适用版本:V7.0及其以上版本
1. 协同门户规范
1.1. 前言
该文档是致远JAVA技术体系中的门户规范,是基于致远十多年对协同管理领域门户需求的研究和理解而来,对协同门户模型、边界和接口进行了完整定义和描述。
说到门户规范,不得不提JSR168\ JSR286\ WSRP标准,这些标准已是公认的门户国际标准。
JSR168由SUN公司和IBM公司在2002年开始起草,2003年提交JCP(Java Community Process,Java 全球管理组织,这是一个开放性的国际技术标准组织,职责是发展和更新 Java 技术规范)发布。
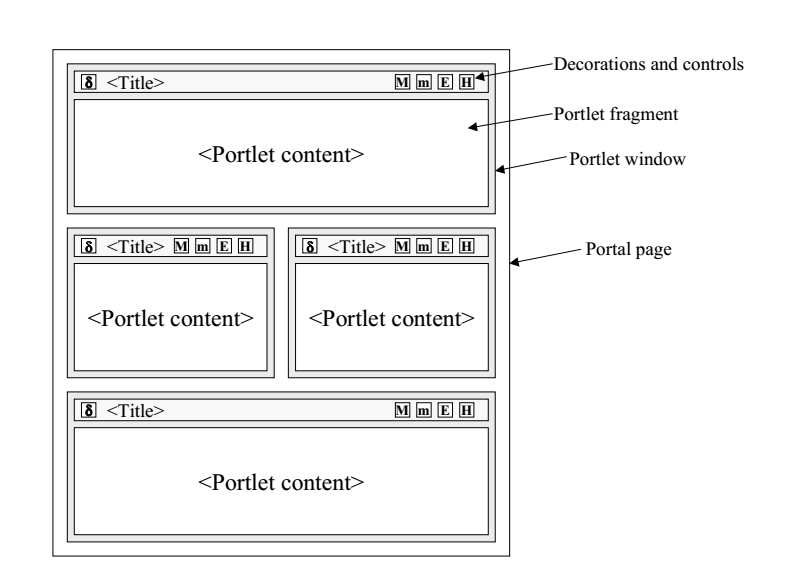
我们看下国际标准JSR168标准对一个门户页面的定义如下:

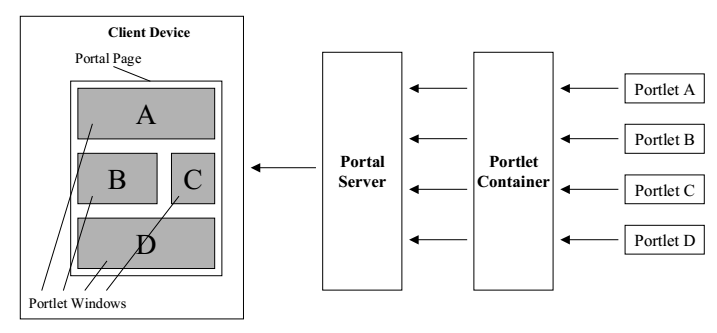
标准对门户的整个运行机制定义如下:

JSR168主要对Portlet(HTML页面或HTML片段,对应协同门户中的栏目)的生命周期(初始、运行、渲染和销毁)、URL(Render URL和Action URL)、工作模式(View、Edit、Help)、窗口状态(Normal、Maximize、Minimize)、渲染参数(Parameters)、个性化参数(Preferences)、会话(Session)、安全(Security)、发布描述(Deployment Descriptor)等进行了定义。
JSR286相当于JSR168的2.0版本,由IBM公司2005年起草,2008年提交JCP发布。主要新增了对Portlet事件(Portlet Event)、Portlet公共渲染参数(Public Render Parameters)、资源服务(Resource Serving)、Portlet 过滤器(Portlet Filters)、缓存更新机制(Caching Changes)等的定义。
WSRP标准主要对异构系统门户集成进行了定义,通俗点讲是把没有部署到自己的服务上的Portlet直接集成到我们的门户页面上,这种情况下Portlet是运行在远程服务器上的。
遵循JSR168/286标准开发出来的门户一定是J2EE应用,这是由于JSR168/286构建在Servlet容器之上。但遵循WSRP标准的门户可能是J2EE应用,也可能是.NET应用,还有可能是其它形式的应用。
基于对上述国际标准的理解和实践,致远协同门户规范随着协同产品的不断迭代发展而来,在符合这些国际标准的基础上,它进行了一些很多改进和增强,它的内容适用于PC端和移动端,已成为一个通用门户模型规范。
1.2. 协同门户的定义
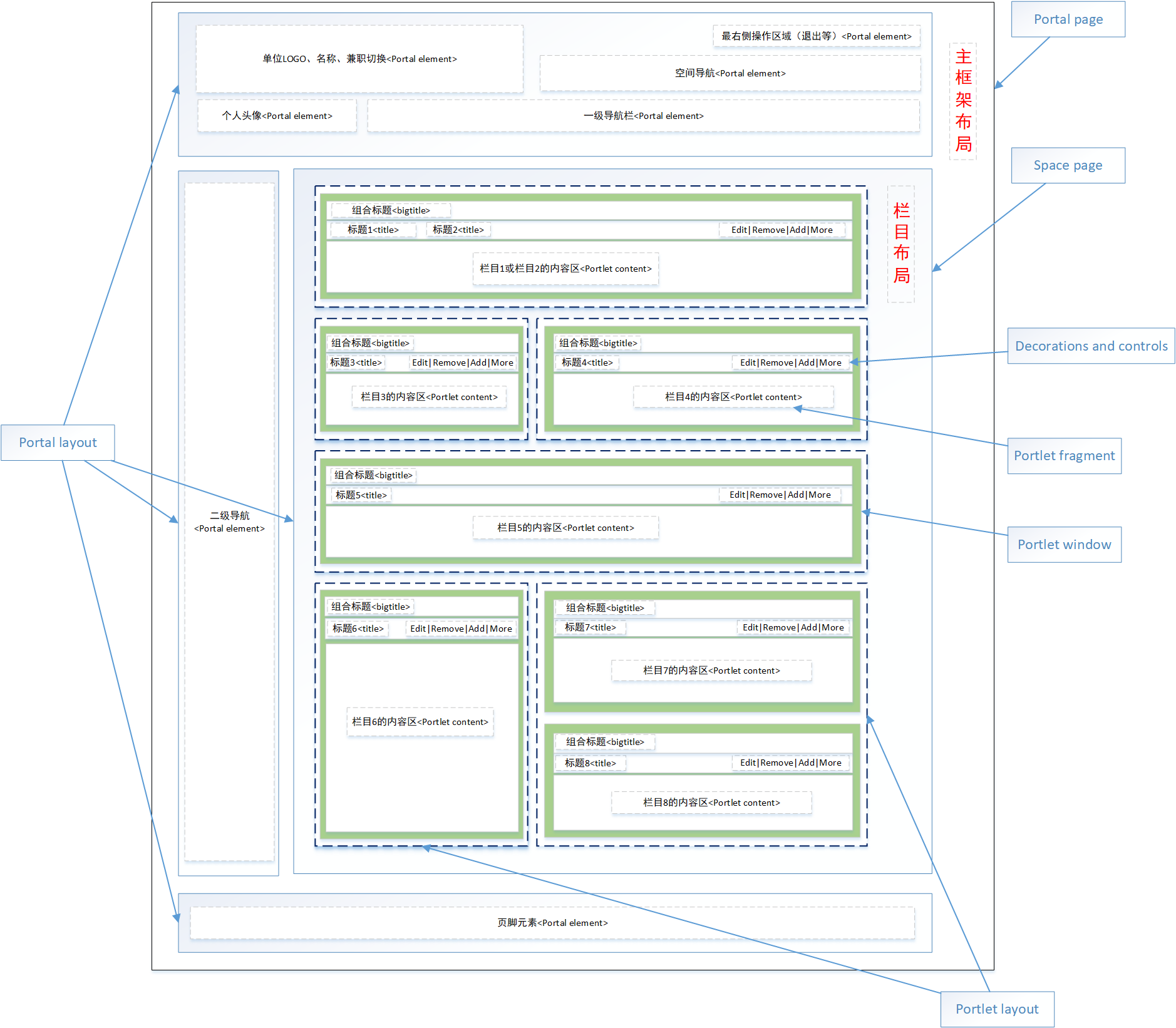
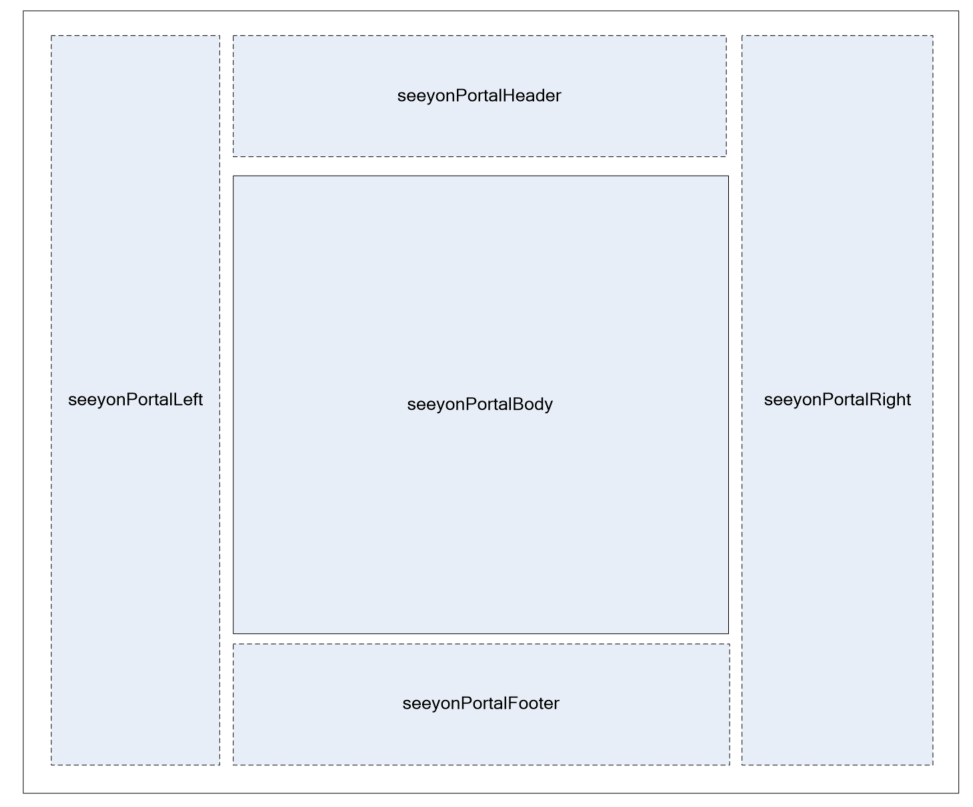
协同对PC端的门户页面定义如下图所示:

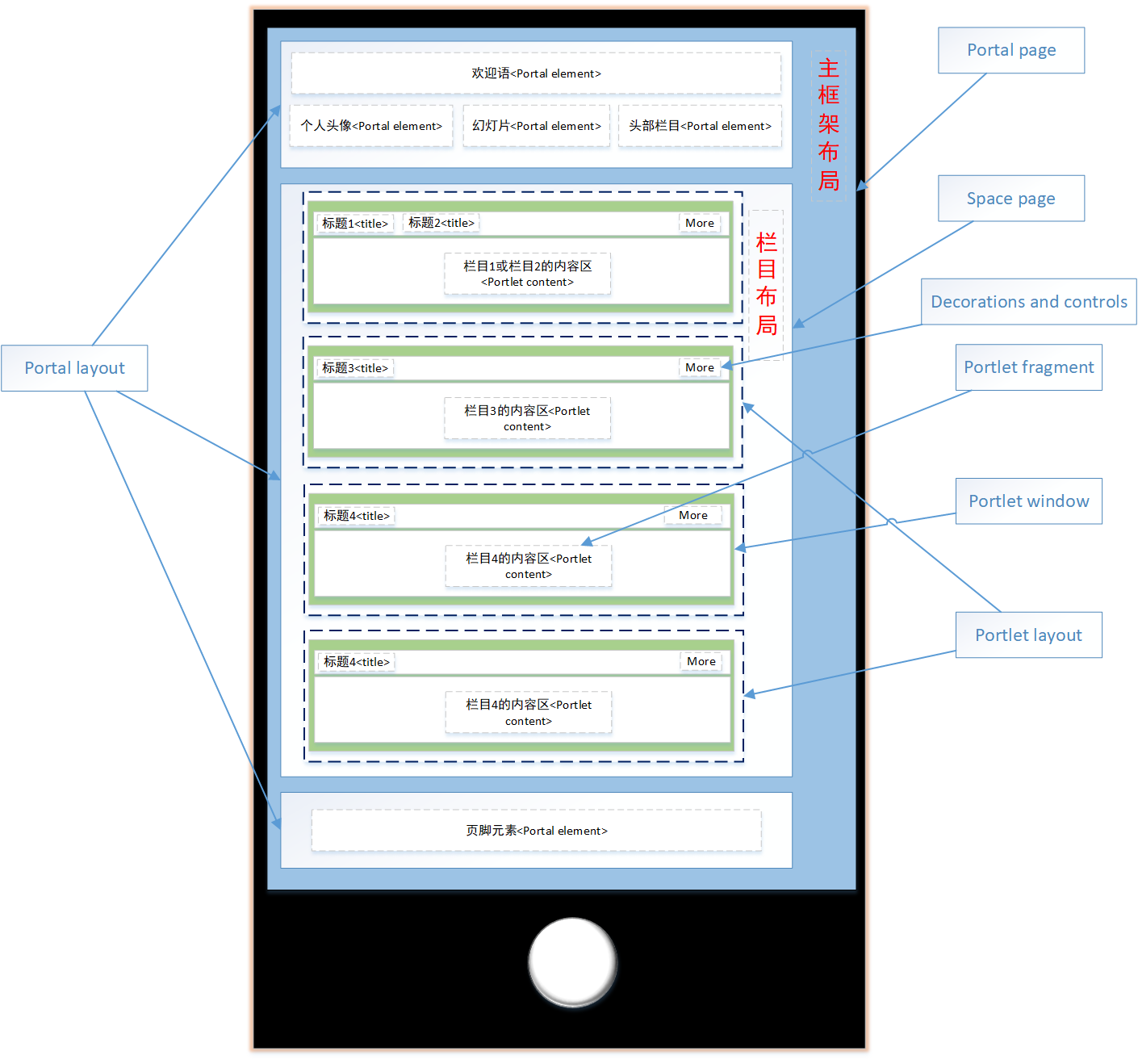
协同对移动端的门户页面定义如下图所示:

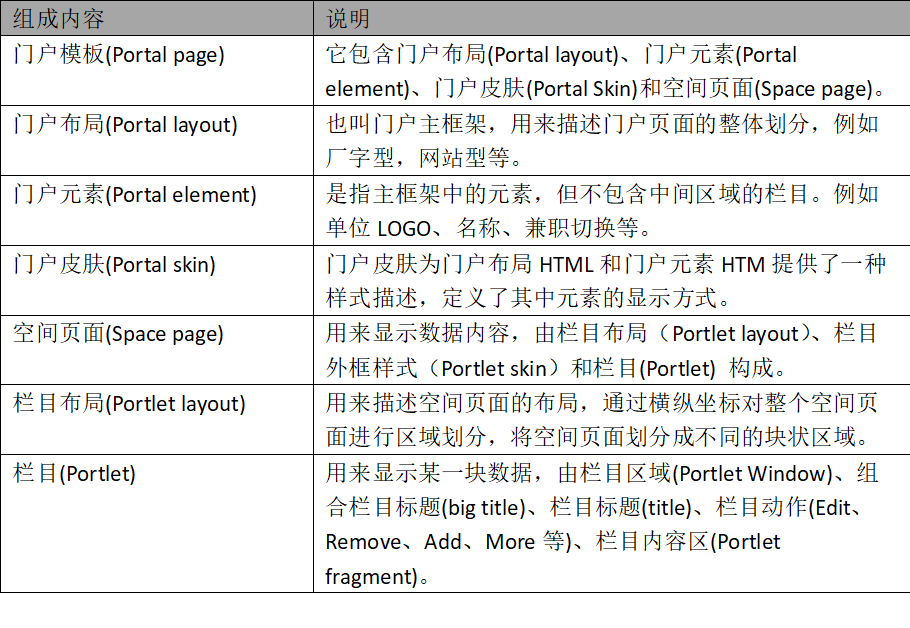
从上面对PC端和移动端的门户页面的定义可以看出,不管是PC端还是移动端,一个门户页面所包含的内容如下表所示内容:

从协同门户的定义可以看出,协同门户在门户模板(Portal page)这块进行了全新定义,并增加了空间页面(Space page)的定义,对栏目(Portlet)也进行了很多改进,我们知道模型定义的越精细,越精确,模型就会更加灵活,也就能更加从容面对各种客户对门户的需求变化。
后续章节将对上述协同门户规范的内容进行详细定义和说明。
1.3. 协同门户的运行机制
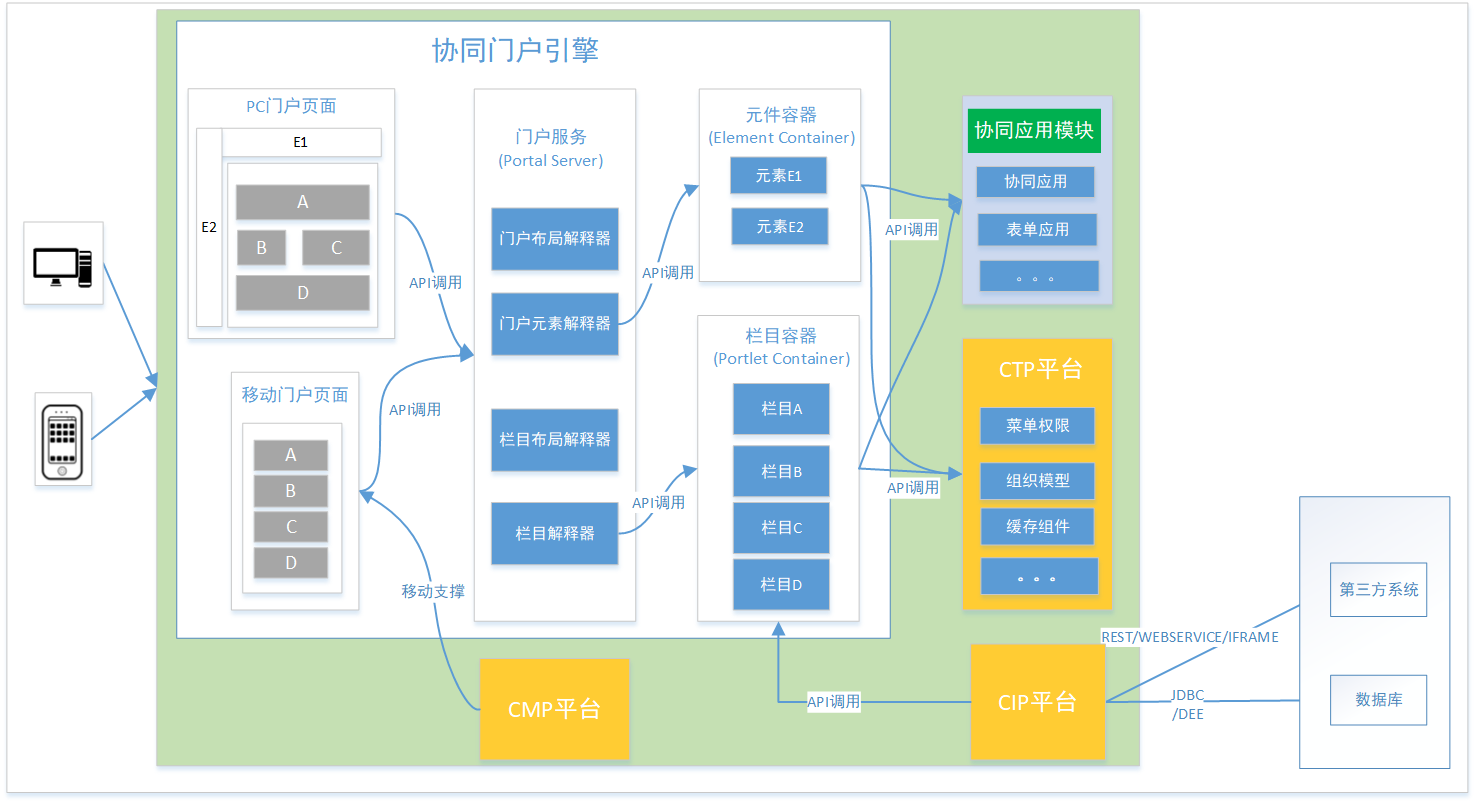
协同门户模型的运行机制如下:

1.4. 协同门户与Servlet容器的关系
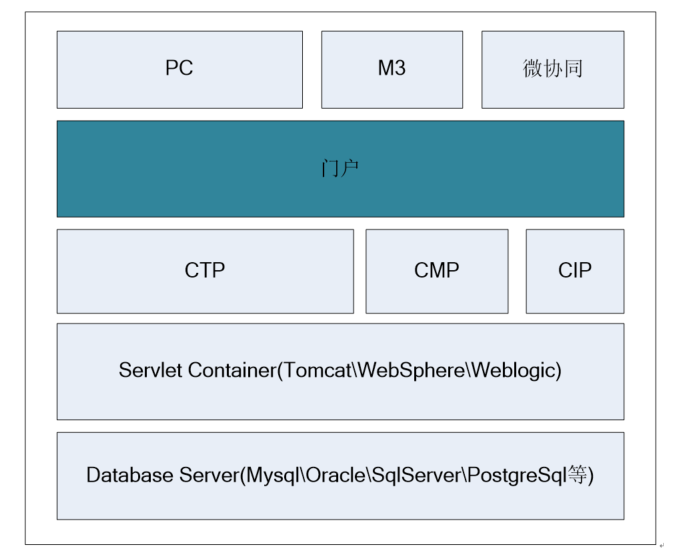
协同门户是协同平台的有机组成部分,它运行依赖的环境情况如下:

l 门户运行在CTP、CMP和CIP之上,具有自己的规范和接口,不依赖具体的应用服务器。其中CTP是致远技术平台,CMP是致远移动平台,CIP是致远集成平台。
l 门户运行在Servlet容器之上,并在Servlet容器基础上封装实现了一个致远自己的门户容器,也就是我们经常说到的门户引擎,而非直接使用传统的Portal Container上,具有更广泛的适应性,同时也能够更好的跟产品结合使用,支持的Servlet容器主要有Tomcat、WebSphere和Weblogic等。
l 门户支持的数据库有Mysql、Oracle、SqlServer和PostgreSql等。
l 门户支持在PC端、M3和微协同上访问。其中M3是致远协同移动端入口产品,微协同为致远协同以微信作为入口的产品。
1.5. 门户模板(Portal page)
1.5.1. 门户布局(Portal layout)
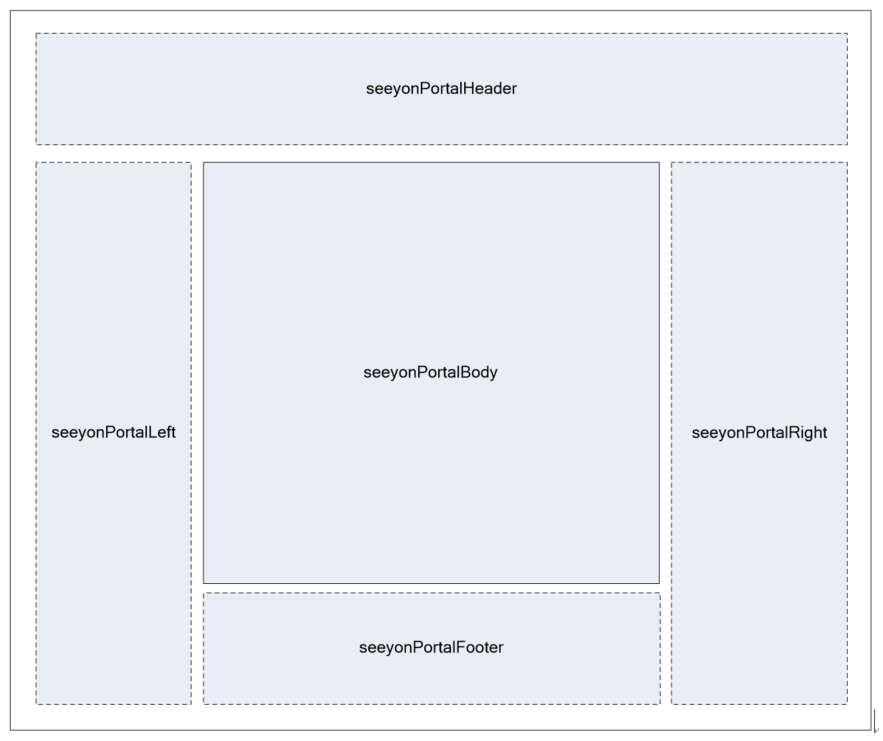
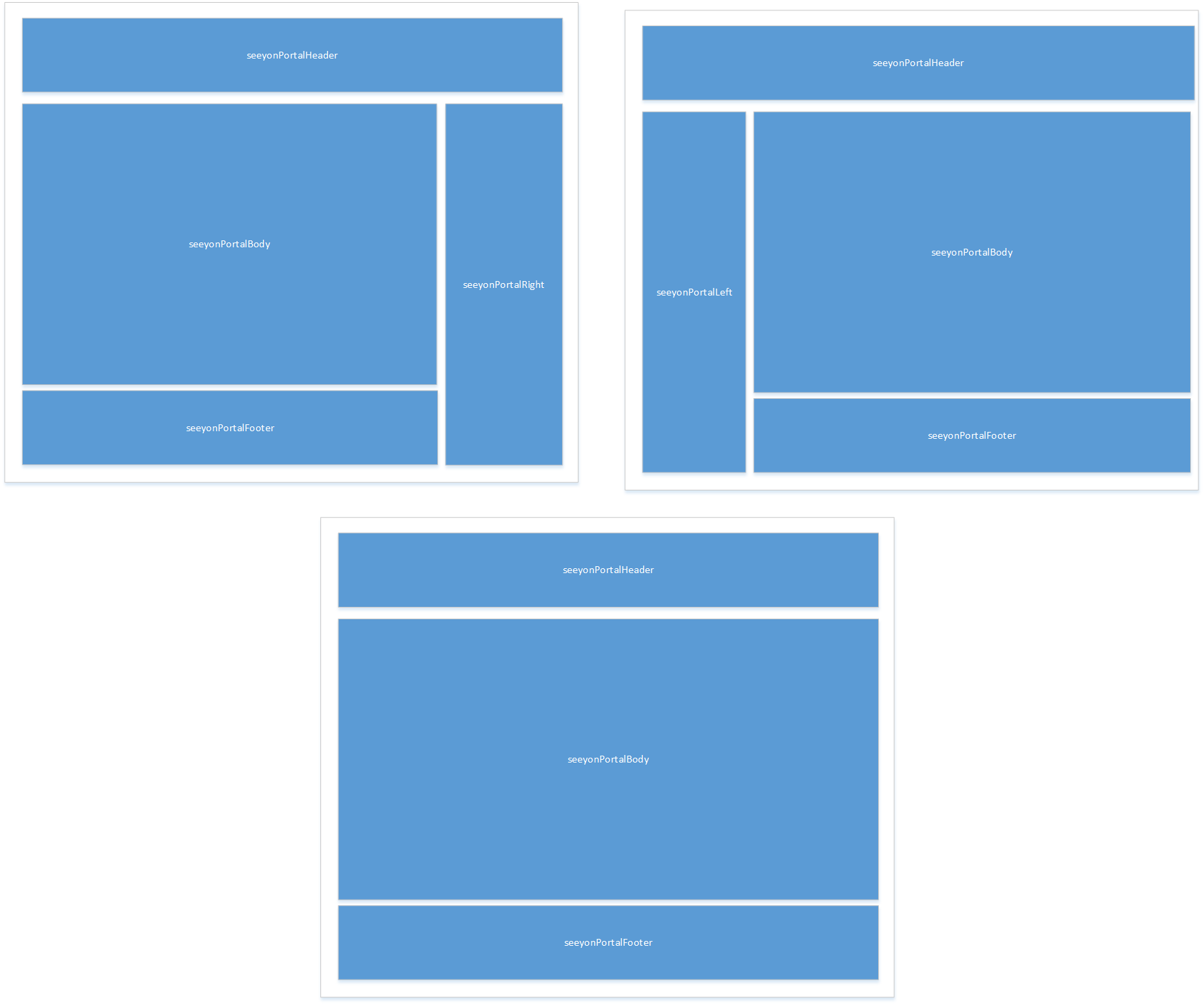
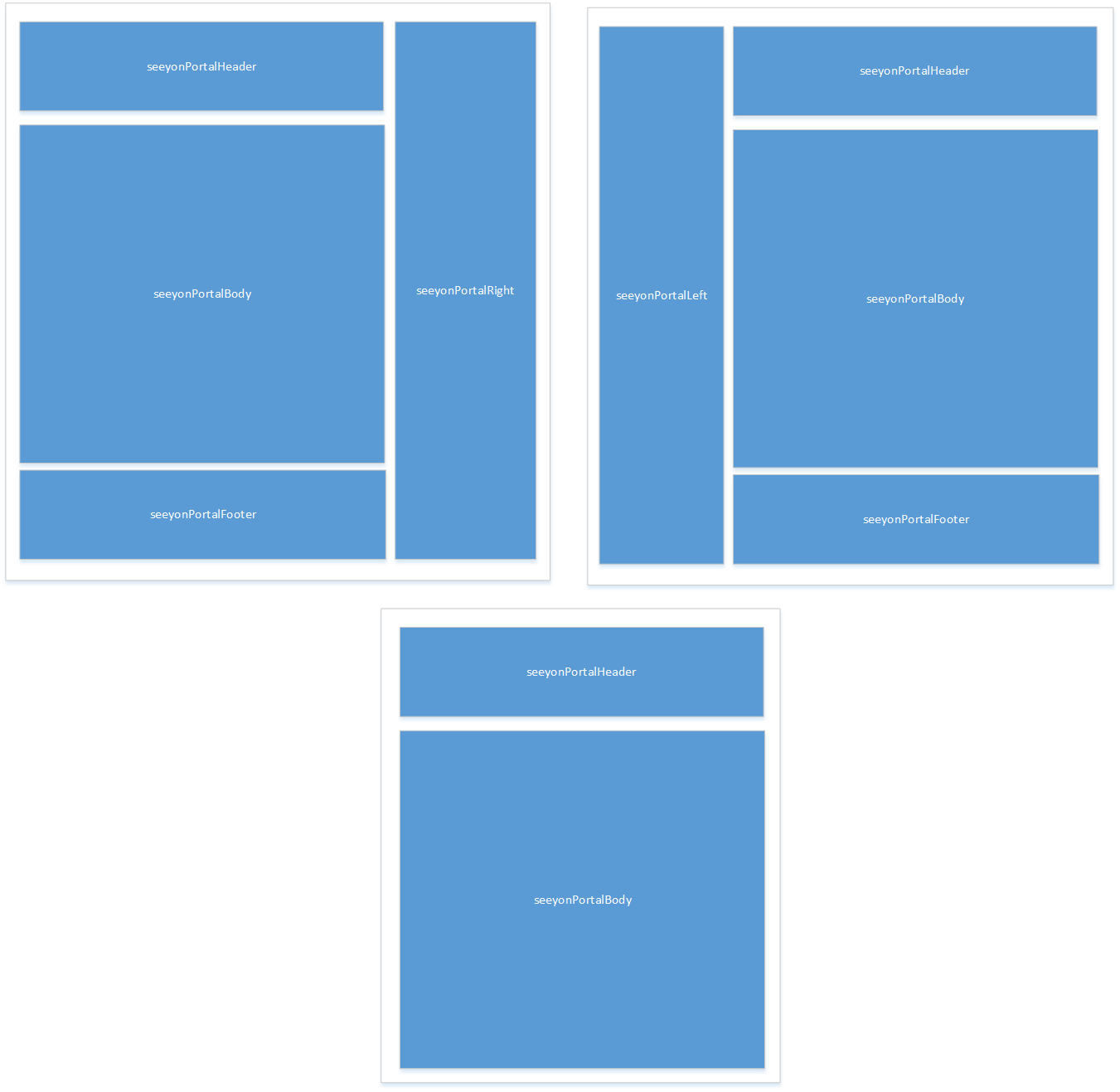
主框架布局有下面两种结构:
(1)第一种

在这种布局中,seeyonPortalLeft、seeyonPortalRight、seeyonPortalFooter是可选的,我们可以基于上述配置变化,形成其它几种变种的布局。

另外,用户可以设置seeyonPortalHeader的高度、seeyonPortalFooter的高度、seeyonPortalLeft的宽度,seeyonPortalRight的宽度,其中seeyonPortalLeft和seeyonPortalRight不能同时出现。
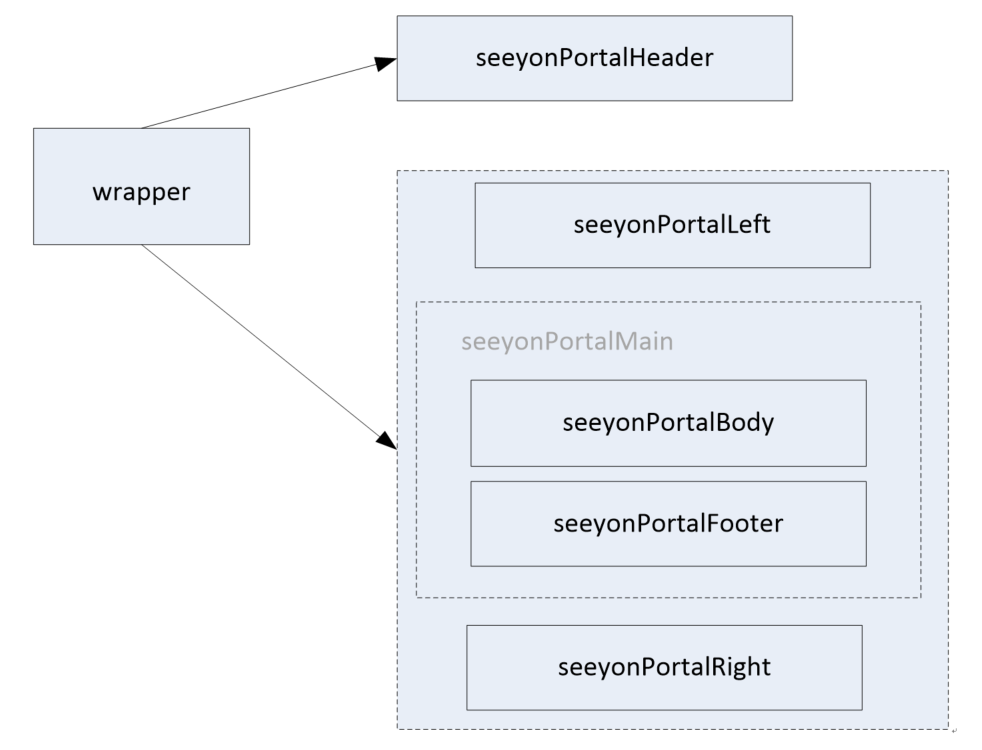
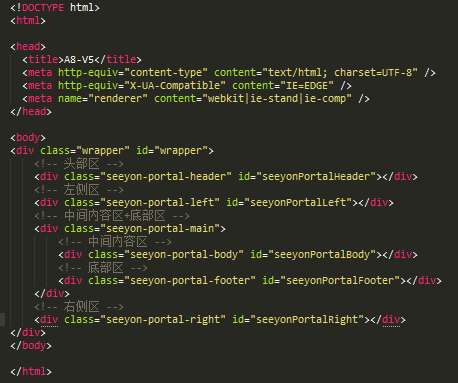
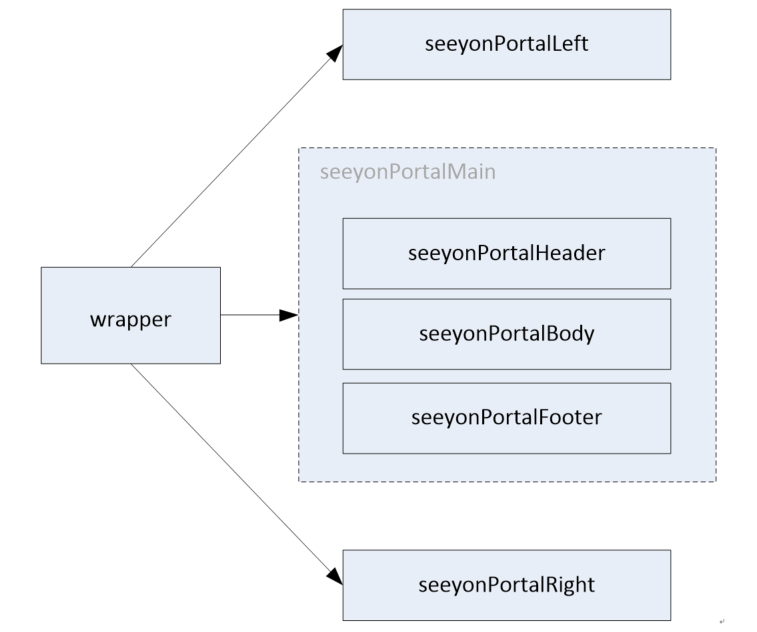
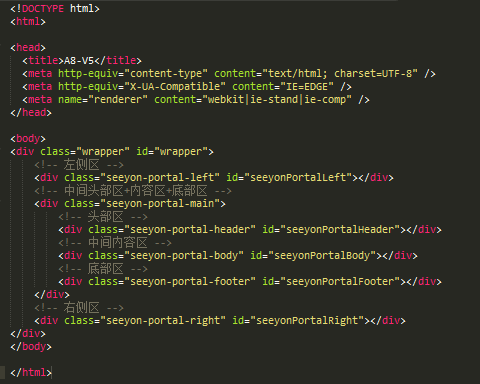
html**代码结构如下**:
页面以一个class名为wrapper的div包裹,以便定义整页样式及绑定相关事件,seeyonPortalBody和seeyonPortalFooter用一个seeyonPortalMain包裹,以便布局


(2)第二种

在这种布局中,seeyonPortalLeft、seeyonPortalRight、seeyonPortalFooter是可选的,我们可以基于上述配置变化,形成其它几种变种的布局。

另外,用户可以设置seeyonPortalHeader的高度、seeyonPortalFooter的高度、seeyonPortalLeft的宽度,seeyonPortalRight的宽度,其中seeyonPortalLeft和seeyonPortalRight不能同时出现。
html**代码结构如下**:
页面以一个class名为wrapper的div包裹,以免定义整页样式及绑定相关事件,seeyonPortalHeadder、seeyonPortalBody、seeyonPortalFooter用一个seeyonPortalMain包裹,以便布局。


1.5.2. 门户元素(Portal element)
这里说的元素是指主框架中seeyonPortalHeader、seeyonPortalLeft、seeyonPortalRight、seeyonPortalFooter、seeyonPortalBody中要显示的页面元素。
这些页面元素主要由四部分内容组成:html模板、css样式、js动作、json数据等。

