目录
目前第三方App接入方式分为两种:
- 第一种:M3 app以Url的方式接入第三方的页面地址(整个运行环境处于M3 app中,如formtalk,明源项目);
- 第二种:第三方app接入OA的微协同,即接入OA的h5页面(整个运行环境处于第三方的app中,如中粮,天府安逸项目);
M3 app接入第三方系统的问题不在此解答
问题列表
 M3 app以Url的方式接入第三方的页面地址,通过M3的待办列表打开第三方的详情页面后,处理完成后没有办法关闭详情页面的webview
M3 app以Url的方式接入第三方的页面地址,通过M3的待办列表打开第三方的详情页面后,处理完成后没有办法关闭详情页面的webview
 M3 app以Url的方式接入第三方的页面地址,第三方的页面如何调用M3的附件下载接口
M3 app以Url的方式接入第三方的页面地址,第三方的页面如何调用M3的附件下载接口
 M3 app以Url的方式接入第三方的页面地址,为什么cmp.seeyonbasepath、cmp.member是undifend的
M3 app以Url的方式接入第三方的页面地址,为什么cmp.seeyonbasepath、cmp.member是undifend的
 M3 app以Url的方式接入第三方的页面地址,在第三方处理页面,处理结果要发送给OA服务器,并刷新待办列表,在第三方页面发送ajax请求时,提示session失效
M3 app以Url的方式接入第三方的页面地址,在第三方处理页面,处理结果要发送给OA服务器,并刷新待办列表,在第三方页面发送ajax请求时,提示session失效
 第三方app以Url的方式接入微协同,点击第三方app的导航栏上的返回按钮页面弹框提示错误;
第三方app以Url的方式接入微协同,点击第三方app的导航栏上的返回按钮页面弹框提示错误;
 第三方app以Url的方式接入微协同,进入页面发送请求时,报:“服务器出小差...”或“你以被迫下线”的弹框提示
第三方app以Url的方式接入微协同,进入页面发送请求时,报:“服务器出小差...”或“你以被迫下线”的弹框提示
 第三方app以Url的方式接入微协同,附件无法下载(简单处理)
第三方app以Url的方式接入微协同,附件无法下载(简单处理)
 第三方app以Url的方式接入微协同,点击Android的返回键,返回的顺序不对,有时候还报错
第三方app以Url的方式接入微协同,点击Android的返回键,返回的顺序不对,有时候还报错
 第三方app以Url的方式接入微协同,需要调用第三方App的下载接口,实现文件下载和文件查看
第三方app以Url的方式接入微协同,需要调用第三方App的下载接口,实现文件下载和文件查看
 第三方app以Url的方式接入微协同,需要调用第三方App的查看附件接口,实现文件在线查看
第三方app以Url的方式接入微协同,需要调用第三方App的查看附件接口,实现文件在线查看
 请罗列一下第三方接入时,接触到比较多的重点文件修改,及其修改点的意义
请罗列一下第三方接入时,接触到比较多的重点文件修改,及其修改点的意义
第一种:M3 app以Url的方式接入第三方的页面地址
 问:M3 app以Url的方式接入第三方的页面地址,处理完成后没有办法关闭详情页面的webview
问:M3 app以Url的方式接入第三方的页面地址,处理完成后没有办法关闭详情页面的webview
 答:错误原因是第三方web页面运行在M3 app中,关闭webview的话必须要调用M3 app中的关闭webview的原生方法,那么在第三方的web
页面需要导入原生JS库和cmp.js,当处理完成的逻辑执行完成后调用cmp.href.closePage()具体如下:
答:错误原因是第三方web页面运行在M3 app中,关闭webview的话必须要调用M3 app中的关闭webview的原生方法,那么在第三方的web
页面需要导入原生JS库和cmp.js,当处理完成的逻辑执行完成后调用cmp.href.closePage()具体如下:
第三方.html
<!--导入原生js库-->
<script src="http://cmp/v1.0.0/js/cordova/__CMPSHELL_PLATFORM__/cordova.js"></script>
<script src="http://cmp/v1.0.0/js/cordova/cordova-plugins.js"></script>
<!--导入cmp.js-->
<script src="http://cmp/v/js/cmp.js"></script>
<script>
...
...
