1. 表单自定义控件
表单支持第三方客开自定义控件功能,添加表单自定义控件信息。
1.1. 自定义控件说明
协同表单支持第三方客开自定义控件功能,通过一定规范即可实现独立控件,而一个自定义控件需要以下文件:
| 文件 | 说明 |
|---|---|
| Java文件(自定义控件类) | 实现类,设置控件基础信息,继承FormFieldCustomExtendDesignManager类。 |
| Java文件(Controller类) | Controller类用于跳转到指定web页面,需要继承OA的BaseController类。 |
| web页面 | 控件的实际展现界面。 |
| 图片文件 | 用做控件的图标。 |
| spring 的xml配置文件 | 配置Java类信息到seeyon上下文【注:需要3个文件pluginCfg.xml,spring-extFormPlug-manager,spring-extFormPlug-controller.xml】。 |
1.1.1. Java文件(自定义控件类)
自定义控件Java实现类,要继承并实现 com.seeyon.ctp.form.modules.engin.field.FormFieldCustomExtendDesignManager。
文件位置:无特殊要求,可仿照见示例路径。
注意:[*必填]的方法,必须返回数据,否则不会生效。示例如下:
package com.seeyon.ctp.form.design;
import com.seeyon.ctp.form.modules.engin.field.FormFieldCustomExtendDesignManager;
public class SampleCustomeExtendPlug extends FormFieldCustomExtendDesignManager {
@Override
public String getId() {
//唯一标识 保证与其它的自定义控件实现类不同 *必填
return "sample110";
}
@Override
public String getName() {
//控件名称 *必填
return "测试表单自定义控件"; //or return "xx.xx.xx.i18n"支持返回国际化key
}
@Override
public String getImage() {
//控件图片地址 *必填
return "/seeyon/apps_res/v3xmain/images/personal/pic1.gif";
}
@Override
public String getJsFileURL() {
//控件地址 *必填
return "/seeyon/form/extFormPlug.do?method=formToPlug";
} @Override
public String getJsFileURL() {
//控件地址 *必填
return "/seeyon/form/extFormPlug.do?method=formToPlug";
}
@Override
public String getOnClickEvent() {
return null; //预留方法
}
@Override
public String getValueType() {
return "text"; //预留方法,默认返回text
}
@Override
public int getWindowHeight() {
//控件高度 *必填
return 200;
}
@Override
public int getWindowWidth() {
//控件宽度 *必填
return 200;
}
@Override
public int getSort() {
return 0; //预留方法 在选择列表中排序
}
}
1.1.2. Java文件(Controller类)
Controller类用于自定义控件跳转到指定web页面,需要继承BaseController类。
文件位置:无特殊要求,可仿照见示例路径。
示例如下:
package com.seeyon.ctp.form.design;
import com.seeyon.ctp.common.controller.BaseController;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class FormFieldDesignControllerPlug extends BaseController {
public ModelAndView formToPlug(HttpServletRequest request,
HttpServletResponse response) throws Exception {
return new ModelAndView("ctp/form/design/extPlug");//也可以return new ModelAndView(new InternalResourceView("/WEB-INF/jsp/extFormPlug.jsp"));
}
}
1.1.3. web页面
控件的实际展现界面.