元素在页面的引用方式:
元素渲染过程如下:
1、 遍历所有元素,找出定义了beforeInit方法的元素,并执行元素的beforeInit方法
2、 遍历所有元素,通过getData获取元素的数据,并使用tpl模板进行渲染
3、 遍历所有元素,找出定义了init方法的元素,并执行元素的init方法
遍历所有元素,找出定义了afterInit方法的元素,并执行元素的afterInit方法。
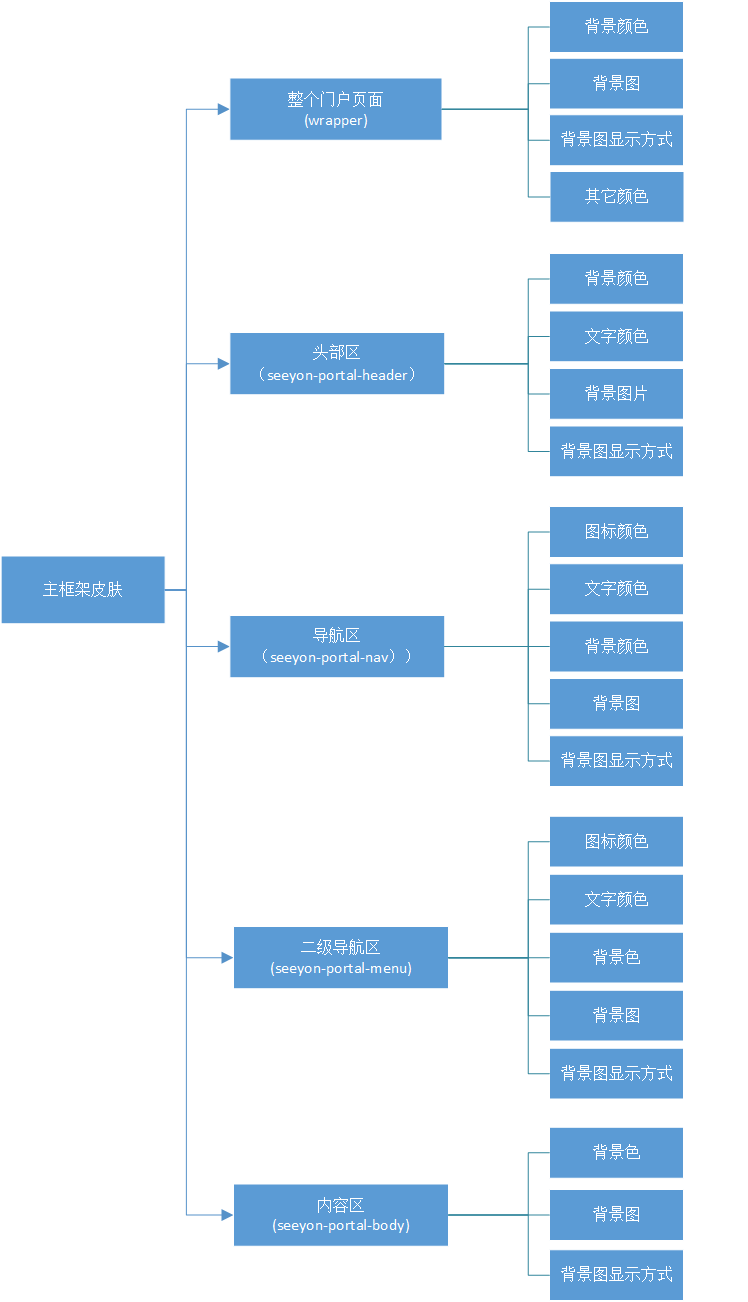
1.5.3. 门户皮肤(Portal skin)
对主框架布局的各个组成区域的样式进行定义,比如页面背景图、头部背景色、头部文字颜色等等。如下图所示:

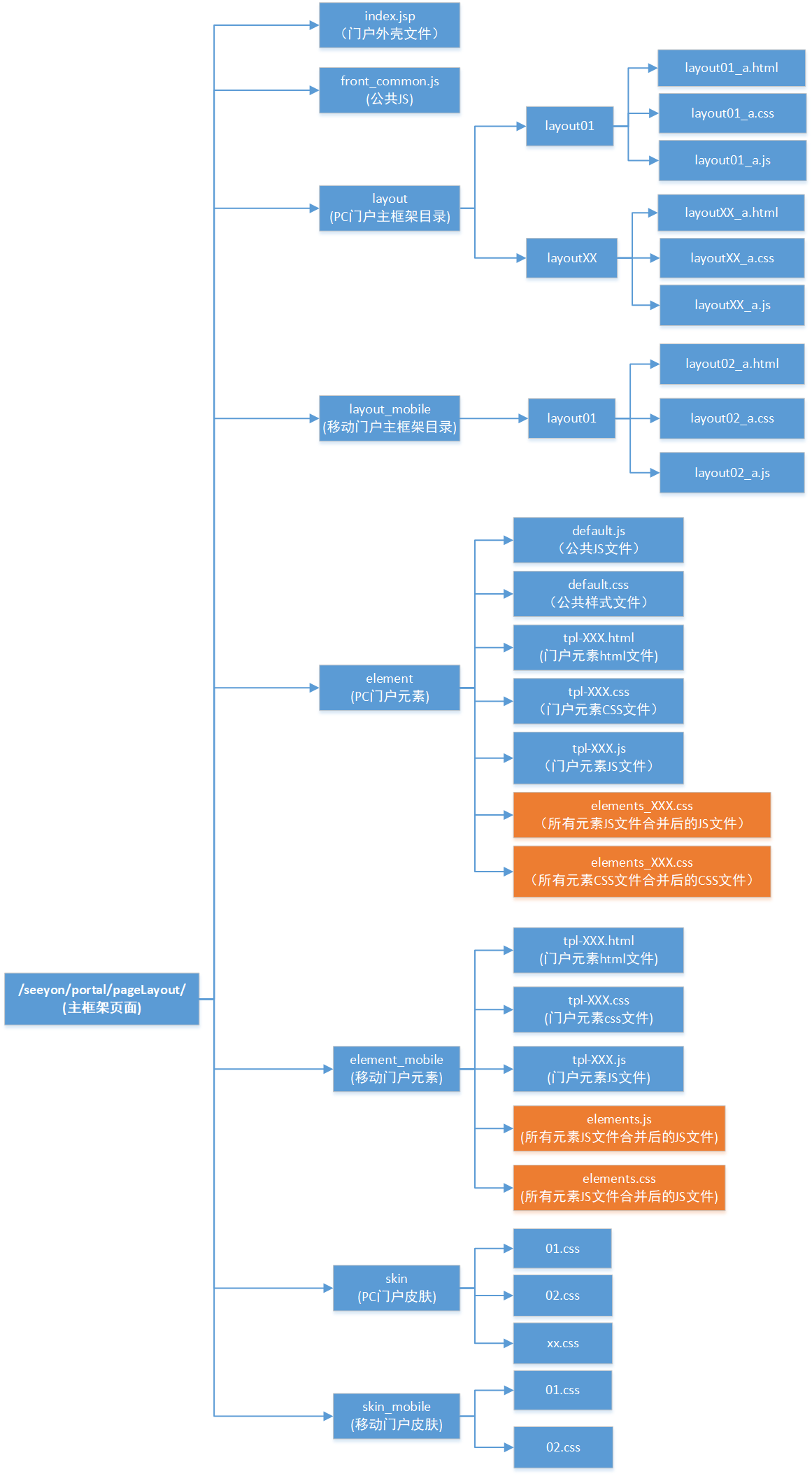
1.5.4. 目录结构

1.6. 空间页面(Space page)
1.6.1. 栏目布局(Portlet layout)
定义
一个栏目布局由布局容器、通栏容器、盒子容器、栏目片段集合四部分组成,如下图所示:
\1. 布局容器:用下述html描述,一个栏目布局有且只有一个栏目容器;
<div class="container"> </div>
\2. 通栏容器:用下述html结构描述,其中一个栏目容器中可以包含一个或多个栏目通栏;
<div class="row"> </div>
\3. 盒子容器:用下述html结构描述,其中一个栏目通栏可以包含一个或多个栏目盒子;
<div class="col-6 col"> </div> <div class="col-6 col"> </div>
其中col-6和col-6表示这两个盒子容器的宽度占整个通栏的比例,系统提供了下述的宽度样式提供给定义盒子容器时使用:

通栏容器中的所有盒子容器的宽度样式中col-w中的w相加要等于12。
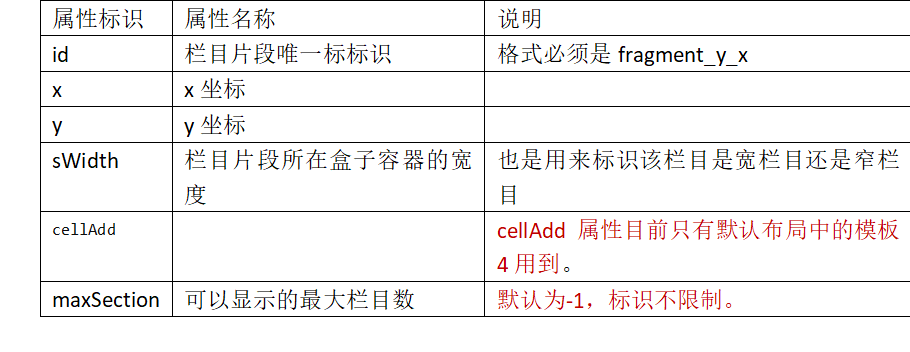
\4. 栏目片段集合:用下述html结构描述,其中一个盒子容器可以包含一个或多个栏目片段(栏目片段集合);
<div class='fragment' x="0" y="0" id="fragment_0_0" sWidth="10" cellAdd="true" maxSection="-1">
</div> <div class='fragment' x="0" y="1" id="fragment_1_0" sWidth="3" cellAdd="true" maxSection="-1">
</div> <div class='fragment' x="0" y="2" id="fragment_2_0" sWidth="5" cellAdd="true" maxSection="-1"></div>

默认布局
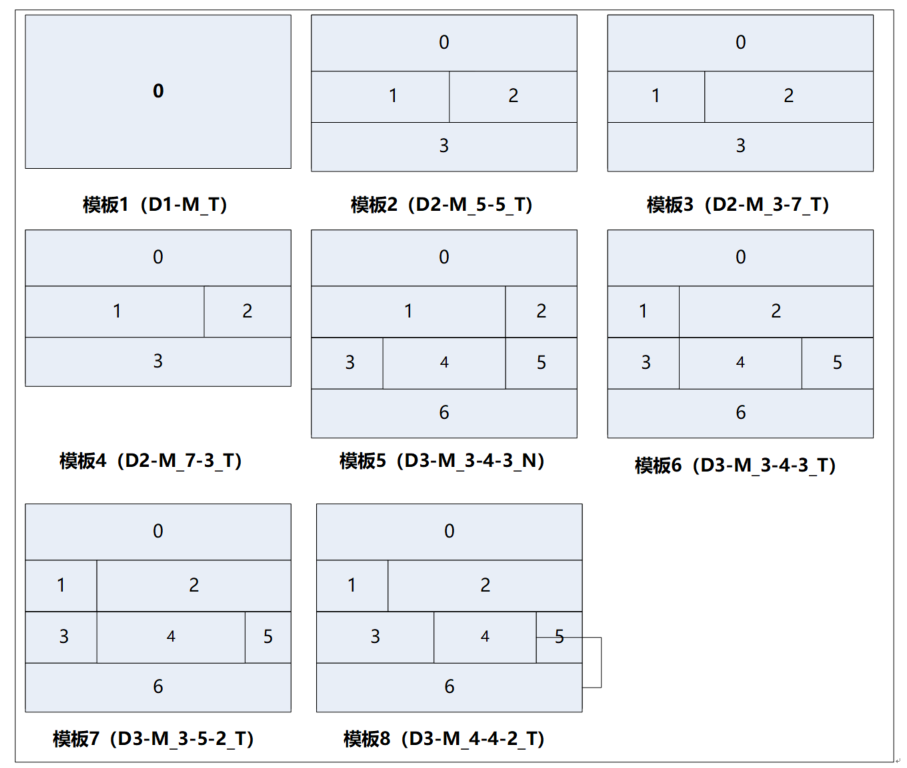
目前系统默认预制了8套栏目布局,如下所示:

这8套栏目的布局html内容如下:
模板1(D1-M_T)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
模板2(D2-M_5-5_T)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="row"> <div class="col-6 col"> <div class="fragment" id="fragment_1_0" x="0" y="1" swidth="6" celladd="true" maxsection="-1"></div> </div> <div class="col-6 col"> <div class="fragment" id="fragment_2_0" x="0" y="2" swidth="6" celladd="true" maxsection="-1"></div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_3_0" x="0" y="3" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
模板3(D2-M_3-7_T)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="row"> <div class="col-4 col"> <div class="fragment" id="fragment_1_0" x="0" y="1" swidth="4" celladd="true" maxsection="-1"></div> </div> <div class="col-8 col"> <div class="fragment" id="fragment_2_0" x="0" y="2" swidth="8" celladd="true" maxsection="-1"></div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_3_0" x="0" y="3" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
模板4(D2-M_7-3_T)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="row"> <div class="col-8 col"> <div class="fragment" id="fragment_1_0" x="0" y="1" swidth="8" celladd="true" maxsection="-1"></div> </div> <div class="col-4 col"> <div class="fragment" id="fragment_2_0" x="0" y="2" swidth="4" celladd="true" maxsection="-1"></div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_3_0" x="0" y="3" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
模板5(D3-M_3-4-3_N)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="row"> <div class="col-8 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_1_0" x="0" y="1" swidth="9" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-6 col"> <div class="fragment" id="fragment_3_0" x="0" y="3" swidth="3" celladd="true" maxsection="-1"></div> </div> <div class="col-6 col"> <div class="fragment" id="fragment_4_0" x="0" y="4" swidth="6" celladd="true" maxsection="-1"></div> </div> </div> </div> <div class="col-4 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_2_0" x="0" y="2" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_5_0" x="0" y="5" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_6_0" x="0" y="6" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
模板6(D3-M_3-4-3_T)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="row"> <div class="col-4 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_1_0" x="0" y="1" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_3_0" x="0" y="3" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> </div> <div class="col-8 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_2_0" x="0" y="2" swidth="9" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-6 col"> <div class="fragment" id="fragment_4_0" x="0" y="4" swidth="6" celladd="true" maxsection="-1"></div> </div> <div class="col-6 col"> <div class="fragment" id="fragment_5_0" x="0" y="5" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_6_0" x="0" y="6" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
模板7(D3-M_3-5-2_T)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="row"> <div class="col-9 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_1_0" x="0" y="1" swidth="9" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-5 col"> <div class="fragment" id="fragment_3_0" x="0" y="3" swidth="4" celladd="true" maxsection="-1"></div> </div> <div class="col-7 col"> <div class="fragment" id="fragment_4_0" x="0" y="4" swidth="5" celladd="true" maxsection="-1"></div> </div> </div> </div> <div class="col-3 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_2_0" x="0" y="2" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_5_0" x="0" y="5" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_6_0" x="0" y="6" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
模板8(D3-M_4-4-2_T)
<div class="container"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_0_0" x="0" y="0" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="row"> <div class="col-9 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_1_0" x="0" y="1" swidth="9" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-7 col"> <div class="fragment" id="fragment_3_0" x="0" y="3" swidth="5" celladd="true" maxsection="-1"></div> </div> <div class="col-5 col"> <div class="fragment" id="fragment_4_0" x="0" y="4" swidth="4" celladd="true" maxsection="-1"></div> </div> </div> </div> <div class="col-3 col"> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_2_0" x="0" y="2" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_5_0" x="0" y="5" swidth="3" celladd="true" maxsection="-1"></div> </div> </div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col"> <div class="fragment" id="fragment_6_0" x="0" y="6" swidth="12" celladd="true" maxsection="-1"></div> </div> </div> </div>
自定义布局
系统支持两种自定义布局方式接入门户引擎:
Ø 开发人员按照栏目布局规范代码编写好布局文件,然后导入到服务器上。
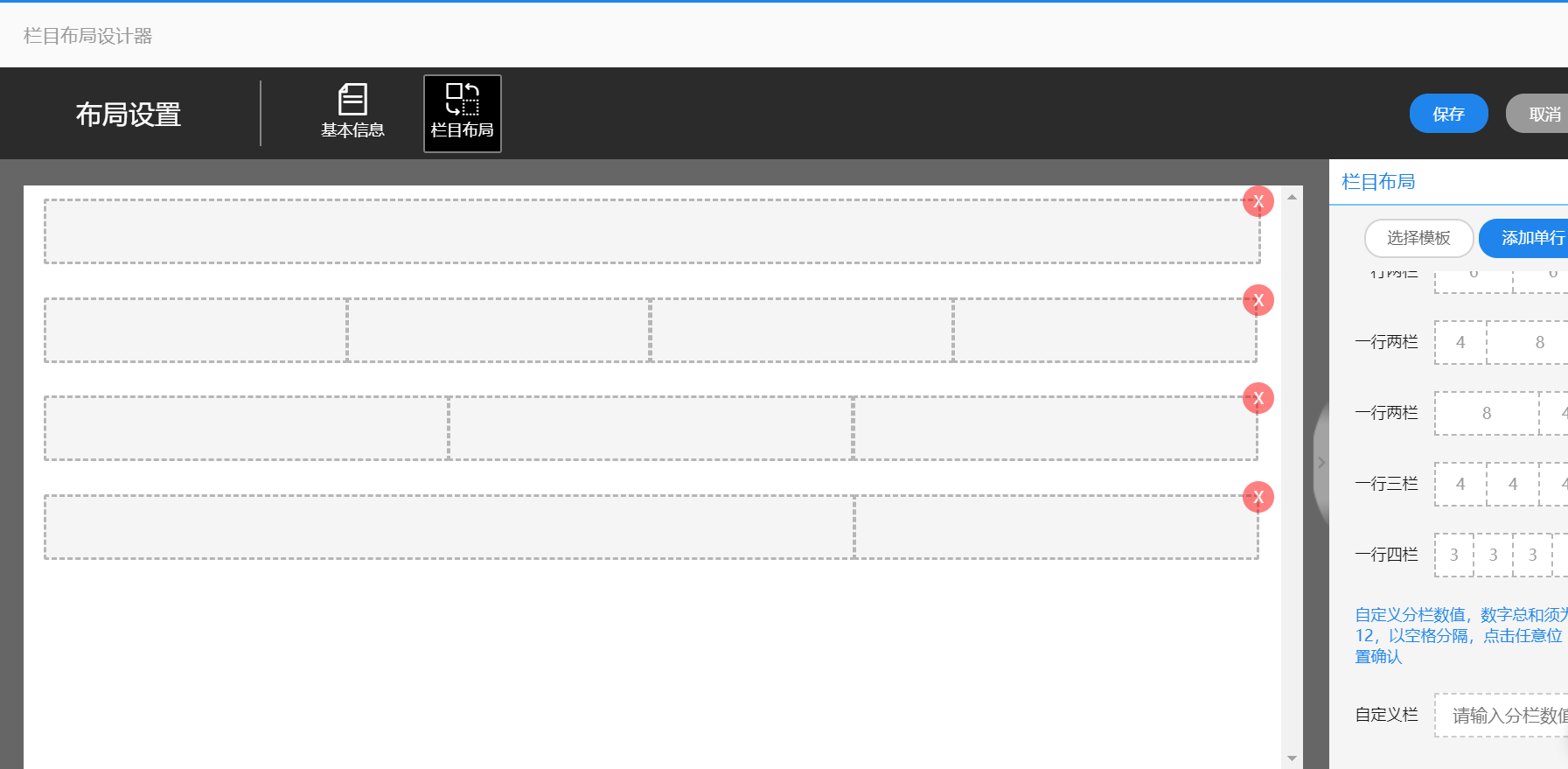
Ø 通过栏目布局设计工具生成出符合栏目布局规范的布局文件,并将布局文件保存到数据库中。其中栏目布局设计工具如下图所示:

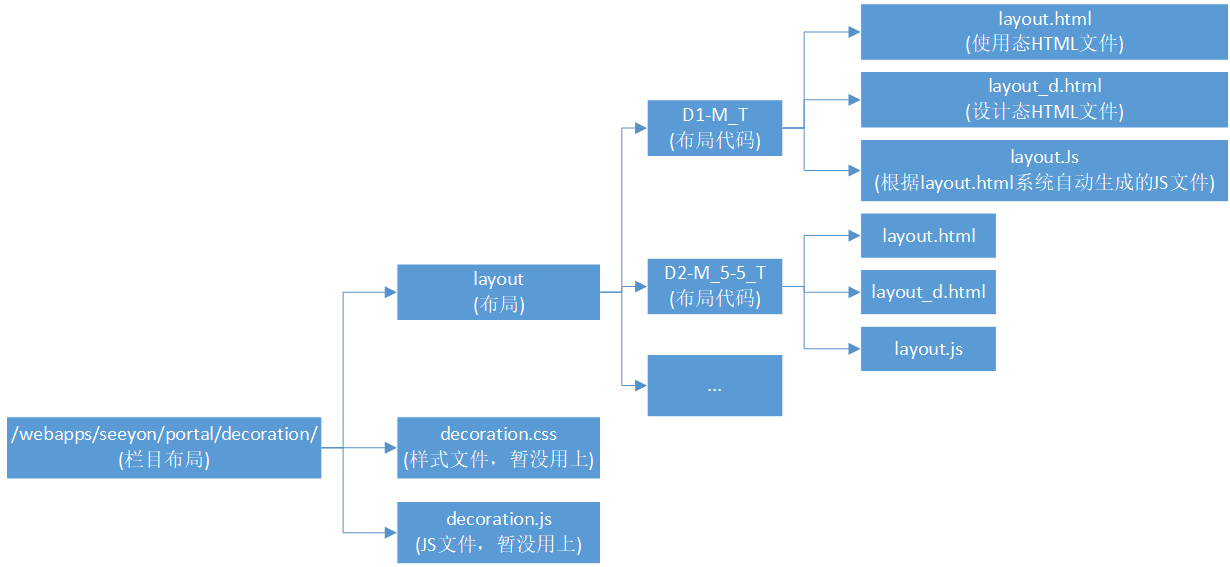
目录结构

1.6.2. 栏目外框样式(Portlet skin)
定义
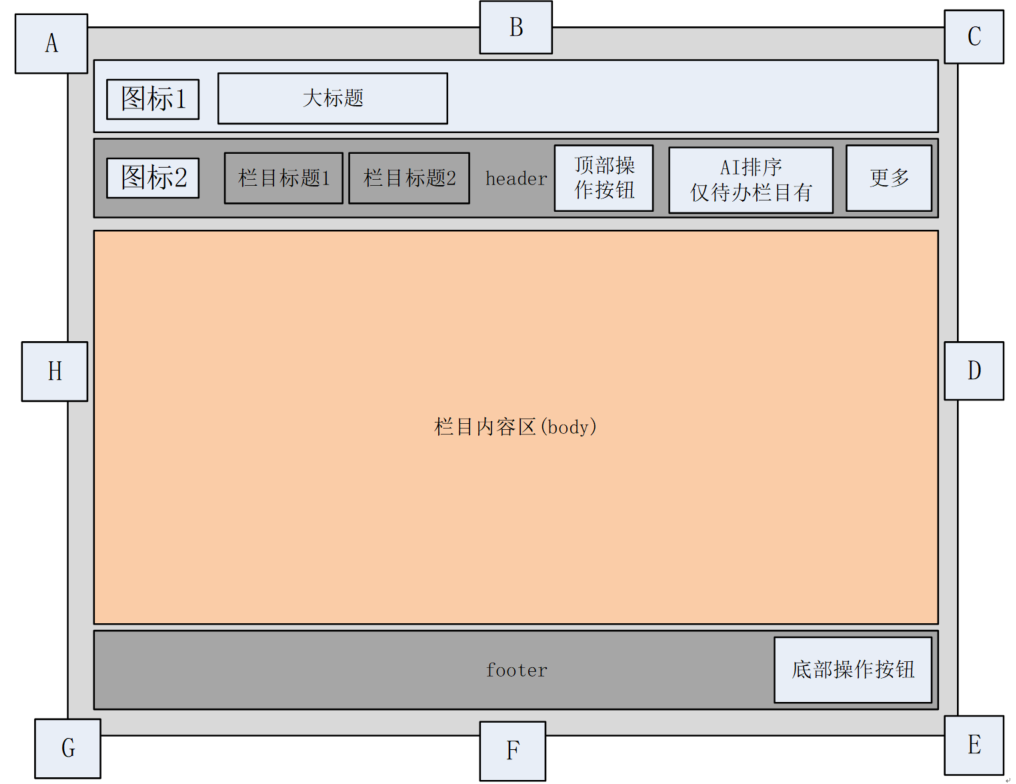
一个栏目外框样式主要由下图所示的内容构成:

Ø 栏目边框样式:A,B,C,D,E,F,G,H这个8个区域使用到样式,例如边距边框,背景图片和圆角显示处理等。
Ø 栏目头部样式:栏目头图标、栏目头背景色、透明度、栏目标题的文字样式(字号、字体、颜色)、操作按钮图标。
Ø 栏目内容样式:背景色、文字颜色、行分割线样式等。

