目录
CMP组件API介绍
CMP的api设计理念即调用简单,易于理解,兼容各种js库,同一个接口 兼容各个端,使用一行js代码即可和原生壳进行交互。 CMP的所有接口以cmp作为命名空间,调用时需要以cmp. 的方式调用接 口。CMP不但有js接口,也有标准样式库和图标库,标准样式库和图标库几乎 涵盖了目前移动端比较流行的交互行为和样式。 目前CMP已经是2.0版本,组件接口与使用Demo,已更新到open.seeyon.com 访问地址如下: CMP组件文档地址: http://open.seeyon.com/seeyon/cmp2.0/doc/index.html
重点API介绍
CMP重点API即在H5应用开发中会非常频繁使用的API,这些API包含整个应用的规法、机制,开发者需按照这些API的规范才能 更好地开发H5应用。
HTML模板引擎
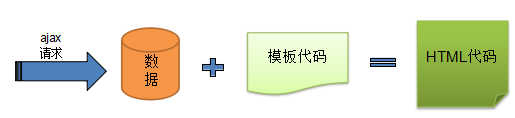
当前的H5页面开发多是动态页面,一般是ajax请求完后的数据和html模板进行拼装后放进页面进行渲染,一是减少代码量, 二是提高代码的维护性。
文档参考地址
http://open.seeyon.com/seeyon/cmp2.0/doc/classes/cmp.tpl.html
模板引擎原理图

页面路由
H5应用面临的页面历史记录问题
一、移动端协同应用是多页面复杂的跳转,不能使用浏览器的浏览记录来 记录页面的跳转历史记录,如果使用则页面跳转的目标页面混乱,无 法管理;
二、页面之间传参和取参不能通过url方式(url有最大字符长度限制);
三、移动端页面跳转需要有动画效果进行切换。
解决方案
一、所有跳转页面进入堆栈缓存,进行管理;
二、页面间传参使用缓存传参;
三、利用CMP壳的优势,进行页面动画切换。
提供以下API供开发者使用:
1、cmp.href.next----------------跳转至下一个页面传参,并向路由堆栈进行压栈;
2、cmp.href.back----------------返回到指定的页面,并使路由按指定数量进行出栈;
3、cmp.href.go------------------跳转到某个页面传参,但是不向路由压栈;
4、cmp.href.closePage-------直接关闭页面,清空路由栈;
5、cmp.href.getParam--------获取上个页面传过来的参数;
6、cmp.href.getBackParam---获取返回页面传递过来的参数;
文档参考地址
http://open.seeyon.com/seeyon/cmp2.0/doc/classes/cmp.href.html
列表容器
当今移动端的开发由于受到移动设备屏幕大小的限制,
一、一屏不能展现所有内容;
二、按照现在的统计用户在是用移动端应用查看信息时是需要移动应用非常高效地展现内容;
三、在查看信息时,用户对流量非常在意,有些不需要的信息,希望不要出现,避免浪费流量。
文档参考地址:
http://open.seeyon.com/seeyon/cmp2.0/doc/classes/cmp.listView.html
列表容器用途
1、数据按照列表的形式展现;
2、上下滚动动画平滑,效果优美;
3、下拉刷新数据,上拉到底加载更多分页数据。
4、懒加载图片(滚动到屏幕可视区域时,才加载图片)
5、提供统一风格的ue样式和统一风格的交互,开发者不必过多在意交互问题,只需关注自己每一条数据的渲染样式即可。
html结构
<div class="cmp-content">
<div class="cmp-control-content cmp-active"><!--定义cmp-control-content 组件自动计算容器需要的高度->
<!--列表容器-->
<div id="pullrefresh" class="cmp-scroll-wrapper"><!--容器层必须定义cmp-scroll-wrapper类-->
<!-- 滚动容器 -->
<div class="cmp-scroll"><!--滚动层必须定义cmp-scroll类-->
<!--数据列表-->
<ul class="cmp-table-view">
</ul>
</div>
</div>
</div>
</div>
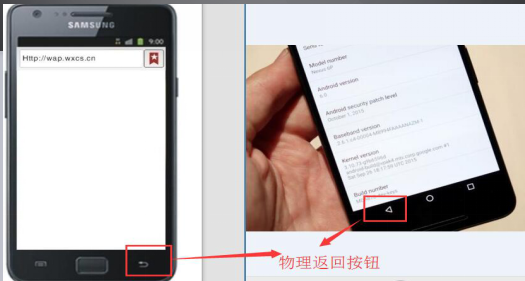
物理返回键
物理返回键即是Android手机的返回键和微信端最上面的返回按钮; 在页面进行弹层时,如果不对其进行管理则会出现许多与业务逻辑不相符的错 误;比如:在单页面上弹出一个提示框,用户在点击物理返回按钮时,实际上 只是想把这个提示框关掉,但是却返回到了上一个页面,并且路由堆栈未被弹 出导致路由堆栈混乱,加载上一个页面报错; 在这一点上,平台通过堆栈的方式将物理返回按钮的点击情况进行了管理, 避免了上述问题的发生。