$("#处理按钮").bind("tap",function(){
//处理提交的逻辑
cmp.href.closePage();==================================>调用关闭webview的函数
});
</script>
 问:M3 app以Url的方式接入第三方的页面地址,第三方的页面如何调用M3的附件下载接口
问:M3 app以Url的方式接入第三方的页面地址,第三方的页面如何调用M3的附件下载接口
 答:第三方页面运行在M3的app中,要下载附件的话可以调用M3的下载接口,可以参考附件下载API中的download和read函数
答:第三方页面运行在M3的app中,要下载附件的话可以调用M3的下载接口,可以参考附件下载API中的download和read函数
第三方.html
<!--导入原生js库-->
<script src="http://cmp/v1.0.0/js/cordova/__CMPSHELL_PLATFORM__/cordova.js"></script>
<script src="http://cmp/v1.0.0/js/cordova/cordova-plugins.js"></script>
<!--导入cmp.js-->
<script src="http://cmp/v/js/cmp.js"></script>
<!--导入附件API文件-->
<script src="http://cmp/v/js/cmp-att.js"></script>
<script>
...
...
//如果只是下载文件,则需要传的配置参数如下:
var toDownloadFileOptions = {
url:"http://www.sss.com/file/17732773333",//文件下载地址
title:"文件名.doc",//文件名称
extData:{//缓存参数,可以不传
lastModified:"1213123123",//文件属性,可以随便写,但必须是字符串
fileId:"282888xx",//文件id,必须是字符串
origin:"http://www.sss.com"
},
success:function(result){ //下载成功的回调
//返回的数据格式如下:
result = {
url:"/storage/emulated/0/Tencent/QQfile_recv/QQDataLineGuidePic.png"//保存到手机端的文件地址,一般使用这个地址进行文件的显示、打开用
filename:"保存到手机端的文件名称.doc",
size:"4336216"//文件大小,单位byte
},
error:function(error){//下载失败的回调函数
}
}
$("#下载按钮").bind("tap",function(){
cmp.att.download(toDownloadFileOptions); //调用下载接口
});
================================================================================================
//如果是直接查看文件,则需要传的配置参数如下:
var toReadFileOptions = {
path:"http://www.sss.com/file/17732773333",//文件服务器端的地址
filename:"文件名.doc",//文件名称
extData:{//缓存参数,可以不传
lastModified:"1213123123",//文件属性,可以随便写,必须是字符串
fileId:"282888xx",//文件id,必须是字符串
origin:"http://www.sss.com"
},
success:function(result){//成功回调
result = "/storage/emulated/0/Tencent/QQfile_recv/QQDataLineGuidePic.png"//保存到手机端的文件地址
},
error:function(error){//错误回调
}
}
$("#查看按钮").bind("tap",function(){
cmp.att.read(toReadFileOptions);
});
</script>
 问:M3 app以Url的方式接入第三方的页面地址,为什么cmp.seeyonbasepath、cmp.member是undifend的
问:M3 app以Url的方式接入第三方的页面地址,为什么cmp.seeyonbasepath、cmp.member是undifend的
 答:M3接入第三方页面一般是通过CIP那套逻辑,根据CIP配置的第三方URL地址,使用M3的webview来加载第三方页面。
由于M3里的标准应用的域是在M3App里,而第三方的页面是存放在第三方的服务器端,导致页面跳转时存在跨域问题,导致这些
常量不能获取,所以在第三方页面取这些常量时报undifend;存在跨域问题的常量列表如下:
答:M3接入第三方页面一般是通过CIP那套逻辑,根据CIP配置的第三方URL地址,使用M3的webview来加载第三方页面。
由于M3里的标准应用的域是在M3App里,而第三方的页面是存放在第三方的服务器端,导致页面跳转时存在跨域问题,导致这些
常量不能获取,所以在第三方页面取这些常量时报undifend;存在跨域问题的常量列表如下:
| 常量名 | 意义 |
|---|---|
| cmp.seeyonbasepath | seeyon工程域名 |
| cmp.member | 登录人员信息 |
| cmp.serverIp | M3 设置的ip地址 |
 问:M3 app以Url的方式接入第三方的页面地址,在第三方处理页面,处理结果要发送给OA服务器,并刷新待办列表,在第三方页面发送ajax请求时,提示session失效
问:M3 app以Url的方式接入第三方的页面地址,在第三方处理页面,处理结果要发送给OA服务器,并刷新待办列表,在第三方页面发送ajax请求时,提示session失效
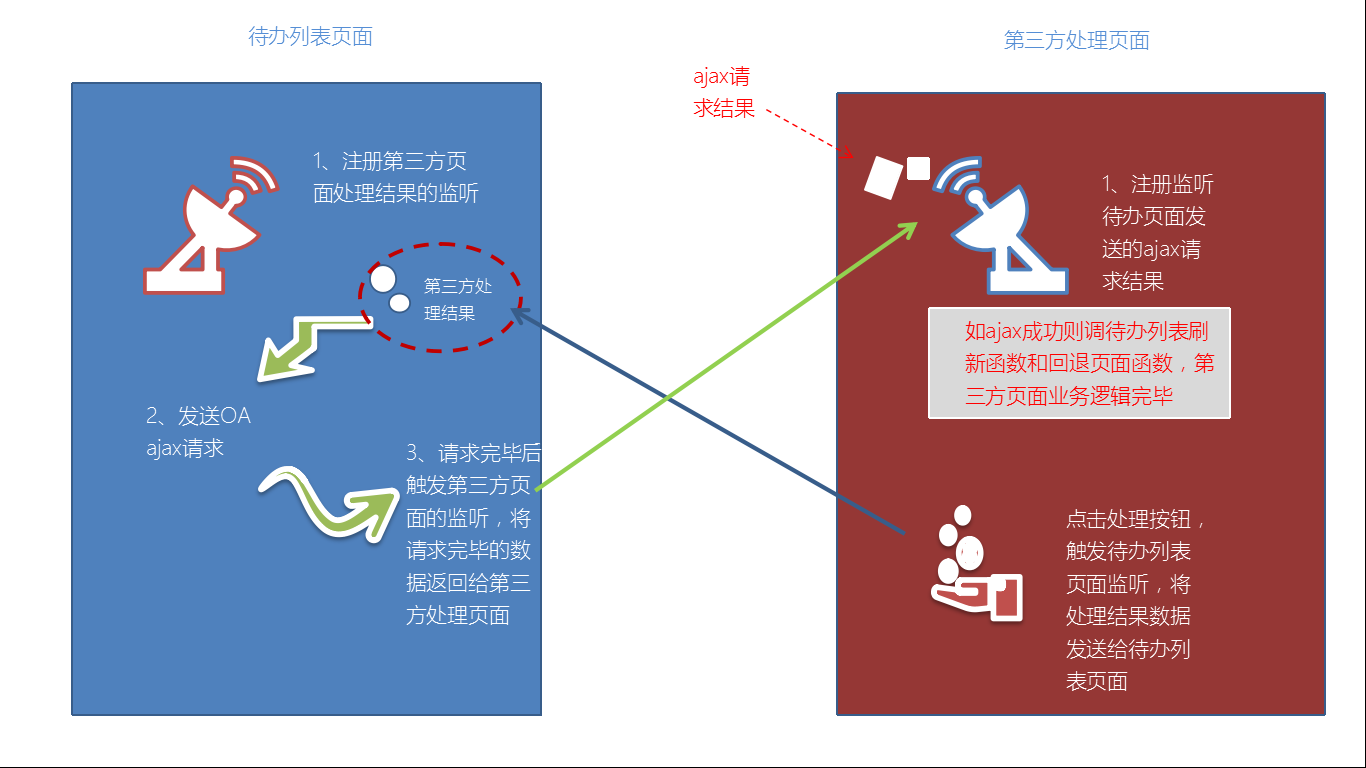
 答:在第三方给OA服务器发送ajax请求,此时也是跨域的,请求是发送不出去的。要解决此需求,请参考下的逻辑图;
答:在第三方给OA服务器发送ajax请求,此时也是跨域的,请求是发送不出去的。要解决此需求,请参考下的逻辑图;

参考代码如下:
//########待办列表页面增加的代码####################
<script>
//跳转前动作
使用cmp.webViewListener.addEvent(“listenThirdHandleResult”,function(e){
var thirdHandleResult = e.data;
//获取到thirdHandleResult 发送ajax请求,如:
if(thirdHandleResult == "处理的数据发送给待办列表的监听函数"){
cmp.ajax({
url:cmp.seeyonbasepath+ "/rest/...."
data:JSON.stringfy(thirdHandleResult ),
type:"POST",
success:function(result){
//如果处理成功
cmp.webViewListener.fire({
type:”sendThirdHandleResult”,
data:result
});
},
error:function(error){
//如果处理失败
cmp.webViewListener.fire({
type:”sendThirdHandleResult”,
data:error
});
}
})
}
});
</script>
<script>
//########第三方处理页面####################
1、先在页面监听待办页面发送的ajax请求成功的结果
cmp.webViewListener.addEvent(“sendThirdHandleResult”,function(e){
var thirdSendResult = e.data;
if(thirdSendResult == “处理成功”){
cmp.webViewListener.fire({type:"com.seeyon.m3.ListRefresh"}) ;//调用刷新列表
cmp.href.back();//再调用页面回退
}else if(thirdSendResult == "处理失败"){
alert("处理这条第三方数据失败")
}
})
2、点击处理按钮时:
document.getElementById("处理按钮").addEventListener("tap",function(){
cmp.webViewListener.fire({
type:"listenThirdHandleResult",
data:"处理的数据发送给待办列表的监听函数"
});
});
</script>
第二种:第三方app接入OA的微协同
 问:第三方app以Url的方式接入微协同,点击第三方app的导航栏上的返回按钮页面弹框提示错误;
问:第三方app以Url的方式接入微协同,点击第三方app的导航栏上的返回按钮页面弹框提示错误;
 答:这种错误比较典型,OA的微协同运行的标准环境是微信、钉钉、企业微信三种客户端。第三方app接入时,OA微协同运行在
第三方的客户端环境下,这种情况页面的历史记录堆栈就不受控制了,需要修改cmp平台js进行适配;
答:这种错误比较典型,OA的微协同运行的标准环境是微信、钉钉、企业微信三种客户端。第三方app接入时,OA微协同运行在
第三方的客户端环境下,这种情况页面的历史记录堆栈就不受控制了,需要修改cmp平台js进行适配;
- 第一步:在A8服务器的/webapps/seeyon/m3/cmp/js/cmp.js路径下找到cmp.js
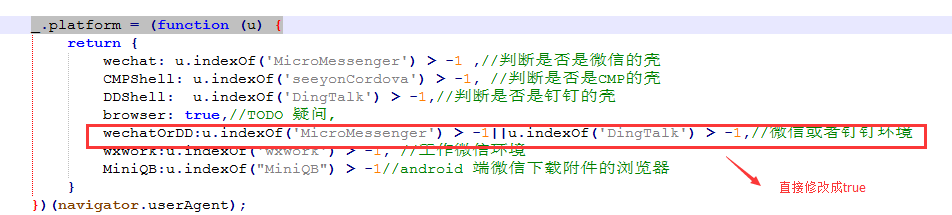
- 第二步:找到cmp.js中_.platform函数,将wechatOrDD设置成true
第三步:由于涉及到第三方的webview的关闭问题,找到cmp.js中的_.href.closePage函数在最后的if else的条件下增加一个 调用第三方app关闭webview的函数
具体步骤如下:
//修改_.platform _.platform = (function (u) { return { wechat: u.indexOf('MicroMessenger') > -1 , CMPShell: u.indexOf('seeyonCordova') > -1, DDShell: u.indexOf('DingTalk') > -1, browser: true, wechatOrDD:true, ===============================>修改此处为true wxwork:u.indexOf('wxwork') > -1, MiniQB:u.indexOf("MiniQB") > -1 } })(navigator.userAgent); // 修改_.href.closePage _.href.closePage = function(){ delAllPageParams(); if(_.platform.wechat){ ... }else if(_.platform.CMPShell){ ... }else if(_.platform.DDShell){ ... }else { ================================================>在这里增加else,并调用第三方的app的关闭webview的函数 调用第三方app的关闭webview的函数 } };
 问:第三方app以Url的方式接入微协同,进入页面发送请求时,报:“服务器出小差...”或“你以被迫下线”的弹框提示
问:第三方app以Url的方式接入微协同,进入页面发送请求时,报:“服务器出小差...”或“你以被迫下线”的弹框提示
 答:报错的原因是发送的请求未被服务器认证,解决办法是写一个第三方接入的入口页面,此入口页面可以是一个空白页面,也可以是发送的请求的重
定向页面(记住,此页面必须和A8服务器是同域的),然后在这个入口页面以缓存的方式设置单点登录的token值,设置方式如下:
答:报错的原因是发送的请求未被服务器认证,解决办法是写一个第三方接入的入口页面,此入口页面可以是一个空白页面,也可以是发送的请求的重
定向页面(记住,此页面必须和A8服务器是同域的),然后在这个入口页面以缓存的方式设置单点登录的token值,设置方式如下:
```
token = "HDHAN12XIAKAKXATGGGG";
localStorage.setItem("CMP_V5_TOKEN",token).
```
 问:第三方app以Url的方式接入微协同,附件无法下载(简单处理)
问:第三方app以Url的方式接入微协同,附件无法下载(简单处理)
 答:错误原因是第三方接入微协同时,其运行环境是处于第三方的app环境中,简单处理的话(不需要第三方App开发)需要修改cmp.js中的代码将第三方的环境视为微协同的标准环境,这样
下载的动作就走的是手机自带的浏览器的动作(即:Android手机走的是Android浏览器,ios走的是Safari浏览器)
具体步骤如下:
答:错误原因是第三方接入微协同时,其运行环境是处于第三方的app环境中,简单处理的话(不需要第三方App开发)需要修改cmp.js中的代码将第三方的环境视为微协同的标准环境,这样
下载的动作就走的是手机自带的浏览器的动作(即:Android手机走的是Android浏览器,ios走的是Safari浏览器)
具体步骤如下:
第一步:找到A8服务器端,用于微协同的cmp.js,路径如下:
/webapps/seeyon/m3/cmp/js/cmp.js
- 第二步:打开cmp.js搜索 _.platform = (function (u) { 代码后修改

第三步:清除手机App缓存,重新加载页面
!注此参数修改后,附件的下载就走的是浏览器的默认下载,这个对手机的操作系统有区别:- Android手机需要先下载文件,用户再找到对应的App进行打开;
- IOS手机对于图片、office文件是直接查看,但是不能下载。
 问:第三方app以Url的方式接入微协同,点击Android的返回键,返回的顺序不对,有时候还报错
问:第三方app以Url的方式接入微协同,点击Android的返回键,返回的顺序不对,有时候还报错
 答:错误原因是第三方接入微协同时,请参考上面的问题2的解决方案。
答:错误原因是第三方接入微协同时,请参考上面的问题2的解决方案。
 问:第三方app以Url的方式接入微协同,需要调用第三方App的下载接口,实现文件下载和文件查看
问:第三方app以Url的方式接入微协同,需要调用第三方App的下载接口,实现文件下载和文件查看
 答:此问题平台是有预留方案的,调用第三方的下载接口,需要重写cmp.att.download_third函数;
由于第三方的App接口的实现各不相同,但是应用在调用接口时是走的统一入口,所以重写此函数即可,客开人员可参照以下demo进行重写:
答:此问题平台是有预留方案的,调用第三方的下载接口,需要重写cmp.att.download_third函数;
由于第三方的App接口的实现各不相同,但是应用在调用接口时是走的统一入口,所以重写此函数即可,客开人员可参照以下demo进行重写:
//js重写的函数
cmp.att.download_third = function(options){
var downloadUrl = options.url; //取出标OA准应用传过来的下载地址
var filename = options.title; //取出OA标准应用传过来的文件名
var successCallback = options.success;//取出OA标准应用传过来的成功回调函数
var errorCallback = options.error;//取出OA标准应用传过来的错误回调函数
//========以上四个参数是标准应用调用下载接口时传过来的参数===================//
...
...
...
//客开人员根据以上参数使用js的方式调用第三方App的下载接口(如果第三方App的开发者和致远客开人员对js和原生的交互不了解,请度娘jsbridge 关键字进行学习)
}
注:
- 重写的这个函数可以放到任何文件里面
- 重写的这个函数的文件的页面导入顺序必须在导入cmp-att.js之后。(js的对象、函数是根据导入的先后顺序来覆盖的,相当于,你在前面声明了一个函数,后面某个地方又声明一个名字 相同的函数,那么后面这个函数就会把前面那个同名的函数覆盖掉)
 问:第三方app以Url的方式接入微协同,需要调用第三方App的查看附件接口,实现文件在线查看
问:第三方app以Url的方式接入微协同,需要调用第三方App的查看附件接口,实现文件在线查看
 答:此问题和上面问题的思路是一样的,需要重写cmp.att.read_third函数;
由于第三方的App接口的实现各不相同,但是应用在调用接口时是走的统一入口,所以重写此函数即可,客开人员可参照以下demo进行重写:
答:此问题和上面问题的思路是一样的,需要重写cmp.att.read_third函数;
由于第三方的App接口的实现各不相同,但是应用在调用接口时是走的统一入口,所以重写此函数即可,客开人员可参照以下demo进行重写:
//js重写的函数
cmp.att.read_third = function(options){
var fileUrl = options.url; //取出标OA准应用传过来的文件服务器地址(即此文件存在于base/upload/目录下的文件)
var filename = options.filename; //取出OA标准应用传过来的文件名
var successCallback = options.success;//取出OA标准应用传过来的成功回调函数
var errorCallback = options.error;//取出OA标准应用传过来的错误回调函数
//========以上四个参数是标准应用调用下载接口时传过来的参数===================//
...
...
...
//客开人员根据以上参数使用js的方式调用第三方App的查看文件接口(如果第三方App的开发者和致远客开人员对js和原生的交互不了解,请度娘jsbridge 关键字进行学习)
}
注:
- 重写的这个函数可以放到任何文件里面
- 重写的这个函数的文件的页面导入顺序必须在导入cmp-att.js之后。(js的对象、函数是根据导入的先后顺序来覆盖的,相当于,你在前面声明了一个函数,后面某个地方又声明一个名字 相同的函数,那么后面这个函数就会把前面那个同名的函数覆盖掉)
 问:请罗列一下第三方接入时,接触到比较多的重点文件修改,及其修改点的意义
问:请罗列一下第三方接入时,接触到比较多的重点文件修改,及其修改点的意义
 答:整个M3 App、微协同开发的平台都处于CMP平台开发下,目前CMP平台的所有功能支持都是基于标准应用的,但是也为客开开放了入口。
CMP平台最重要的部分就是JS部分,JS部分起了连接H5和原生功能的桥接以及各大运行环境的兼容适配作用。最重要的几个JS文件如下表:
答:整个M3 App、微协同开发的平台都处于CMP平台开发下,目前CMP平台的所有功能支持都是基于标准应用的,但是也为客开开放了入口。
CMP平台最重要的部分就是JS部分,JS部分起了连接H5和原生功能的桥接以及各大运行环境的兼容适配作用。最重要的几个JS文件如下表:
cmp.js
- 作用:CMP平台的核,M3和微协同开发的基础
- 客开人员可以修改文件中的代码进行M3、微协同运行环境的切换
- 文件中的一些变量只能在同域的情况下才能生效,跨域不生效
- 文件修改点及修改后的作用请参考前面罗列的问题列表的解答
cmp-att.js
- 作用:文件上传下载、查看相关的接口
- 客开人员可以修改文件中的代码进行对应客开环境的文件使用
 问:已经客开过的M3或微协同如何适配iPhoneX的界面
问:已经客开过的M3或微协同如何适配iPhoneX的界面
 答:操作步骤如下:
答:操作步骤如下:
第一步:M3端客开的需要在upload/2007/01/01/apps/m3/目录找到cmp.zip;解压cmp.zip,在js文件夹中打开cmp.js,在css文件夹打开cmp.css。微协同客开的需要找到 ApacheJetspeed\webapps\seeyon\m3\cmp\js\cmp.js文件和ApacheJetspeed\webapps\seeyon\m3\cmp\css\cmp.css文件
第二步: 打开cmp.js,在代码最后添加如下代码
cmp.ready(function(){
var iphonexDiviceRegex = /(iphonex)/i;//适配iphoneX流海
if(!cmp.platform.wechatOrDD && cmp.os.ios){
if(iphonexDiviceRegex.test(navigator.userAgent)){
document.body.classList.add("cmp-ios-x");
}else {
document.body.classList.add("cmp-ios-c");
}
}else {
document.body.classList.add('cmp-dd');
}
});
第三步:打开cmp.css文件,在文件最后添加如下代码
body.cmp-dd header{height: 44px;padding-top: 0;}/*android header样式*/
body.cmp-dd .cmp-content{top:44px;}/*android content样式*/
body.cmp-dd header.cmp-flex-header.cmp-bar.cmp-bar-nav.cmp-after-line:after{ top:43px!important;bottom: inherit;}
/*ios*/
body.cmp-ios-c header{height: 64px;padding-top: 20px}
body.cmp-ios-c .cmp-content{top:64px;}
body.cmp-ios-x header{height: 88px;padding-top: 44px}
body.cmp-ios-x .cmp-content{top:88px;}
body.cmp-ios-c .cmp-select-ios-header{height:64px!important;padding-top: 20px!important;top:0;}
body.cmp-ios-x .cmp-select-ios-header{height:88px!important;padding-top: 44px!important;top:0;}
body.cmp-ios-c .cmp-select-ios-content{position: relative;top:64px!important;}
body.cmp-ios-x .cmp-select-ios-content{position: relative;top:88px!important;}
body.cmp-ios-x .cmp-accDoc-control.ios{top:49px!important;}
body.cmp-ios-c .cmp-accDoc-ios-content{ position: relative;top: 64px!important;}
