Office插件集成开发方案
平台支撑
- 加载方式:Office插件在系统中都是由正文组件来加载,正文组件会把Office插件需要的参数都传递给office插件,再由Office插件去做具体的业务操作。
- 参数传递:office插件所需要的相关参数,会在插件初始化的时候通过
getOfficeObj(options)方法传递给Office插件。 功能调用:外部应用调用Office插件所有功能入口被抽象在
OfficeAPI对象中,与具体的插件实现代码无关,不管具体实现的是金格插件还是其他第三方插件,外部应用调用的最终入口均是OfficeAPI例如加载Office文件的调用方式为:
OfficeAPI.loadOffice()
第三方Office插件集成
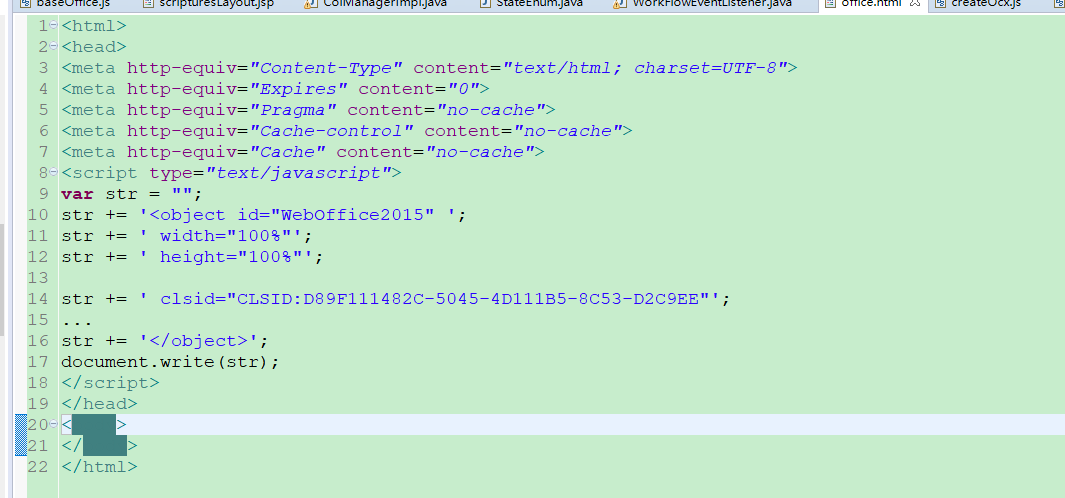
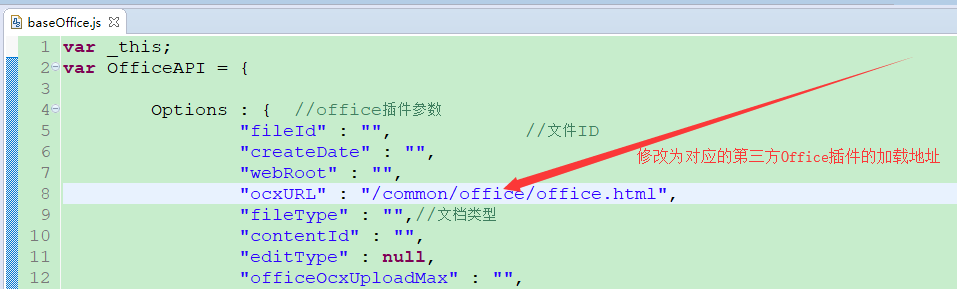
修改Office组件中关于控件加载的URL即可
seeyon\common\office\js\baseOffice.js

/**
* @params options 参数
* @return 第三方office插件的对象。
*/
function getOfficeObj(options){}
/**
* 从服务器加载Office插件
*/
ThirdOfficeOcx.prototype.loadOffice = function(){}
/**
* 保存Office文件内容
*/
ThirdOfficeOcx.prototype.saveOffice = function(stdOffice){}
/**
* 设置Office扩展参数。
* @param param 扩展参数
*/
ThirdOfficeOcx.prototype.setExtendParams = function(param){}
/**
* office文档打印
*/
ThirdOfficeOcx.prototype.officePrint = function(){}
与服务器的交互方式
插件加载文件,保存文件的时候,需要与服务器进行交互。例如加载文件的时候,外部应用会调用Office插件的OfficeAPI.loadOffice()方法,插件内部拿到对应的参数之后,需要去服务器端加载文件。原则上第三方控件可以自己定义与服务器的交互方式;
可供参考的实现方式是通过servlet来进行客户端与服务器端的交互 , 如下部分示例代码:
2.1 在web.xml中进行配置
<servlet>
<servlet-name>officeservlet</servlet-name>
<servlet-class>
com.seeyon.ctp.common.office.OfficeServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>officeservlet</servlet-name>
<url-pattern>/officeservlet</url-pattern>
</servlet-mapping>
2.2 服务端后台实现类,负责从数据库中和文件服务器加载保存文件
public class OfficeServlet extends HttpServlet {
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException{
...
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}