文件</a>
</li>
</ul>
<ul class="cmp-table-view">
<li class="cmp-table-view-cell">
<a href="#picture"><b>取消</b></a>
</li>
</ul>
</div>
</div>
<!--以js调用的方式-->
var items = [{ <!--定义展示的选项条属性-->
key:"1", <!--选项条的与其他选项条区分的key-->
name:"<span style='color: red;'>拍照或录像</span>", <!--选项条默认展示的内容-->
name2:"取消拍照" <!--选项条被点击后文字的转换,一般不定义此属性-->
},{
key:"2",
name:"<span style='color: red;'>选取文件</span>",
name2:"取消选择文件"
}]
cmp.dialog.actionSheet(items, "取消", function (item) { <!--以js的方式调用此组件-->
console.log("您点击了" + item.name);
}, function () {
console.log("您点击了取消按钮!");
});