body.cmp-ios-x .cmp-accDoc-ios-content{ position: relative;top: 88px!important;}
body.cmp-ios-c. cmp-accDoc-ios-header{height:64px!important;padding-top: 20px!important;top:0;}
body.cmp-ios-x. cmp-accDoc-ios-header{height:88px!important;padding-top: 44px!important;top:0;}
body.cmp-ios-x header.cmp-flex-header.cmp-bar.cmp-bar-nav.cmp-after-line:after{ top:84px;bottom: inherit;}
body.cmp-ios-x header.cmp-flex-header.cmp-bar.cmp-bar-nav.after-line:after{bottom:inherit;top:84px;}
body.cmp-ios-x .cmp-slider-item.cmp-slider-item-duplicate.cmp-control-content .cmp-content {top: 24px;}
.cmp-slider-item.cmp-slider-item-duplicate.cmp-control-content .cmp-content {top: 0;}
body.cmp-ios-x div#v5FileContainer.cmp-content.position_relative.background_fff{top:88px!important;}
body.cmp-ios-x .cmp-searchInit .cmp-search-content .cmp-search-title{padding-top: 45px;}
body.cmp-ios-x .cmp-searchInit .cmp-content{top: 40px!important;}
div#switchs_ul.cmp-scroll-wrapper{top:0!important;}
body.cmp-ios-x .cmp-select-basicDiv .cmp-search-content .cmp-content-title-search-select{height: 88px;padding-top: 44px;}
body.cmp-ios-x #delNodeContent{top:88px!important;}
body.cmp-ios.cmp-ios-x .app_header{height:88px;padding-top:44px;}
body.cmp-ios.cmp-ios-x .person_header{height:6rem;padding-top:1.6rem;}
body.cmp-ios.cmp-ios-x .mask_wt{height:6rem;}
body.cmp-ios.cmp-ios-x .blur_bg{height:6rem;}
第四步:M3客开将cmp重新打成zip包后热部署,微协同修改后刷新页面
1、M3 app接入第三方页面,第三方页面没有适配到的话,需要第三方页面自行适配,可以参考以上代码;
2、第三方App接入微协同,主要看第三方App的原生支持度,需要第三方App在接入时,给webview的浏览器的navigator.userAgent属性跟上iphonex字符串,以适配标准应用
http://blog.csdn.net/ios14311034/article/details/45390719
问题列表
 新开发的页面或者接入的第三方客开页面如何保持页面风格和标准应用的风格一致
新开发的页面或者接入的第三方客开页面如何保持页面风格和标准应用的风格一致
 问:如何新增应用
问:如何新增应用
 答:特别说明一下,这里说的新增应用是指新增OA系统中的标准应用包,如:新增一个CAP4的应用包在M3上运行,CAP4是seeyon下面的子工程,
其运行环境不能脱离seeyon,而新增的第三方系统的应用是CIP的范畴,需要参考CIP的文档。新增OA标准应用的操作步骤请参考这里。
答:特别说明一下,这里说的新增应用是指新增OA系统中的标准应用包,如:新增一个CAP4的应用包在M3上运行,CAP4是seeyon下面的子工程,
其运行环境不能脱离seeyon,而新增的第三方系统的应用是CIP的范畴,需要参考CIP的文档。新增OA标准应用的操作步骤请参考这里。
 问:热部署后,修改的代码没有生效
问:热部署后,修改的代码没有生效
 答:修改后的zip包必须放到A8服务器的/webapps/seeyon/m3files目录下,此目录有一个md5.json文件,如果修改的zip包是v5应用
需要在此目录下新建一个名字是v5的文件夹,再将zip包放入这个文件夹内;如果修改的是m3的应用,需要新建名字是m3的文件夹,再将zip包放入此文件夹
再使用system账号执行热部署操作。
答:修改后的zip包必须放到A8服务器的/webapps/seeyon/m3files目录下,此目录有一个md5.json文件,如果修改的zip包是v5应用
需要在此目录下新建一个名字是v5的文件夹,再将zip包放入这个文件夹内;如果修改的是m3的应用,需要新建名字是m3的文件夹,再将zip包放入此文件夹
