目录
项目结构
开发者需按照开发者规范中的项目结构规范进行项目目录构建;也 可以鼠标右键将链接地址另存为进行下载项目模板,解压后建立模块项目。
开发流程
应用的开发流程分为两种:一种是客开在原有的模块上进行新增或修改功能的开发;另一种是新开发应用模块,其开发流程有 部分不一样。
为了能快速开发出功能,我们提倡以下开发技巧:
第一步:在A8服务器找到在线模式的文件,请参考应用A8路径隐射
第二步:进行在线模式调试,请参考在线调试步骤
第三步:在线模式功能无问题后,解压对应的应用zip包,进行在线模式的文件和zip包中的文件合并,zip包请参考M3app应用zip包映射
- 第四步:将合并后的zip包进行热部署后进行效果查看,请参考热部署
客开增加功能或修改功能流程
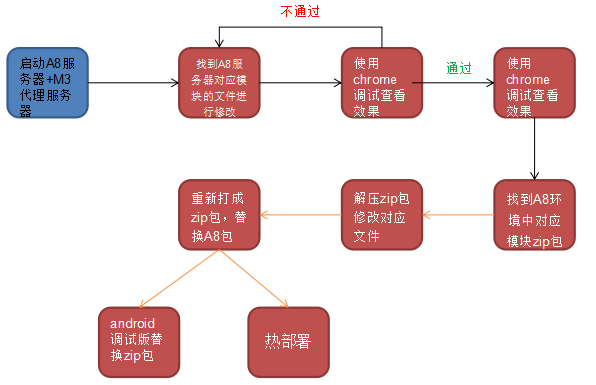
作为客开,如果是拿到的是源码(即没有通过S3工具编译过的代码)可以使用源码开发 流程;如果拿到的是已经在生成环境中运行的代码则使用编译好的开发流程
- 源码开发流程

- 编译好的代码开发流程
编译好的应用模块文件路径请参考应用包关系隐射表

新开发应用模块流程
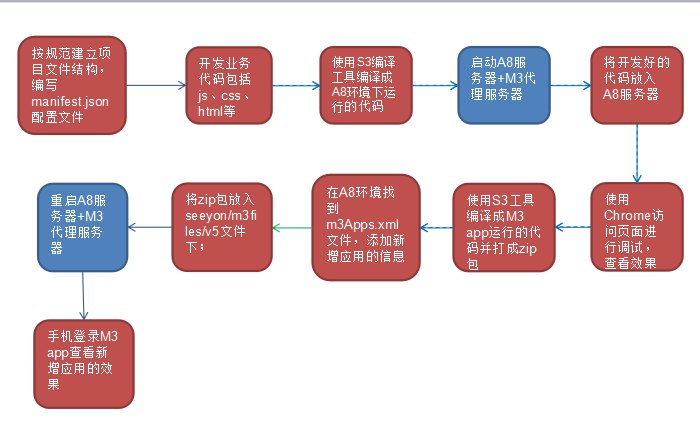
开发新应用模块,首先需要按照项目结构规范或者 下载项目模板,进行项目文件目录构建,编写manifest.json文件, 编写m3Apps.xml文件 然后按照以下流程进行开发:

编译工具增强版
通过一些客开伙伴的反应,源码开发应用模块时,使用S3编译工具编译源码较繁琐,现提供一套编译工具,可以在大部分前端IDE 上直接使用,开发者只需要配置nodeJS环境,下载该工具后放置在项目中即可使用(目前该工具和项目模板 一起打包,下载解压即可)
工具特色
- 大部分前端IDE支持此工具的插件,和IDE配合,一键进行编译,省去点击S3工具的cmd文件
- 只需修改配置编译任务文件(此文件是JS文件),修改成适合自己工程的任务即可
- 工具可以进行less编译、文件合并、文件压缩、路径替换、文件打包等前端编译的操作
- 只需一个编译任务文件,编译一次生成各种需要的环境下运行的生产代码
- 可单个小任务编译
- 无学习成本,编译任务的编写是JS语法
- 编译效率高
工具使用办法
- 第一步:开发者安装nodeJS,具体操作步骤可以百度一下
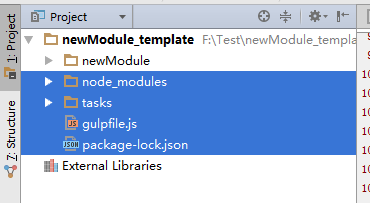
- 第二步:解压项目模板,将
 放入项目文件的同级目录下
放入项目文件的同级目录下 - 第三步:修改工具中的tasks文件夹下的newModule-task.js文件,此文件有详细说明,按照说明修改即可
- 第四步:开发工具配置
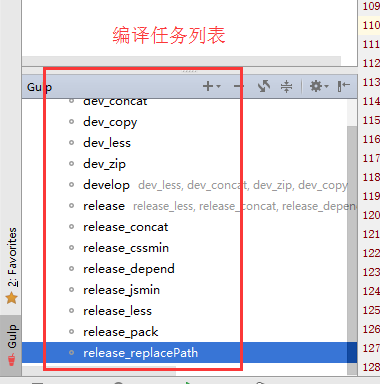
- 如果开发者是使用webStorm,webStorm会自动检测,点击右下角红色水杯图标即可出现任务列表

- 如果开发者使用的是Sublime Text 请百度Sublime Text配置gulp,按照网上教程进行配置
- 如果开发者使用的是Visual Studio Code 请百度Visual Studio Code配置gulp

调试
无论是修改应用还是新开发应用,调试都是必不可少的,开发者可以通过调试查询到问题所在。目前M3 应用的主要调试工具 是Chrome浏览器,其提供了强大的调试功能;调试M3端、微信端、钉钉端都是通过Chrome调试的,掌握Chrome的调试技巧是 移动端开发者必须掌握的技能。
Chrome浏览器调试技巧
本节主要以Chrome的调试面板的功能进行讲解,开发可以在页面上右键
或者键盘F12进入到调试面板,面板中的几个重要页签功能如下:
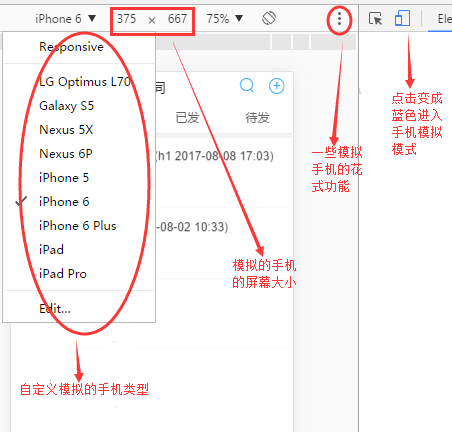
- 进入模拟手机模式,基本能模拟真实手机上显示的页面样式和大小

