/**
* UI部分包含了常用模板,单选、复选按钮、图标库等,请参照demo部分进行适配,大部分ui控件需要按照标准html结构创建<br>
* 开发者在参考demo时需要注意关键的class
* @module UI
* @subtitle UI模块
*/
/**
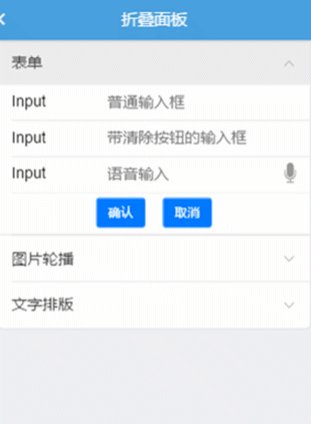
* 折叠面板,只需要构建html结构
* @class UI-accordion
* @namespace cmp
* @constructor
* @example
* ```
* <!--创建第一个折叠面板-->
* <div class="cmp-collapse"> <!--定义容器-->
* <a class="cmp-navigate-right">表单</a> <!--定义按钮-->
* <div class="cmp-collapse-content"> <!--定义展开的内容-->
* <input type="text" placeholder="普通输入框">
* <input type="text" placeholder="带清除按钮的输入框">
* <input type="text" placeholder="语音输入">
* </div>
* </div>
* <!--创建第二个折叠面板-->
* <div class="cmp-collapse">
* <a class="cmp-navigate-right">图片轮播</a>
* <div class="cmp-collapse-content">
* <div>展开区内容2</div>
* </div>
* </div>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-accordion.html)
*/
/**
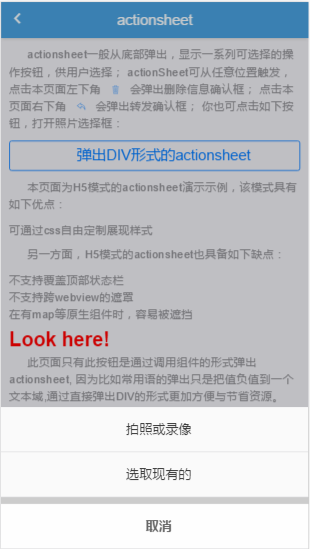
* 弹层选择器,有两种方式,1、以js的方式调用;2、以html结构的形式
* @class UI-actionsheet
* @namespace cmp
* @constructor
* @example
* ```
* <!--html结构构建形式-->
* <span href="#pictur"></span> <!--定以弹层选择器,href指向被弹出的面板的id-->
*
* <div id="picture" class="cmp-popover cmp-popover-action cmp-popover-bottom cmp-popover-action-div"> <!--定义被指向的id容器-->
* <div class="cmp-popover-container">
* <ul class="cmp-table-view">
* <li class="cmp-table-view-cell"> <!--添加li 以自定义增加选项条-->
* <a href="#">拍照或录像</a>
* </li>
* <li class="cmp-table-view-cell">
* <a href="#">选取文件</a>
* </li>
* </ul>
* <ul class="cmp-table-view">
* <li class="cmp-table-view-cell">
* <a href="#picture"><b>取消</b></a>
* </li>
* </ul>
* </div>
* </div>
*
* <!--以js调用的方式-->
* var items = [{ <!--定义展示的选项条属性-->
* key:"1", <!--选项条的与其他选项条区分的key-->
* name:"<span style='color: red;'>拍照或录像</span>", <!--选项条默认展示的内容-->
* name2:"取消拍照" <!--选项条被点击后文字的转换,一般不定义此属性-->
* },{
* key:"2",
* name:"<span style='color: red;'>选取文件</span>",
* name2:"取消选择文件"
* }]
*
* cmp.dialog.actionSheet(items, "取消", function (item) { <!--以js的方式调用此组件-->
* console.log("您点击了" + item.name);
* }, function () {
* console.log("您点击了取消按钮!");
* });
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-actionsheet.html)
*/
/**
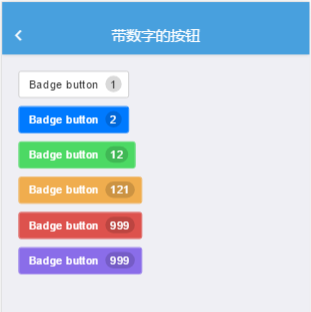
* 数字角标,根据html结构和class类进行定义
* @class UI-badges
* @namespace cmp
* @constructor
* @example
* ```
* <!--有底色数字角标-->
* <span class="cmp-badge">1</span>
* <span class="cmp-badge cmp-badge-primary">12</span>
*
* <!--无底色有边框-->
* <span class="cmp-badge custom">1</span>
* <span class="cmp-badge cmp-badge-primary custom">12</span>
* <!--无底色无边框-->
* <span class="cmp-badge cmp-badge-inverted">1</span>
* <span class="cmp-badge cmp-badge-primary cmp-badge-inverted">12</span>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-badges.html)
*/
/**
* 按钮
* @class UI-buttons
* @namespace cmp
* @constructor
* @example
* ```
* <!--有底色按钮-->
* <button type="button" class="cmp-btn">默认按钮</button>
* <button type="button" class="cmp-btn cmp-btn-warning">红色按钮<button>
*
* <!--无底色有边框-->
* <button type="button" class="cmp-btn cmp-btn-outlined">默认</button>
* <button type="button" class="cmp-btn cmp-btn-success cmp-btn-outlined">成功</button>
* <!--链接按钮-->
* <button type="button" class="cmp-btn cmp-btn-link">链接</button>
* <!--input按钮-->
* <input type="button" value="type=button" />
* <!--圆角按钮-->
* <button type="button" class="cmp-btn cmp-btn-primary2 cmp-btn-radius100 cmp-btn-plr20">圆角按钮</button>
* <!--数字角标按钮-->
* <button type="button" class="cmp-btn">默认<span class="cmp-badge">1</span></button>
* <!--块级按钮-->
* <button type="button" class="cmp-btn cmp-btn-primary cmp-btn-block">蓝色</button>
* <!--图标按钮-->
* <!--图标居左-->
* <button type="button" class="cmp-btn cmp-icon cmp-icon-home">首页</button>
* <!--图标居右-->
* <button type="button" class="cmp-btn cmp-icon cmp-icon-home cmp-right">首页</button>
* <!--半圆图标按钮-->
* <button type="button" class="cmp-btn m3-icon-status-seal cmp-btn-lean cmp-btn-lean-yellow">
* <span class="cmp-btn-lean-text">待定</span>
* </button>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-buttons.html) [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-buttons-with-badges.html) [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-buttons-with-block.html) [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-buttons-with-icon.html)
*/
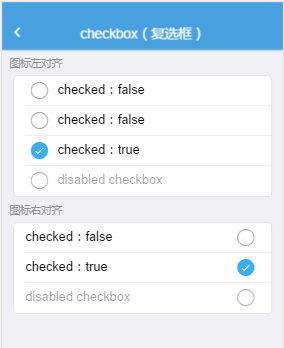
/**
* 复选框
* @class UI-checkbox
* @namespace cmp
* @constructor
* @example
* ```
* <div class="cmp-input-row cmp-checkbox cmp-left ">
* <label>标题</label>
* <input name="checkbox" value="Item 1" type="checkbox" >
* </div>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-checkbox.html)
*/
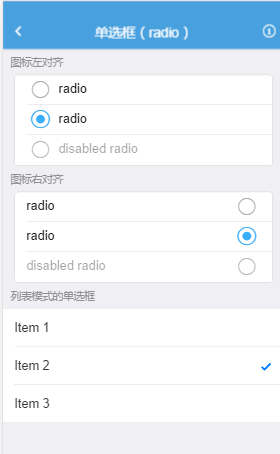
/**
* 单选框
* @class UI-radio
* @namespace cmp
* @constructor
* @example
* ```
* <div class="cmp-input-row cmp-radio">
* <label>标题</label>
* <input name="radio1" type="radio" checked>
* </div>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-radio.html)
*/
/**
* 输入框
* @class UI-input
* @namespace cmp
* @constructor
* @example
* ```
* <!--搜索输入框-->
* <div class="cmp-input-row cmp-search">
* <input id="search" type="search" class="cmp-input-clear" placeholder="">
* </div>
* <!--带语音图标搜索输入框-->
* <div class="cmp-input-row cmp-search">
* <input id="btn_a" type="search" class=" cmp-input-clear" placeholder="带语音输入的搜索框">
* <span id="speech" class="cmp-icon cmp-icon-speech input-icon-rudio"></span>
* </div>
* <!--输入框-->
* <div class="cmp-input-row">
* <label>Input标题</label>
* <input type="text" placeholder="普通输入框">
* </div>
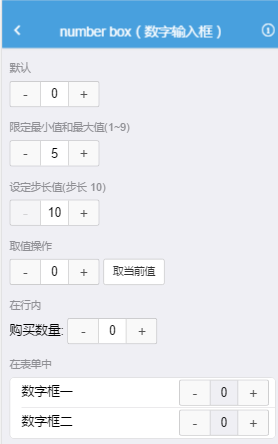
* <!--数字输入-->
* <div class="cmp-numbox">
* <button class="cmp-btn cmp-numbox-btn-minus" type="button">-</button>
* <input class="cmp-numbox-input" type="number" />
* <button class="cmp-btn cmp-numbox-btn-plus" type="button">+</button>
* </div>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-input.html) [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-numbox.html)
*/
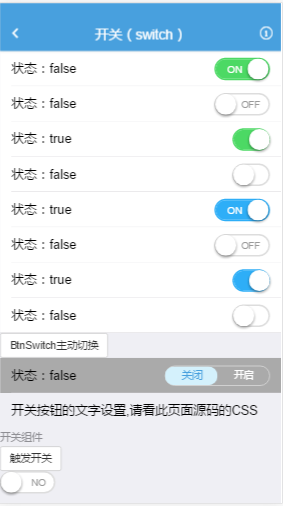
/**
* 开关
* @class UI-switch
* @namespace cmp
* @constructor
* @example
* ```
* <!--默认打开的状态-->
* <div class="cmp-switch cmp-active">
* <div class="cmp-switch-handle"></div>
* </div>
* <!--默认关闭状态-->
* <div class="cmp-switch">
* <div class="cmp-switch-handle"></div>
* </div>
* <!--自定义文字-->
* <div class="cmp-switch cmp-switch-blue cmp-switch-text custom-text ">
* <div class="cmp-switch-handle" style=""></div>
* </div>
*
* //如果开关是动态创建的,调用cmp('.cmp-switch')['switch']();进行重新初始化一次
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-switches.html)
*/
/**
* 页签
* @class UI-tab
* @namespace cmp
* @constructor
* @example
* ```
* <!--定义页签按钮区,每一个nav的href对应页签内容的id-->
* <div class="cmp-segmented-control">