文件位置:无特殊要求,建议放置在协同产品的【webapps\seeyon\WEB-INF\jsp】下。
示例如下(示例JSP:webapps\seeyon\WEB-INF\jsp\extFormPlug.jsp):
<%@ page contentType="text/html; charset=utf-8" language="java" %>
<%@ include file="/WEB-INF/jsp/common/common.jsp"%>
<html>
<head>
<title>测试</title>
<script>
function OK(){
// 通过window.dialogArguments可以调用父窗口的方法,变量等,例如window.dialogArguments.$('#field0013')
// 使用dataValue回填
return {dataValue:$("#unselect").val()};
}
</script>
</head>
<body>
<div style="height: 40px;">
</div>
<table class="margin_t_5 margin_l_5 font_size12" align="center" width="380" height="70%" style="table-layout:fixed;">
<tbody>
<tr height="310">
<td valign="top" width="260" height="100%"> <p align="left" class="margin_b_5">选择银行</p>
<select class="w100b" style="width:260px;height: 300px;" size="20" multiple="" id="unselect"> <option value="中国央行">中国央行</option> <option value="瑞士央行">瑞士央行</option> <option value="法国央行">法国央行</option> </select> </td>
</tr>
<tr height="310">
<td> <a id="tableSubmit" class="common_button common_button_gray margin_5" href="javascript:void(0)">${ctp:i18n("common.button.ok.label")}</a> <a class="common_button common_button_gray margin_5" id="cancel" href="javascript:void(0)">${ctp:i18n("common.toolbar.cancelmt.label")}</a></td>
</tr>
</tbody>
</table>
</body>
</html>
1.1.4. 图片文件
用做控件的图标:文件位置:无特殊要求,建议放置在协同产品的【webapps\seeyon\apps_res\v3xmain\images\personal】下。
1.1.5. spring 的xml配置文件
配置Java类信息到seeyon上下文【注:需要3个文件pluginCfg.xml,spring-extFormPlug-manager,spring-extFormPlug-controller.xml】。