- Elments页签

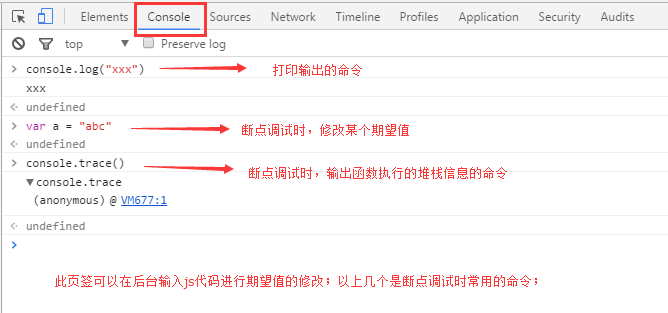
- Console页签

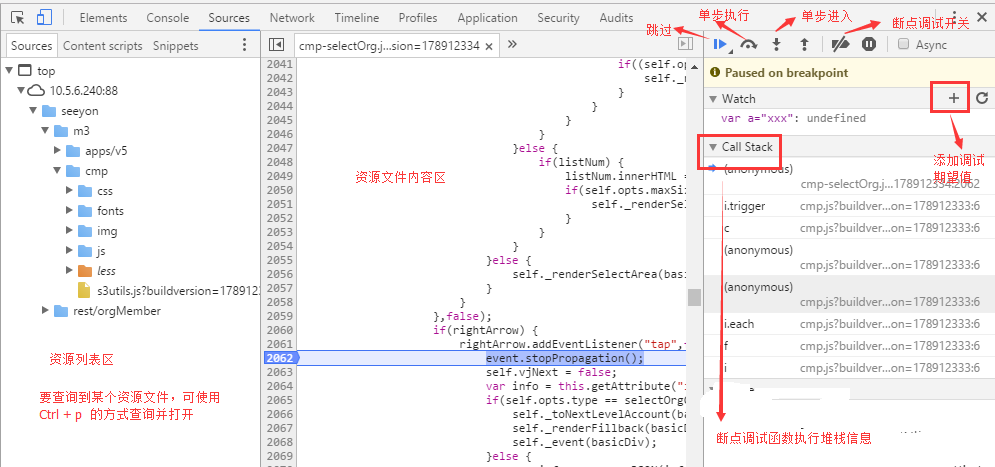
- Source页签

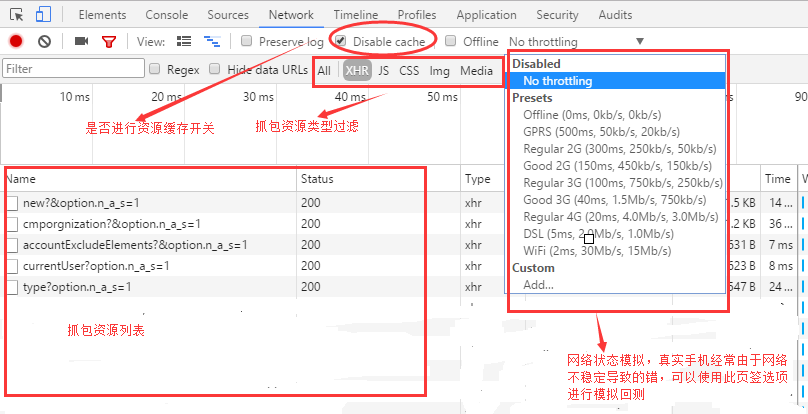
- Network页签

在线调试
在线调试即通过Chrome浏览器登录A8服务器,再进行相关应用页面的直接调试,基本上在线调试能解决应用80%的问题。如果 不是调试和手机交互的功能都可以使用在线调试。在线调试特点:
- 效率高:改一个样式文件或改一段js代码,刷新页面后能立马查看效果;
- 操作简单,易上手:无需像手机调试那样,需要做很多准备工作;
- 直观性:请求的业务数据能快速呈现,使开发者能快速识别后台数据是否正确。
在线调试步骤:
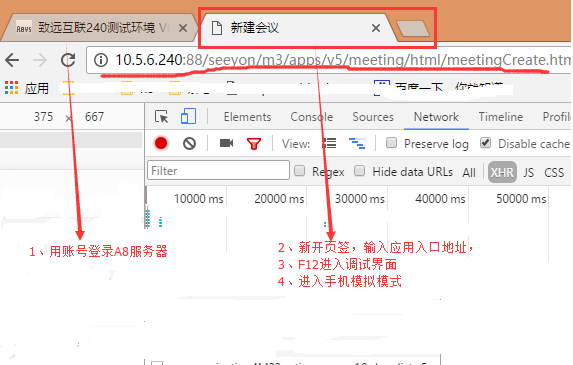
- 使用Chrome登录一个A8账号,新开页签输入应用在A8的入口地址
注:应用在A8的入口地址,可参考应用包关系隐射表