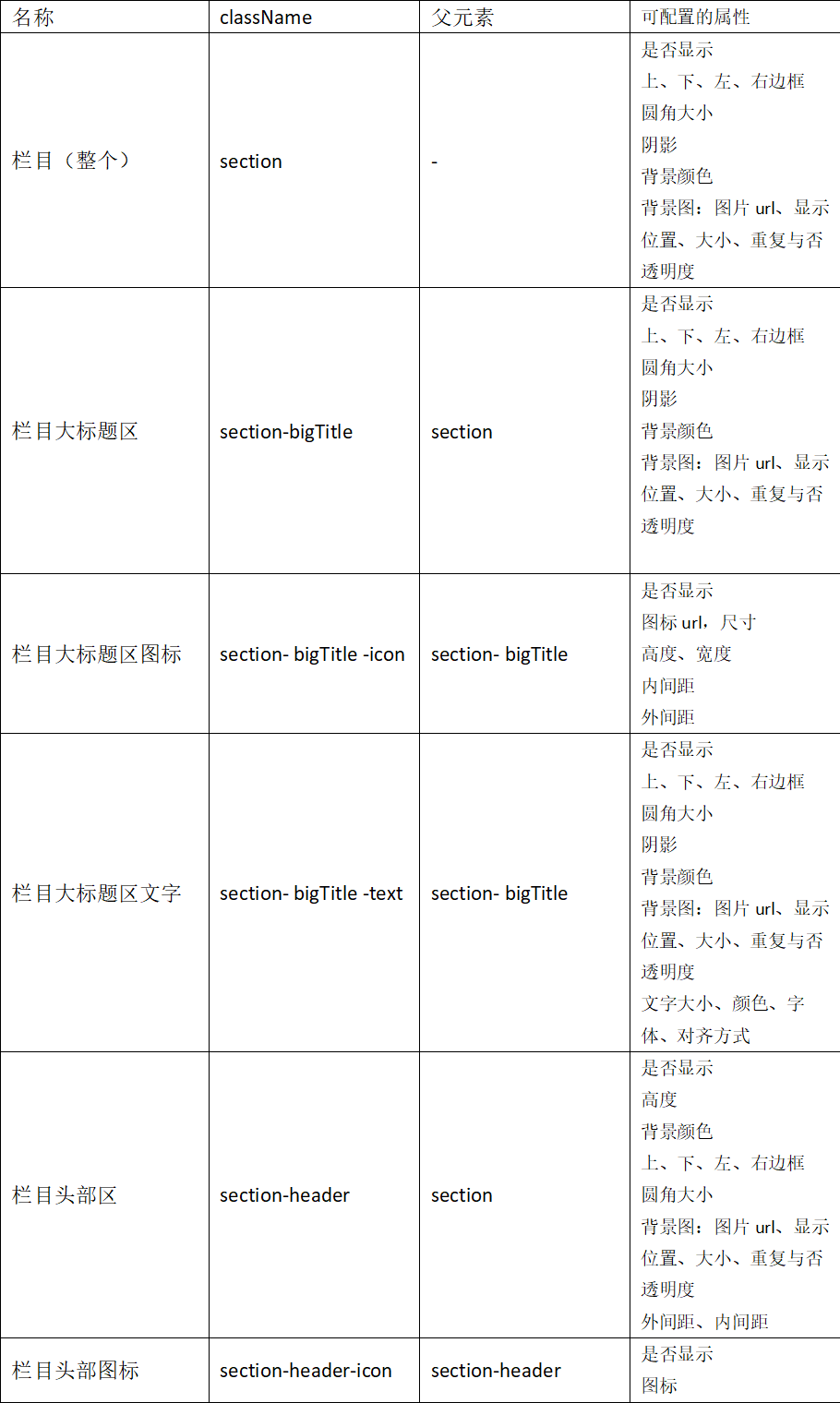
样式文件模板定义
portal/section/skin下的样式均使用sass编写,在1.scss、2.scss….12.scss这些文件中定义各种颜色变量,它们均@import了allSectionElement.scss
在allSectionElement.scss中定义各种栏目样式,包括面包屑、整个栏目、栏目标题区、栏目内容区、磁贴栏目、栏目底部区等样式
修改皮肤的正确操作为:先修改scss文件,并使用sass编译工具编译成对应的css文件,不允许直接修改css文件,因为修改模板的皮肤生成机制是读取这些scss中的数据,并生成新的css文件。
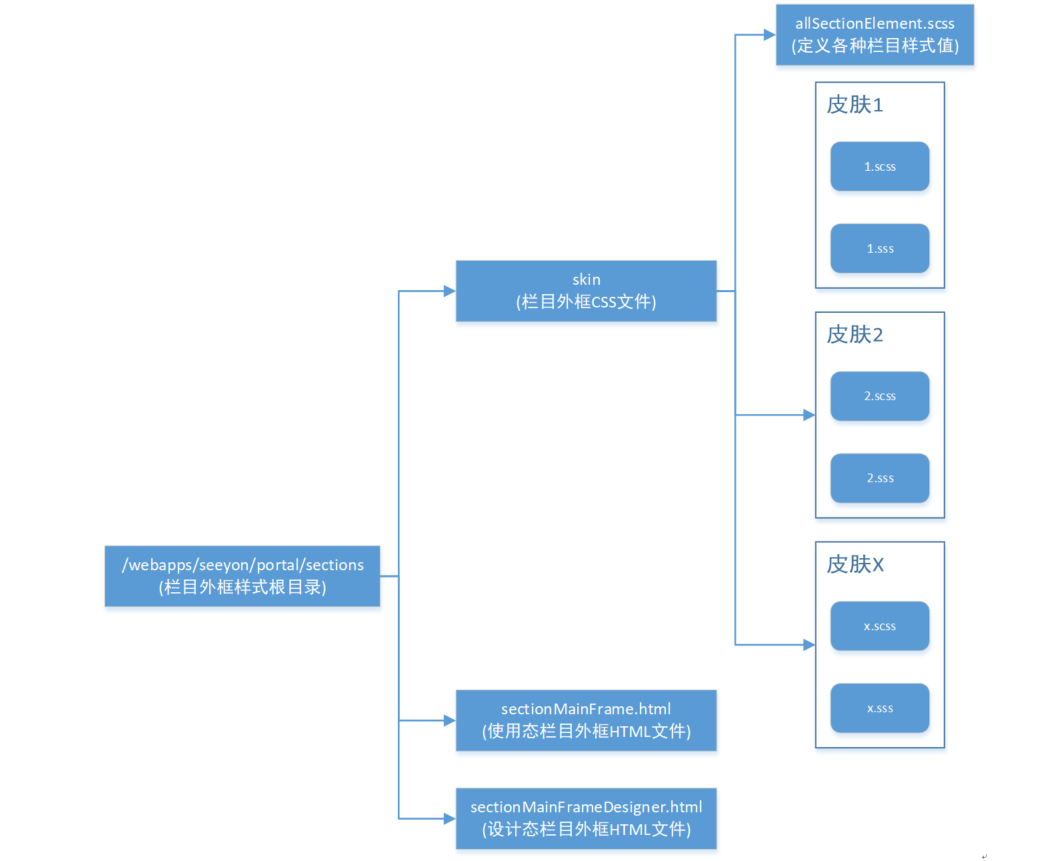
目录结构

1.6.3. 栏目(Portlet)
栏目内容主要是包括栏目样式和栏目数据,以及对栏目内容的相关属性进行设置,常见的栏目样式模板:比如列表、日历、棋盘等,具体规范包含下属内容:
l 栏目样式模板采用模板引擎技术。
l 栏目数据接口(PC和移动)沿用老版本的接口定义,返回数据格式为json格式。
l 栏目属性设置接口。
模板定义
栏目模板定义我们采用laytpl前端模板引擎来实现,laytpl语法规范如下:

用法示例如下:
<script id="columnTpl_textList" type="text/html"> {{# if(d.Data.rows!=null){ }} <%-- div高度为30*行数(30为行高) --%> <div class="column_textList" style="height:{{= 30*d.Data.dataNum + 15 }}px; margin-bottom: -15px;" > <div class="autoScroll" style="height:{{= 30*d.Data.dataNum + 15 }}px"> <table> <%--轮循所有的行--%> {{# for(var i = 0, len1 = d.Data.rows.length; i < len1; i++){ }} <tr class="cells_{{d.Data.rows[i].cells.length}}"> <%--轮循所有的列--%> {{# for(var j = 0, len2 = d.Data.rows[i].cells.length; j < len2; j++){ }} <%--第一列--%> {{# if(j==0){ }} <td width="100%" class="col col_first"> {{# if(d.Data.rows[i].cells[0].className=="AlreadyReadByCurrentUser"){ }} <div class="colDiv AlreadyRead"> {{# }else{ }} <div class="colDiv"> {{# } }} <%--A8有的栏目用是cellContentHTML,有的用的cellContent--%> {{# var _currentCells = d.Data.rows[i].cells[j];}} {{# if(_currentCells.cellContentHTML!=null){ }} {{# if(_currentCells.extPreClasses!=null && _currentCells.extPreClasses =="ico16 flow1_16"){ }} <span class="flowStatus status_terminate">已终止</span> {{# }else if(_currentCells.extPreClasses!=null && _currentCells.extPreClasses =="ico16 flow3_16"){ }} <span class="flowStatus status_end" onclick="javascript:_openDlgDetail('{{d.Data.rows[i].cells[0].linkURL}}',this{{# if(d._sectionId=="pendingSection4Vjoin"){ }},'changeColor'{{# } }})">已结束</span> {{# } }} <span class="cellContentText">{{_currentCells.cellContentHTML}}</span> {{# }else if(_currentCells.cellContent!=null){ }} {{# if(_currentCells.extPreClasses!=null && _currentCells.extPreClasses =="ico16 flow1_16"){ }} <span class="flowStatus status_terminate">已终止</span> {{# }else if(_currentCells.extPreClasses!=null && _currentCells.extPreClasses =="ico16 flow3_16"){ }} <span class="flowStatus status_end">已结束</span> {{# } }} <span class="cellContentText" onclick="javascript:_openDlgDetail('{{d.Data.rows[i].cells[0].linkURL}}',this{{# if(d._sectionId=="pendingSection4Vjoin"){ }},'changeColor'{{# } }})">{{_currentCells.cellContent}}</span> {{# } }} </div> </td> <%--其它列--%> {{# }else{ }} {{# if(d.Data.rows[i].cells[j].cellContentHTML!=null){ }} <td class="col"><div class="colDiv">{{d.Data.rows[i].cells[j].cellContentHTML}}</div></td> {{# }else if(d.Data.rows[i].cells[j].cellContent!=null){ }} <td class="col"><div class="colDiv">{{d.Data.rows[i].cells[j].cellContent}}</div></td> {{# } }} {{# } }} {{# } }} </tr> {{# } }} </table> </div> </div> {{# }else{ }} <div class="column_textList" style="height:{{= 30*d.Data.dataNum }}px" > <div class="none_data"> <div class="none_img"> <img src="${path}/common/images/common/noData.png"/> </div> <div class="none_text"> <span>暂无数据</span> </div> </div> </div> {{# } }} </script>
<div class="column_textList" style="height:{{= 30*d.Data.dataNum }}px" > <div class="autoScroll"> <ul> <%--轮循所有的行--%> {{# for(var i = 0, len1 = d.Data.rows.length; i < len1; i++){ }} {{# if(d.Data.rows[i].className=="AlreadyReadByCurrentUser"){ }} <li class="articleList AlreadyRead" title="{{d.Data.rows[i].subject}}"> {{# }else{ }} <li class="articleList" title="{{d.Data.rows[i].subject}}"> {{# } }} <div class="articel_title"><p class="textEllipsis"><span onclick="javascript:_openDataLink({'url':'{{ d.Data.rows[i].link }}','obj':this})">{{d.Data.rows[i].subject}}</span></p></div> <div class="articel_date">{{d.Data.rows[i].createDate.substring(0,10)}}</div> </li> {{# } }} </ul> </div> </div>
优点:纯javascript模板引擎,不依赖于JQuery,没有闭包,渲染效率非常高。
栏目模板
系统预置
系统会通过前面模板定义的方法预制好常见的栏目模板,例如列表、棋盘、日历、图片等。
自定义开发
除了系统预制的栏目模板外,开发人员可以按照模板定义中的laytpl模板规范来开发,然后放到指定目录下即可,具体目录参见后面的“PC栏目目录规范”和“移动端栏目目录规范”。
数据接口
PC和移动统一在同一个接口类com.seeyon.ctp.portal.section. BaseSection中定义,同时在返回值BaseSectionTemplete对象中可以指定【栏目头部区操作按钮】和【栏目底部区按钮】。具体定义如下:
l PC接口
**public** **abstract** BaseSectionTemplete projection(Map<String, String> preference);
l 移动接口
**public** **abstract** BaseSectionTemplete mProjection(Map<String, String> preference);
l 在栏目json数据接口返回值中指定BaseSectionTemplete的laytplName属性,这个属性就是laytpl模板文件的名称,例如list.html文件的文件名称为list。
l 栏目头部区操作按钮和栏目底部区按钮
n label:按钮名称;
n link:按钮单击对应的url地址;
n target:url弹出的目标窗口;
n icon:按钮图标;
n items:子按钮;
属性配置
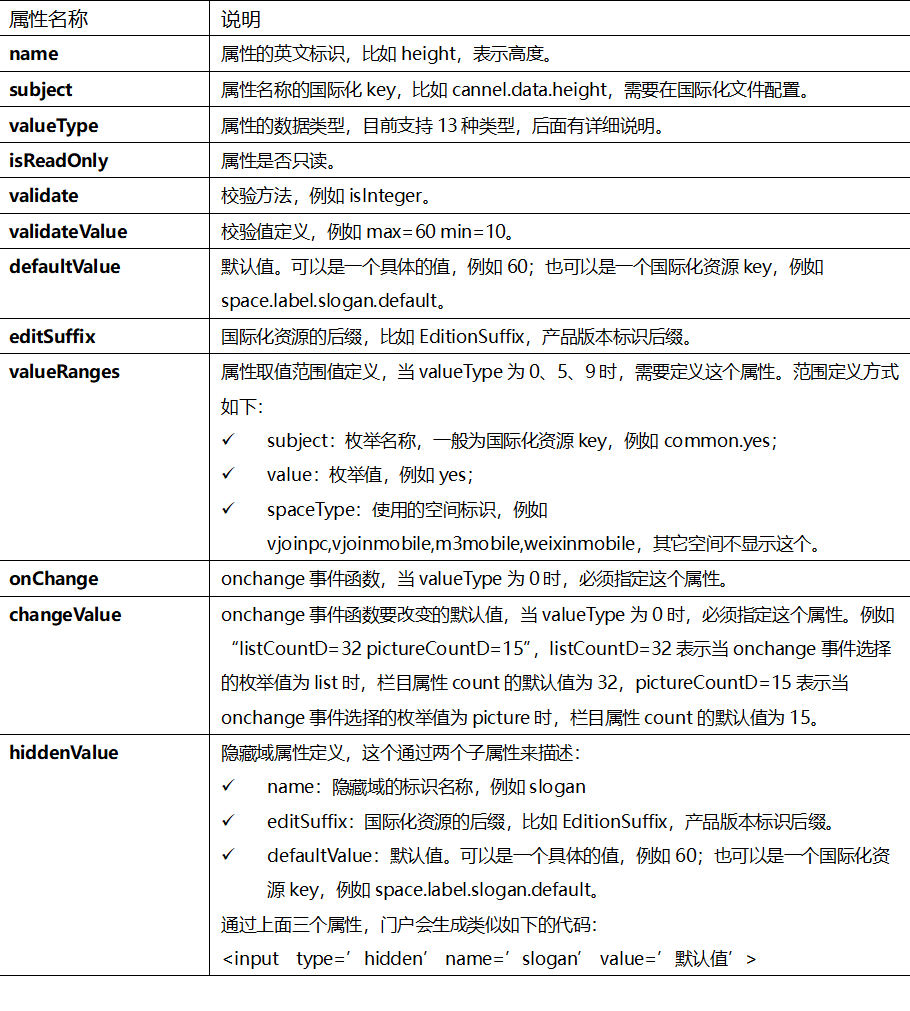
\1. 一个栏目属性一般通过下面几个方面的信息进行描述清楚:

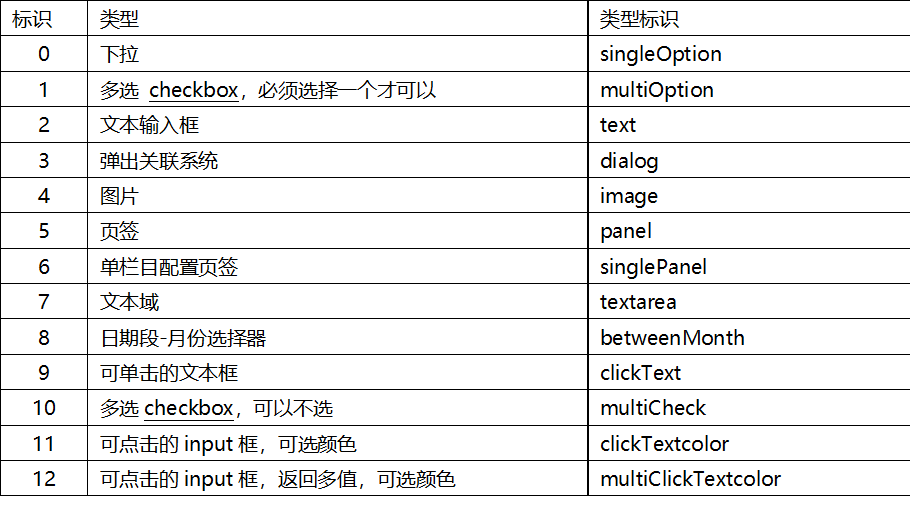
\2. 支持的栏目属性数据类型
支持的数据类型如下表所示:

\3. 一个具体栏目可以配置1到n个上述栏目属性。
\4. 支持单击事件的栏目属性,单击事件javascript函数所在的js文件必须放到指定的js文件目录下,门户会做统一加载。
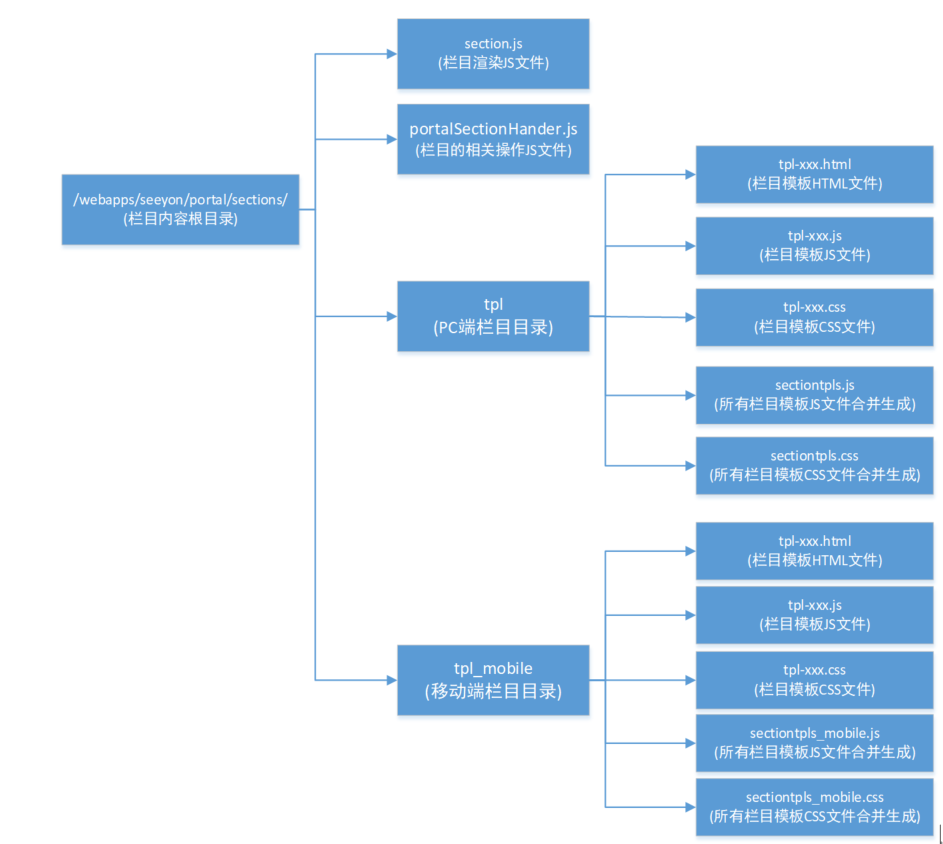
目录结构

1.7. 二级页面样式(Secondary Page Style)
1.7.1. 定义
二级页面样式主要是指系统中二级页面用到的公共组件样式的组成进行细化和标准化,以便二级页面的这些组件样式可以进行个性化,例如列表组件、树组件、下拉组件、页签组件等等。
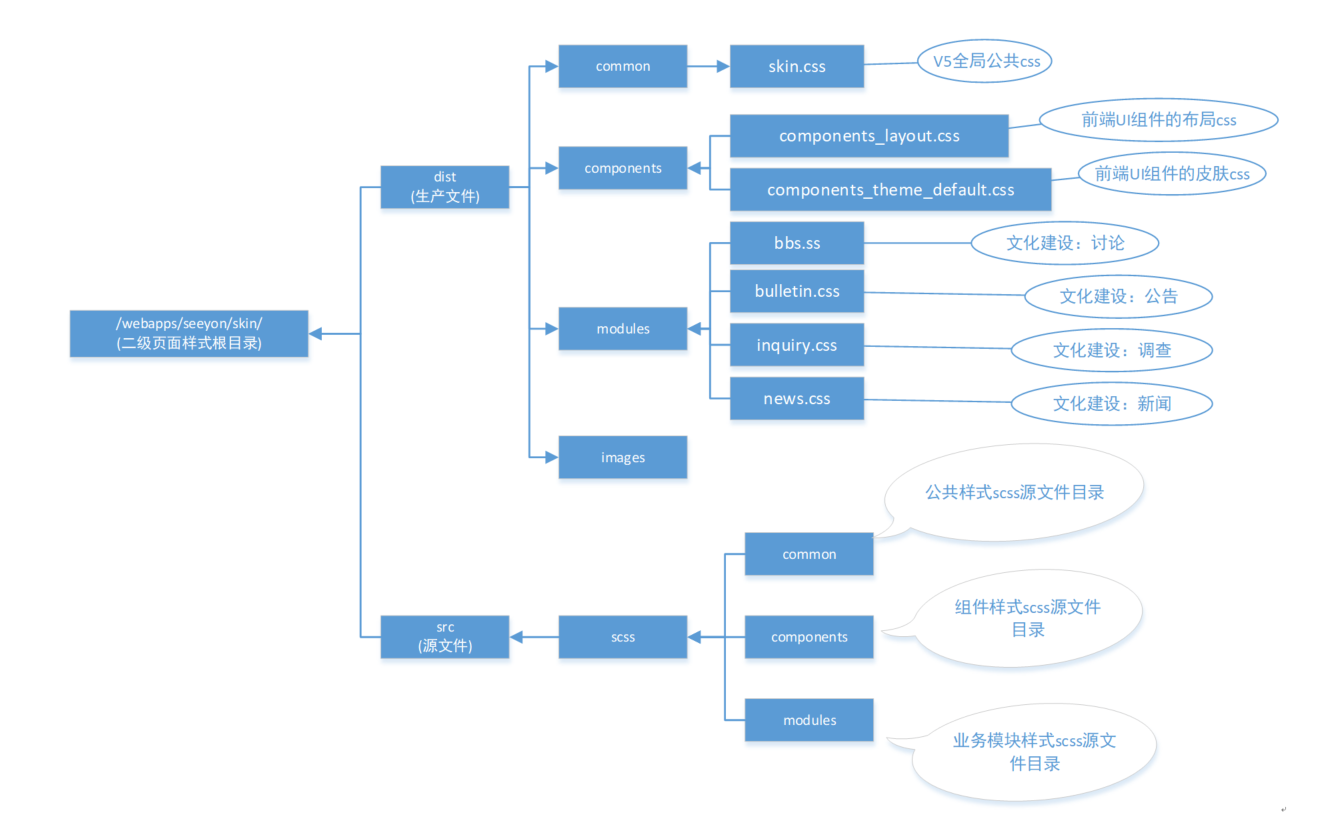
1.7.2. 目录规范

1.8. 资源库(Resource Lib)
1.8.1. 图标库(Icon Lib)
图标库包含两部分内容:
1、css sprite图标:
css位于skin/default/dist/common/skin.css中
图像资源位于skin/default/dist/images目录下
2、iconfont字体图标:

1.8.2. 图表库(Echart Lib)
主要对echarts的样式进行定义。系统只支持下表中的图表风格(如果输入其他内容,则系统图标风格将出现问题),如下图表所示:
| 序号 | 风格标识 |
|---|---|
| 1 | macarons |
| 2 | infographic |
| 3 | shine |
| 4 | helianthus |
| 5 | roma |
| 6 | macarons2 |
| 7 | sakura |
1.8.3. 图片库(Picture Lib)
图片库主要用来存在系统用到的所有图片文件,以达到复用的目的。
1.9. 导入导出(Import/Export)
1.9.1. 门户模板(Portal page)
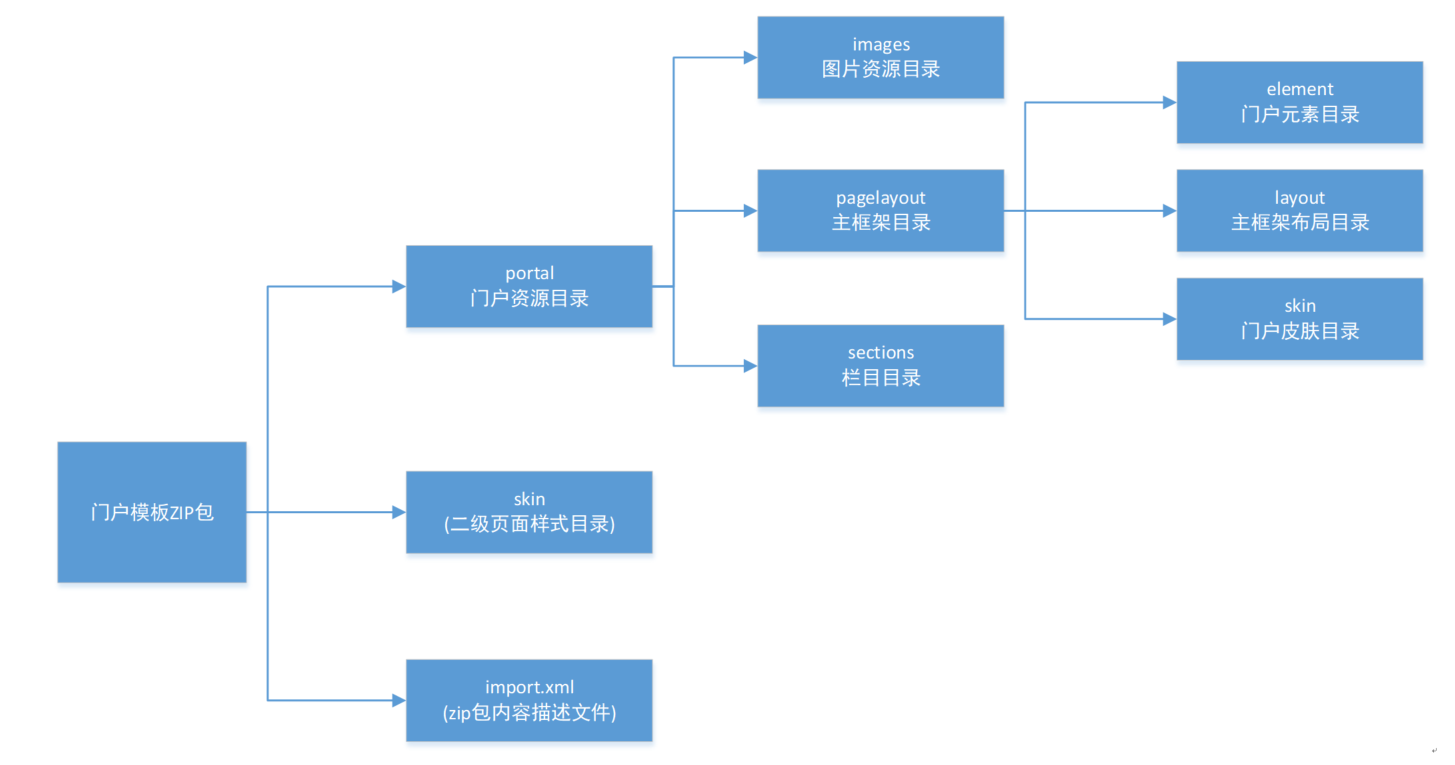
门户模板要提供导入导出的功能,将系统中的门户模板以ZIP包的形式导出来,修改之后,再以ZIP包的形式导入系统。这样门户模板可以进行复用,才能快速进行门户的复制。
门户模板ZIP包的目录结构如下图所示:

1.9.2. 栏目布局(Portlet layout)
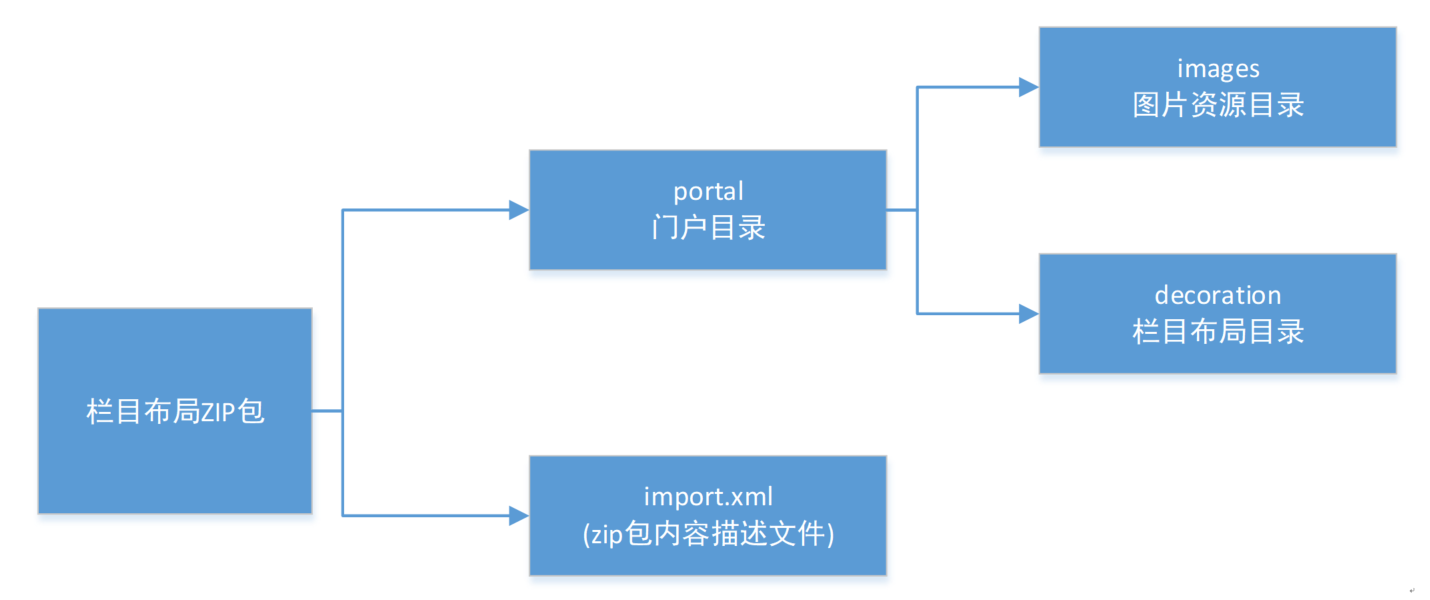
栏目布局要提供导入导出的功能,将系统中的栏目布局以ZIP包的形式导出来,修改之后,再以ZIP包的形式导入系统。这样栏目布局可以进行复用,才能快速进行栏目布局的复制。
栏目布局ZIP包的目录结构如下图所示:

1.9.3. 栏目外框样式(Portlet skin)
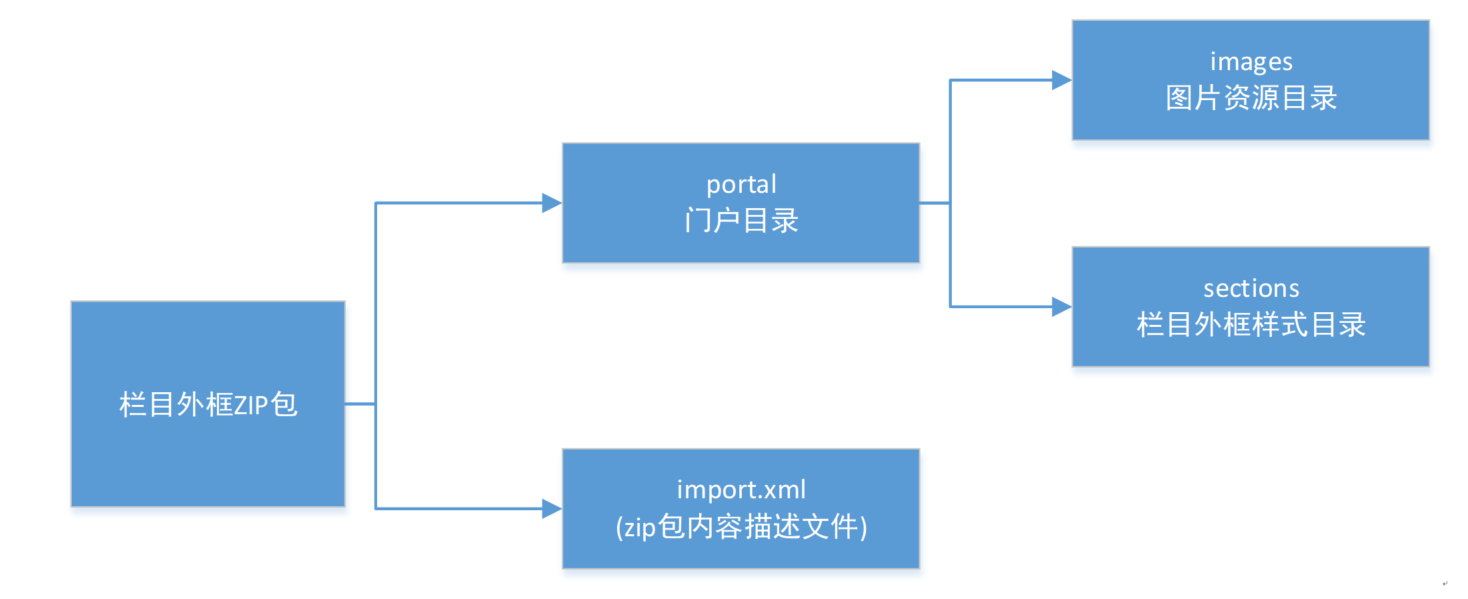
栏目外框要提供导入导出的功能,将系统中的栏目外框以ZIP包的形式导出来,修改之后,再以ZIP包的形式导入系统。这样栏目外框可以进行复用,才能快速进行栏目外框的复制。
栏目外框ZIP包的目录结构如下图所示:

1.10. 附录
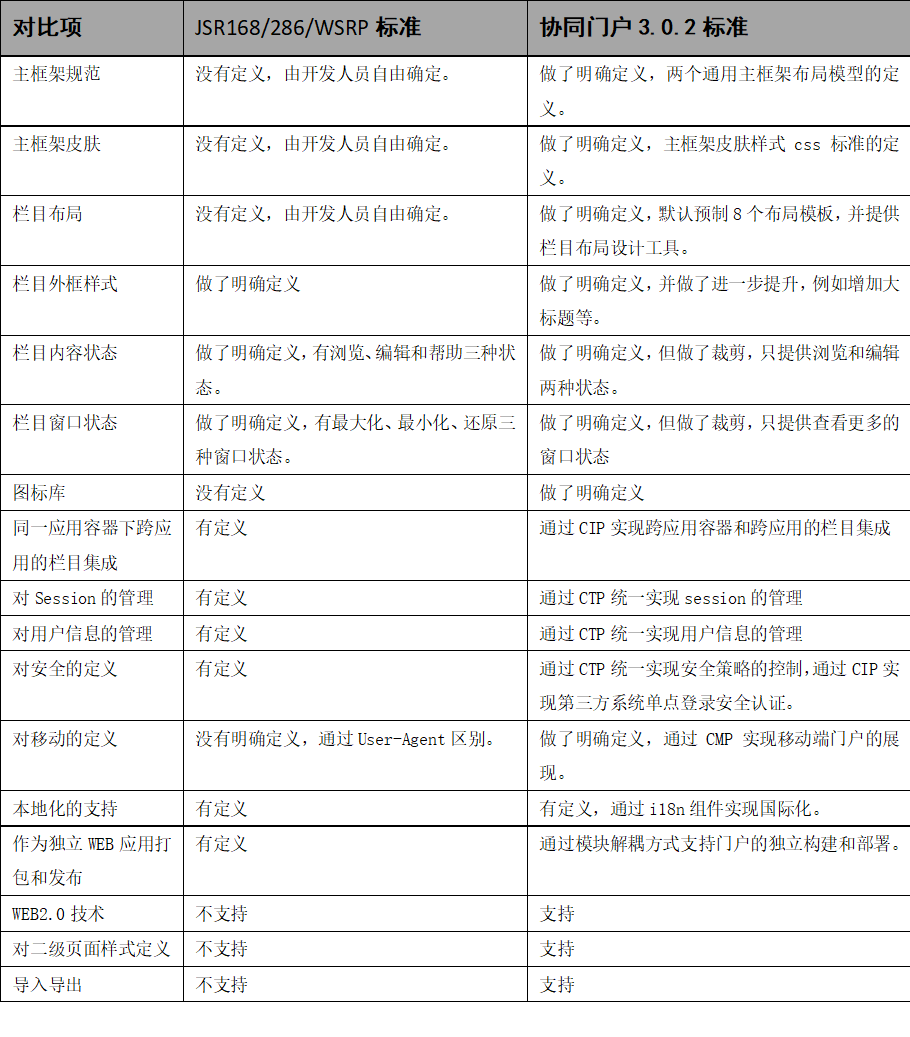
1.10.1. 与JSR168/286/WSRP标准对比
协同门户标准遵循参考JSR168/286/WSRP标准,并在此基础上进行改进,形成了致远自己的协同门户标准。

1.10.2. 门户皮肤热点对照表

上表中的热点变量在\seeyon\common\designer\js\dataJson_common.js中定义,需要和seeyon\portal\pagelayout\skin\allElement.scss、seeyon\portal\pagelayout\skin\xx(数字编号).scss中保持一致,以便修改热点后能正常生成皮肤,如用特殊需求,请勿修改这些变量名。

上表中的热点变量在\seeyon\common\designer\js\dataJson_common.js中定义,需要和\seeyon\portal\component\component_default_value.scss中保持一致,以便修改热点后能正常生成皮肤,如用特殊需求,请勿修改这些变量名。
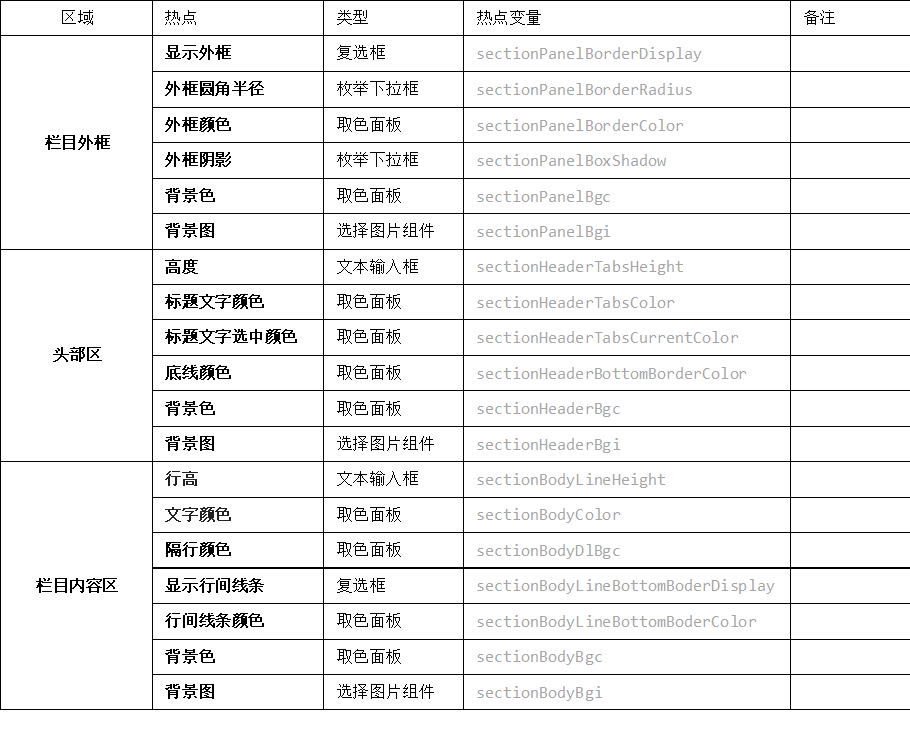
1.10.3. 栏目外框样式热点对照表

上表中的热点变量在\seeyon\common\designer\js\dataJson_common.js中定义,需要和seeyon\portal\sections\skin\allElement.scss、seeyon\portal\ sections \skin\xx(数字编号).scss中保持一致,以便修改热点后能正常生成皮肤, 如用特殊需求,请勿修改这些变量名。