文件位置:因为协同加载插件有自己规则,这里建议最好将自定义控件放置在【WEB-INF\cfgHome\plugin\】下。
pluginCfg.xml:协同中插件名称以及ID【注意:这里ID和名称不能跟其他插件有重复】,文件位置【seeyon\WEB-INF\cfgHome\plugin\extFormPlug】下。
spring-extFormPlug-manager:配置【Java文件(自定义控件类)上文提到的???】信息到seeyon上下文,文件位置【seeyon\WEB-INF\cfgHome\plugin\extFormPlug\spring】下。
spring-extFormPlug-controller.xml:配置【Java文件(Controller类)上文提到的???】信息到seeyon上下文,文件位置【seeyon\WEB-INF\cfgHome\plugin\extFormPlug\spring】下。
【注意:spring-extFormPlug-manager和spring-extFormPlug-controller.xml中的extFormPlug应该对应的是{WEB-INF\cfgHome\plugin}下自定义控件文件夹名】。
pluginCfg.xml代码示例:
<?xml version="1.0" encoding="utf-8"?>
<plugin>
<id>extFormPlug</id> <!-- 这里应该对应文件夹名称-->
<name>自定义表单控件</name>
<category>34075</category>
</plugin>
spring-extFormPlug-manager代码示例:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.org/dtd/spring-beans.dtd">
<beans default-autowire="byName">
<bean id="SampleCustomeExtendPlug" class="com.seeyon.ctp.form.design.SampleCustomeExtendPlug"/>
</beans>
spring-extFormPlug-controller.xml代码示例:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.org/dtd/spring-beans.dtd">
<beans default-autowire="byName">
<bean name="/form/extFormPlug.do" class="com.seeyon.ctp.form.design.FormFieldDesignControllerPlug"/>
</beans>
1.1.6. 前台页面展现
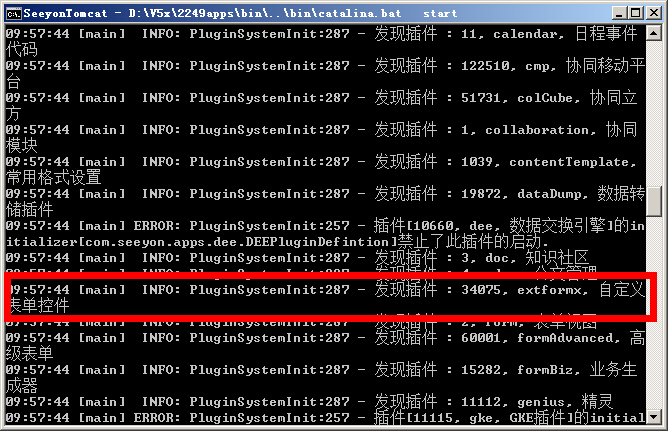
上面步骤完成以后,启动协同在启动程序中可看到自定义的控件,如图:

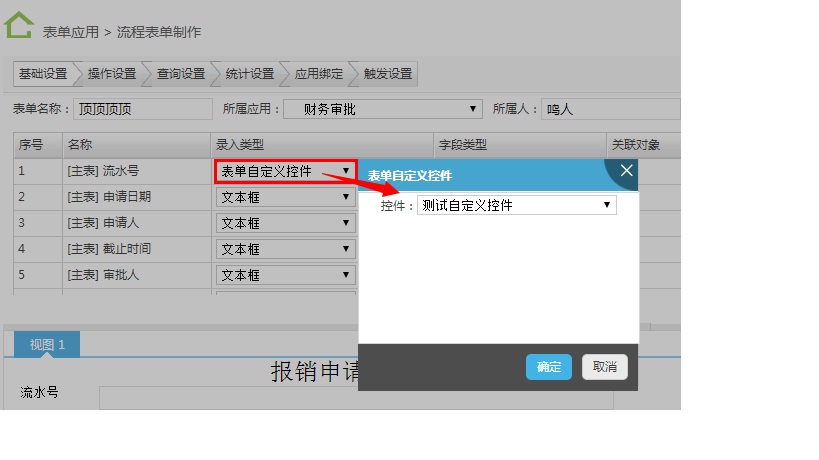
表单管理员,可以再【表单应用】----【流程表单制作】----【基础设置】----【录入类型】下拉列表中【自定义控件】中看到设置的表单控件,如图:

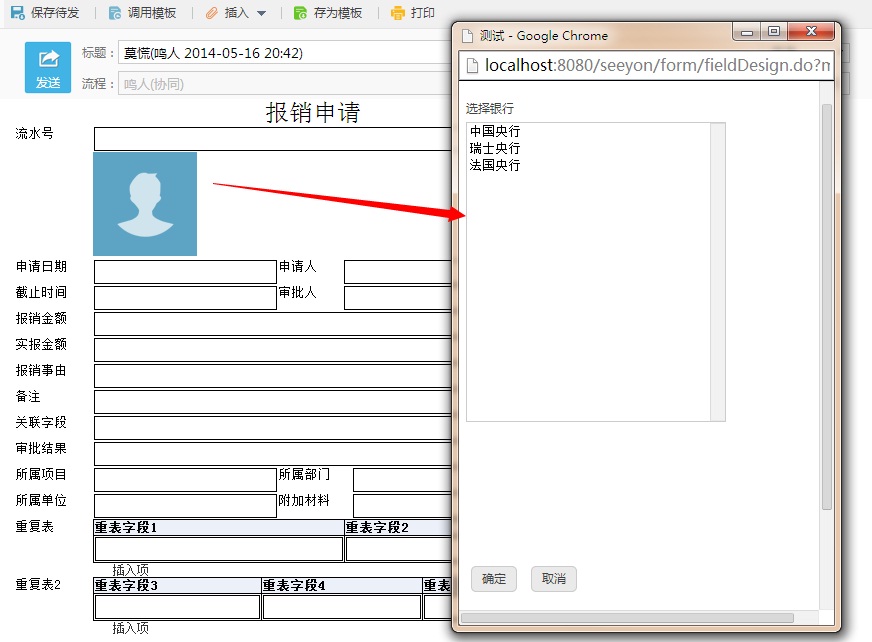
表单流程设置成功后,调用表单模板,如果是自定义控件会显示它的图标,点击控件即可弹出自定义页面,如图:

选择数据后会将信息回填到文本框中,如图:
