cmp.Popover 类
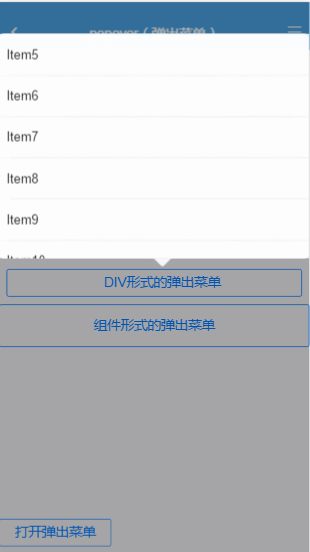
弹层选择器
构造函数
cmp.Popover
cmp.Popover
(
-
options
)
参数:
| 名称 | 类型 | 标识 | 描述 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options
| Object | 必选 | 配置参数
|
示例:
<script>
cmp.popover.init({
container : document.getElementById("newPop"),
listView:true,
items:['item1','item2','item3','item4','item5','item6'],
//0就是不配置开关按钮 1是配置开关按钮 数组对应items数组项
setting:['0','1','1','0','0','1','1'],
condition :['选项1','选项2','选项3','选项4','选项5','选项6'],
callback:function(val){
console.log(val);
}
});
</script>