cmp.UI-input 类
输入框
模块: UI
构造函数
cmp.UI-input
cmp.UI-input
()
示例:
<!--搜索输入框-->
<div class="cmp-input-row cmp-search">
<input id="search" type="search" class="cmp-input-clear" placeholder="">
</div>
<!--带语音图标搜索输入框-->
<div class="cmp-input-row cmp-search">
<input id="btn_a" type="search" class=" cmp-input-clear" placeholder="带语音输入的搜索框">
<span id="speech" class="cmp-icon cmp-icon-speech input-icon-rudio"></span>
</div>
<!--输入框-->
<div class="cmp-input-row">
<label>Input标题</label>
<input type="text" placeholder="普通输入框">
</div>
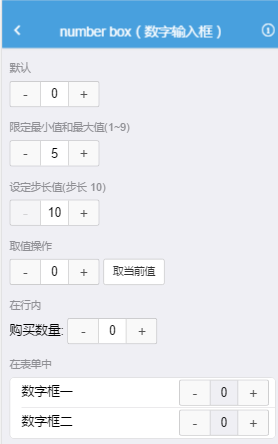
<!--数字输入-->
<div class="cmp-numbox">
<button class="cmp-btn cmp-numbox-btn-minus" type="button">-</button>
<input class="cmp-numbox-input" type="number" />
<button class="cmp-btn cmp-numbox-btn-plus" type="button">+</button>
</div>