cmp.UI-tab 类
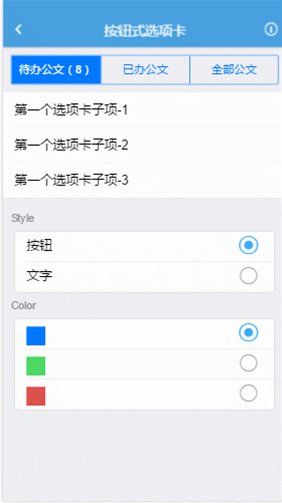
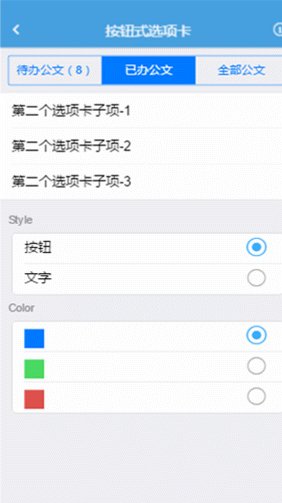
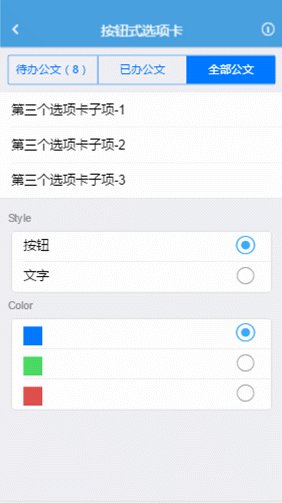
页签
模块: UI
构造函数
cmp.UI-tab
cmp.UI-tab
()
示例:
<!--定义页签按钮区,每一个nav的href对应页签内容的id-->
<div class="cmp-segmented-control">
<nav class="cmp-control-item cmp-active" href="#item1">页签1</nav>
<nav class="cmp-control-item" href="#item2">页签2</nav>
<nav class="cmp-control-item " href="#item3">页签3</nav>
</div>
<!--定义对应页签的内容区域-->
<div>
<div id="item1" class="cmp-control-content cmp-active">页签1的内容<div>
<div id="item2" class="cmp-control-content">页签2的内容<div>
<div id="item3" class="cmp-control-content">页签3的内容<div>
</div>