* <nav class="cmp-control-item cmp-active" href="#item1">页签1</nav>
* <nav class="cmp-control-item" href="#item2">页签2</nav>
* <nav class="cmp-control-item " href="#item3">页签3</nav>
*</div>
* <!--定义对应页签的内容区域-->
* <div>
* <div id="item1" class="cmp-control-content cmp-active">页签1的内容<div>
* <div id="item2" class="cmp-control-content">页签2的内容<div>
* <div id="item3" class="cmp-control-content">页签3的内容<div>
* </div>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-tab-with-segmented-control.html)
*/
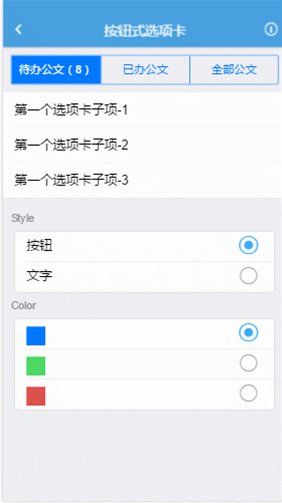
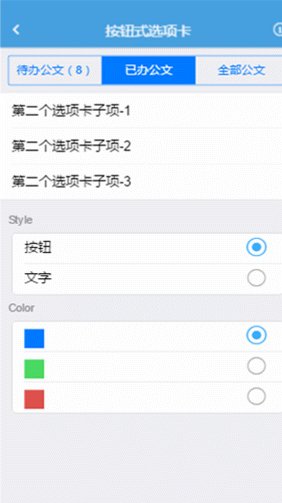
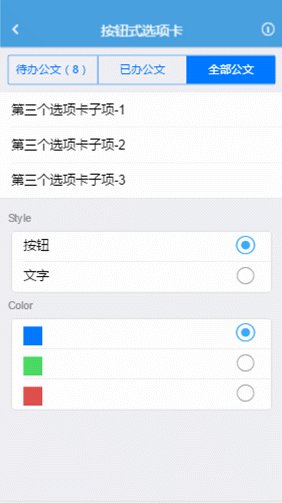
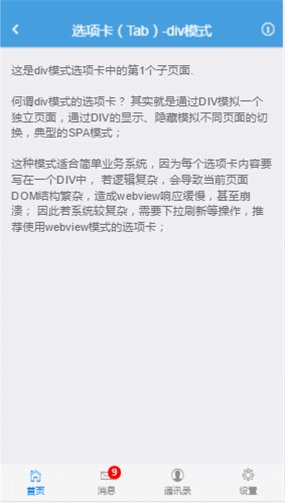
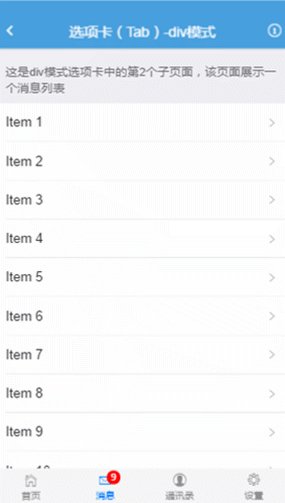
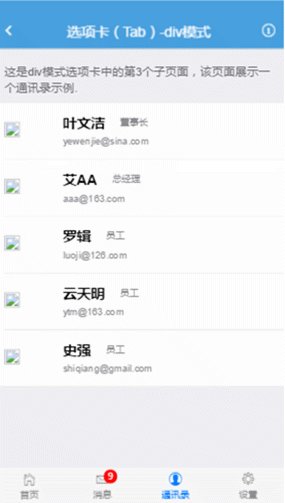
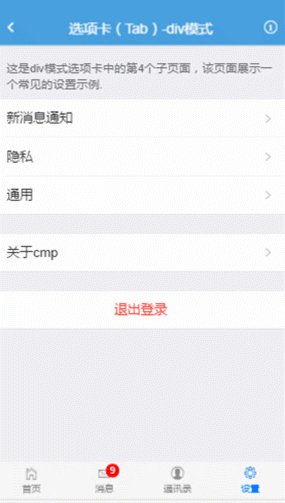
/**
* 选项卡
* @class UI-tabbar
* @namespace cmp
* @constructor
* @example
* ```
* <!--定义页选项卡内容 id对应选项卡按钮的id-->
* <div>
* <div id="tabbar1" class="cmp-control-content cmp-active">
* <div>选项卡1内容</div>
* </div>
* <div id="tabbar2" class="cmp-control-content">
* <div>选项卡2内容</div>
* </div>
* <div id="tabbar3" class="cmp-control-content">
* <div>选项卡3内容</div>
* </div>
* <div id="tabbar4" class="cmp-control-content">
* <div>选项卡4内容</div>
* </div>
* </div>
* <!--定义对应选项卡按钮-->
* <footer class="cmp-bar cmp-bar-tab cmp-bar-footer cmp-bar-tabview " >
* <a class="cmp-tab-item cmp-tabview-item cmp-active" href="#tabbar1">
* <span class="cmp-icon cmp-icon-home"></span>
* <span class="cmp-tab-label">首页</span>
* </a>
* <a class="cmp-tab-item cmp-tabview-item" href="#tabbar2">
* <span class="cmp-icon cmp-icon-email"></span>
* <span class="cmp-tab-label">消息</span>
* </a>
* <a class="cmp-tab-item cmp-tabview-item" href="#tabbar3">
* <span class="cmp-icon cmp-icon-contact"></span>
* <span class="cmp-tab-label">通讯录</span>
* </a>
* <a class="cmp-tab-item cmp-tabview-item" href="#tabbar4">
* <span class="cmp-icon cmp-icon-gear"></span>
* <span class="cmp-tab-label">设置</span>
* </a>
* </footer>
* ```
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-tabbar.html)
*/
/**
* 图片轮播器
* @class UI-slider
* @namespace cmp
* @constructor
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/ui/cmp-slider-with-title.html)
*/