cmp.UI-switch 类
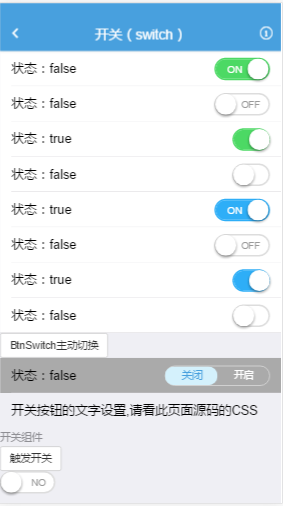
开关
模块: UI
构造函数
cmp.UI-switch
cmp.UI-switch
()
示例:
<!--默认打开的状态-->
<div class="cmp-switch cmp-active">
<div class="cmp-switch-handle"></div>
</div>
<!--默认关闭状态-->
<div class="cmp-switch">
<div class="cmp-switch-handle"></div>
</div>
<!--自定义文字-->
<div class="cmp-switch cmp-switch-blue cmp-switch-text custom-text ">
<div class="cmp-switch-handle" style=""></div>
</div>
//如果开关是动态创建的,调用cmp('.cmp-switch')['switch']();进行重新初始化一次