再使用system账号执行热部署操作。
 问:新开发的页面或者接入的第三方客开页面如何保持页面风格和标准应用的风格一致
问:新开发的页面或者接入的第三方客开页面如何保持页面风格和标准应用的风格一致
 答:M3的标准应用页面基本上是页头、页脚是蓝底白字,中间内容区是白底黑字,要想新增页面或客开页面和标准应用风格保持一致,请参考下面的代码
答:M3的标准应用页面基本上是页头、页脚是蓝底白字,中间内容区是白底黑字,要想新增页面或客开页面和标准应用风格保持一致,请参考下面的代码
##### HTML ###
<head>
<!--定义meta标签-->
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no,email=no">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--导入样式文件-->
<link href="http://cmp/v/css/cmp.css" type="text/css" rel="stylesheet"/> <!--M3上运行的页面导入的css文件路径,二选一-->
<link href="/seeyon/m3/cmp/css/cmp.css" type="text/css" rel="stylesheet"/> <!--微协同上运行的页面导入的css文件路径,二选一-->
</head>
<body class="cmp-fullscreen"><!--body标签加上cmp-fullscreen类名-->
<!--定义header标签-->
<header class="cmp-bar cmp-bar-nav">
<a href="javascript:void(0)" class="cmp-pull-left left-btn"><span class="see-icon-v5-common-arrow-back">返回</span></a> <!--左边返回按钮-->
<a href="javascript:void(0)" class="cmp-pull-right right-btn"><span class="cmp-btn cmp-icon see-icon-more"></span></a><!--右边更多按钮-->
</header>
<!--定义中间内容区-->
<div class="cmp-content">
<div class="cmp-control-content"></div>
</div>
<!--定义footer标签-->
<footer class="cmp-bar cmp-bar-footer"></footer>
</body>
问题列表
 M3门户的页面为什么不能像V5应用页面一样,直接用Chrome浏览器查看
M3门户的页面为什么不能像V5应用页面一样,直接用Chrome浏览器查看
 使用Android调试版壳,Chrome浏览器没法检测M3门户的页面(即消息列表页面、待办列表页面,应用页面)
使用Android调试版壳,Chrome浏览器没法检测M3门户的页面(即消息列表页面、待办列表页面,应用页面)
 问:M3门户的页面为什么不能像V5应用页面一样,直接用Chrome浏览器查看
问:M3门户的页面为什么不能像V5应用页面一样,直接用Chrome浏览器查看
 答:M3门户页面包括:消息列表页面、待办列表页面、应用中心页面,这几个页面是放在是M3 app中的,没有在线模式的页面,不能用Chrome直接查看;
答:M3门户页面包括:消息列表页面、待办列表页面、应用中心页面,这几个页面是放在是M3 app中的,没有在线模式的页面,不能用Chrome直接查看;
 问:使用Android调试版壳,Chrome浏览器没法检测M3门户的页面(即消息列表页面、待办列表页面,应用页面)
问:使用Android调试版壳,Chrome浏览器没法检测M3门户的页面(即消息列表页面、待办列表页面,应用页面)
 :由于门户的那几个页面是启用的多webview的方式,几个页面不能同时被检查(后期更新app应该能解决这个问题),要调试这几个页面需要使用技巧调试
:由于门户的那几个页面是启用的多webview的方式,几个页面不能同时被检查(后期更新app应该能解决这个问题),要调试这几个页面需要使用技巧调试
- 第一步:点击消息列表或待办列表的数据进入到二级页面,进入二级页面后发现Chrome能检查出门户的页面了,如下图:

- 第二步:点击二级页面,进入到了二级页面可调试的模式
第三步:在二级页面的调试面板的console面板输入cmp.href.next("http://todo.m3.cmp/v/layout/todo-list.html")(此处以调试待办列表页面为例);
调试页面对应路径
| 需要调试M3的页面 | 跳转路径 |
|---|---|
| 待办列表 | cmp.href.next("http://todo.m3.cmp/v/layout/todo-list.html") |
| 消息列表 | cmp.href.next("http://message.m3.cmp/v/layout/message.html") |
| 应用中心 | cmp.href.next("http://application.m3.cmp/v/layout/application.html") |


