/**
* 零件模块,为了页面业务统一风格、提供类似页面零件的组件,用于达到页面的丰富性
* <ul>
* <li>搜索组件</li>
* <li>日期选择组件</li>
* <li>面包屑组件</li>
* </ul><br>
* <strong>
* 页面需要导入的文件
* <ul>
* <li>cmp-search.js</li>
* <li>cmp-picker.js</li>
* <li>cmp-dtPicker.js</li>
* <li>cmp-picker.css</li>
* <li>cmp-search.css</li>
* </ul>
* </strong>
* @module Search
* @subtitle 搜索组件
*/
/**
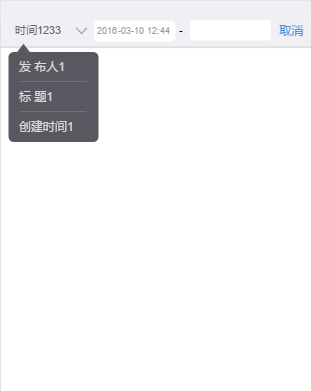
* 常用的搜索组件,提供两种类型搜索的切换:<br>
* <ul>
* <li>"text":普通文本的搜索</li>
* <li>"date":时间段的搜索,有开始时间和结束时间,如果开始时间大于结束时间(不符合常理)的将给出提示,避免误操作</li>
* </ul>
* @class search
* @namespace cmp
* @type {{}}
*/
/**
* 搜索组件的调用方法(标准版)
* @method init
* @namespace cmp.search
* @param {Object} options 组件配置参数,对该搜索组件类型特性的定义,配置不同展示的方式不同
* @param {Object} options.model 该搜索组件是属于哪个搜索模块,主要用于搜索历史的记录,格式:<br>
* {
* name:"coordination",//模块名称,如:协同模块
* id:"8888888" //模块id,如:已办协同的id
* }
* @param {Array} options.items 搜索条件的定义,可定义格式如:<br>
* {
* type:"text", //目前组件只提供文本搜索和时间段搜索,1、text:文本搜索;2、date:时间段搜索
* text:"发起人", //搜索标题
* condition:1 //返回给开发者搜索结果对应的类型(也是开发者自己传的类型)
* }
* @param {Object} options.parameter 默认传递的参数<br>
* <ul>
* <li>如果默认是时间对象的话,此时value里的值必须是数组的时间格式 ['2016-5-10','2020-5-10']</li>
* <li>如果时间格式没有传递开始时间,组件自动返回空的字符</li>
* <li>如果时间格式没有传递结束时间,组件自动返回当日时间</li>
* <li>文本格式,例如:{type:"text",text:"标题",condition:"1",value:"待办项"}</li>
* <li>日期格式,例如:{type:"date",text:"时间1233",condition:"3",value:['2016-03-10','2016-08-10']}</li>
* </ul>
* @param {Function} [options.callback] 搜索动作的回调函数,组件将搜索的类型和搜索关键字一并以对象的形式传入
* @param {Function} [options.cancelCallback] 点击取消按钮的回调
* @param {Function} [options.closeCallback] 关闭组件时的回调
* @demo cmp-search.html
* @cutline [](/seeyon/cmp2.0/demo/demo/pagings/v5/cmp-commpone-searchInit.html)
* @returns {Object} 搜索组件对象
*/