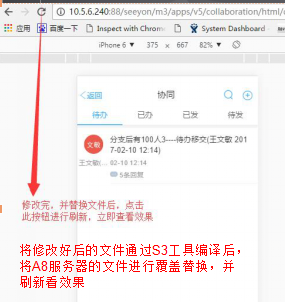
- 修改完后查看刷新查看效果

手机远程调试
手机远程调试是必不可少的一个调试技能,主要用于调试真实环境、与手机原生有交互的功能、在线调试不能回显的问题;
调试要求:
- 开发环境安卓桌面版Chrome32+
- 安卓系统须为Android 4.4+
- 一条USB数据线,连接电脑与移动设备,安装相应机型的USB驱动
手机调试操作步骤:
- 第一步:开启手机开发者模式 手机第一次进行调试时,一般需要开启成开发者模式;进入手机【设置】页面,找一下有没有【开发者选项】的按钮,如果没有则需要开启,步骤如下:

- 第二步:用USB数据线连接设备 驱动装好连接成功后,你可能会在设备上看到一个弹框请求允许使用这台计算机通过usb调试

勾选后点击“确定”。
- 第三步:连接Chrome浏览器调试 打开Chrome浏览器,在地址栏中输入chrome://inspect;如果USB连接成功,这时候我们可以看到移动设备的型号和设备上运行的页面和 允许调试的WebView列表

- 第四步:点击Webview列表中的inspect按钮进入到需要调试的页面中 如果首次进入显示的是空白页面,则需要使用翻墙软件进行翻墙后,再次点击 inspect进入页面进行调试,调试方式和技巧和在线调试是一样的。
fiddler调试
fiddler调试主要用于调试客户的生产环境(如生产环境的微信端、钉钉端),以及ios端调试;
注:由于M3 的ios版的文件都是放在本地的,所以fiddler抓不到html、css等静态文件,只能抓数据请求的包
调试步骤如下:
第一步:电脑开启fiddler软件,并设置监听端口号 如果对fiddler的用法不是很了解,可以度娘一下;
第二步:设置手机WLAN代理
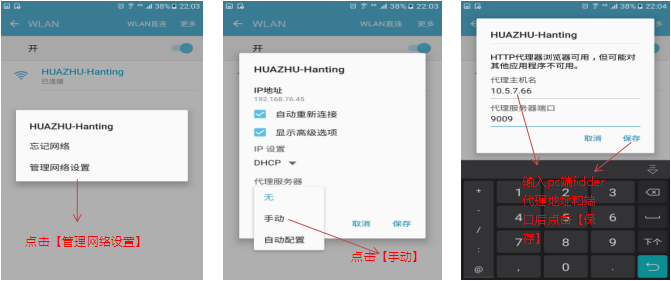
Android手机设置:长按连接的
 弹出以下操作
弹出以下操作

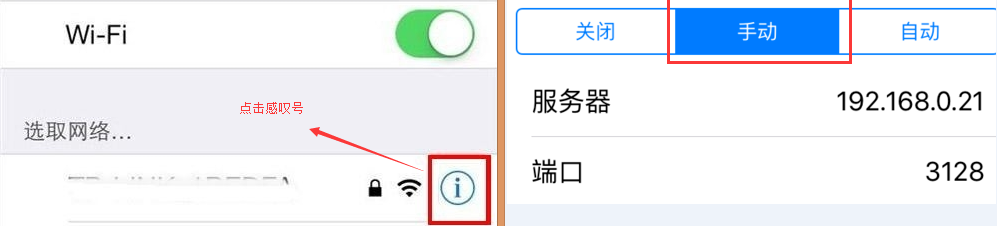
IOS设备设置:

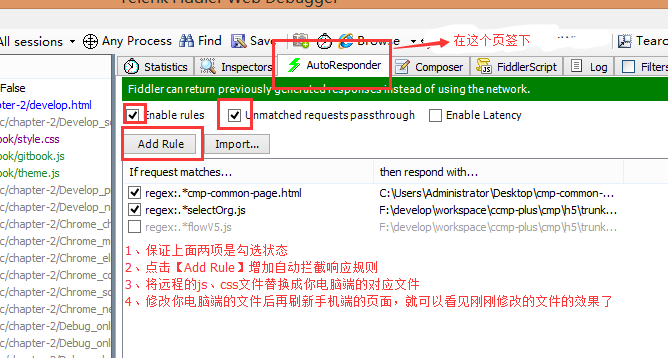
第三步:设置fiddler的AutoResponder

如果对fiddler的高级设置不是很清楚的,可以参考fiddler高级用法
微信端调试步骤
微信端的调试也和手机调试是一样的,需要用USB将chrome和手机连接,只是需要将微信端进行一些设置。
具体步骤如下:
第一步:打开微信,找到“微信公众平台”或者随便找一个公众号进入 在
 输入http://debugx5.qq.com网址后点击发送,在对话框中点击这个
网址进入页面。
输入http://debugx5.qq.com网址后点击发送,在对话框中点击这个
网址进入页面。第二步:在打开的网页中选择 【信息】->【TBS settings】,勾选 【是否打开 TBS 内核 Inspector 调试功能】

第三步:提示重启微信,点击重启,就可以进行Chrome调试了
钉钉端调试步骤
设置步骤如下:
- 进入“我的”(个人资料页)
- 选择“设置”
- 选择“通用”
- 选择“开发者选项”
- 打开“微应用调试”
企业微信端调试步骤
企业微信是微信的企业版,设置方式和微信一样,这里不详述了。
热部署
热部署主要用于运行于M3端的应用包的更新,应用包的更新无需用户重新安装app应用或者重启服务器,直接在登录或设置 服务器地址时自动去下载更新应用包。
热部署操作步骤如下:
第一步:将打包好的zip文件放到客户安装目录下的m3files/m3/目录下,如果m3files下没有目录,手动新建m3和v5两个 目录,放入对应的zip包cmp.zip/ message.zip/ login.zip/ todo.zip/ search.zip/ application.zip/ commons.zip / my.zip 共8个zip放在m3文件夹下;其他以数字命名的zip包放在v5文件夹下
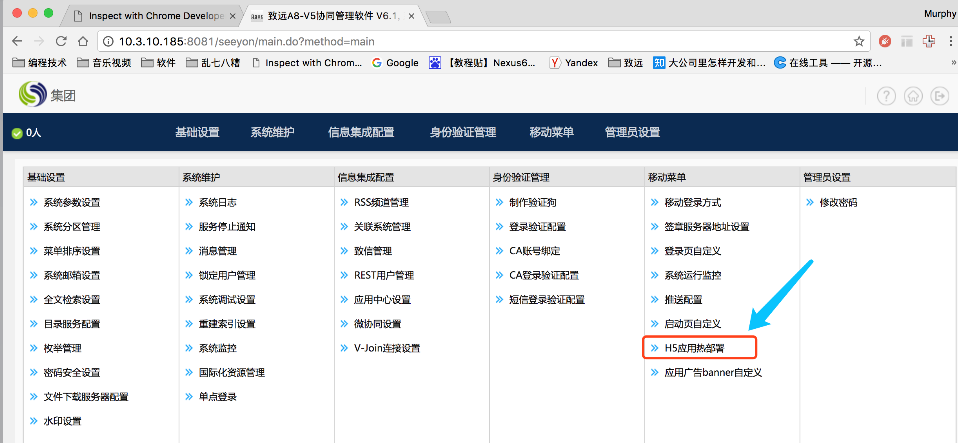
第二步:使用IE登录system账号执行h5包热部署,如果当前版本没有移动管理菜单,可以通过刷新接口进行热部署, 接口url:http://10.5.6.240:88/seeyon/cip/appManagerController.do?method=reloadV5Apps,ip和端口为自己当前 的服务器ip和端口;

- 第三步:部署成功后,可以通过M3客户端连接服务器地址,会自动下载部署的H5应用,就可以看到修改的效果