cmp.UI-accordion 类
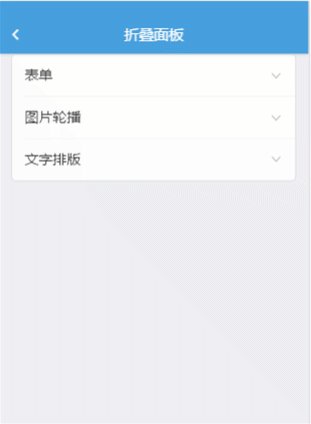
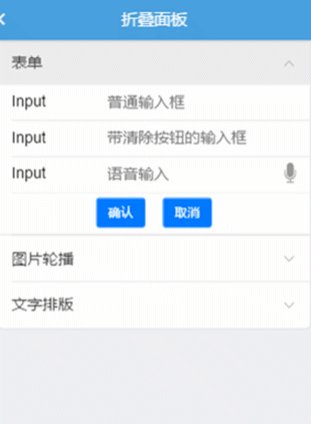
折叠面板,只需要构建html结构
模块: UI
构造函数
cmp.UI-accordion
cmp.UI-accordion
()
示例:
<!--创建第一个折叠面板-->
<div class="cmp-collapse"> <!--定义容器-->
<a class="cmp-navigate-right">表单</a> <!--定义按钮-->
<div class="cmp-collapse-content"> <!--定义展开的内容-->
<input type="text" placeholder="普通输入框">
<input type="text" placeholder="带清除按钮的输入框">
<input type="text" placeholder="语音输入">
</div>
</div>
<!--创建第二个折叠面板-->
<div class="cmp-collapse">
<a class="cmp-navigate-right">图片轮播</a>
<div class="cmp-collapse-content">
<div>展开区内容2</div>
</div>
</div>