文档参考地址:
http://open.seeyon.com/seeyon/cmp2.0/doc/classes/cmp.backbutton.html
解决办法
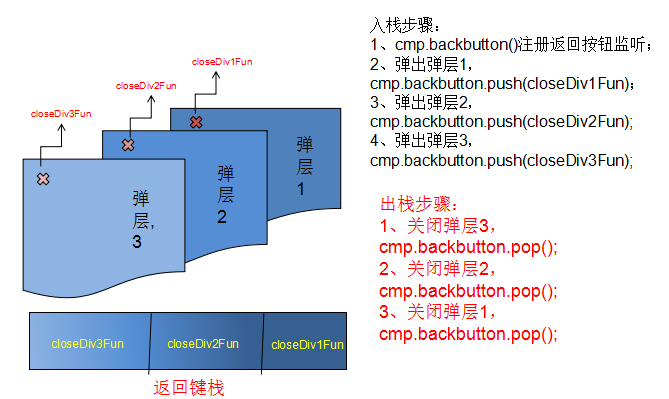
cmp平台提供统一的栈供开发者压栈和出栈,开发者必须遵守的规则是:压栈一次,逻辑返回时必须出栈一次,保证栈的统一性, 如:弹出一个div浮层,向统一栈压一次逻辑返回的回调函数,当整个div浮层被逻辑销毁时,必须出栈一次,弹出逻辑返回的回调函数。
提供以下API供开发者使用:
1、cmp.backbutton----------------劫持物理返回键(false返回键点击无效);
2、cmp.backbutton.push----------------向返回栈压栈;
3、cmp.backbutton.pop-----------返回栈出栈;
返回键逻辑图

此处以代码的方式讲解上面的逻辑图
//html 代码
//=======================弹层1========================
<div id="pop_up_layer_1">
<button id="close_layer_btn_1">关闭弹层1的按钮</button>
<div>弹层1内容</div>
</div>
//=======================弹层2========================
<div id="pop_up_layer_2">
<button id="close_layer_btn_2">关闭弹层2的按钮</button>
<div>弹层2内容</div>
</div>
//=======================弹层3========================
<div id="pop_up_layer_3">
<button id="close_layer_btn_3">关闭弹层3的按钮</button>
<div>弹层3内容</div>
</div>
//javascript 代码
<javascript>
var layer1 = document.getElementById("pop_up_layer_1");
var layer2 = document.getElementById("pop_up_layer_2");
var layer3 = document.getElementById("pop_up_layer_3");
var closeBtn1 = document.getElementById("close_layer_btn_1");
var closeBtn2 = document.getElementById("close_layer_btn_2");
var closeBtn3 = document.getElementById("close_layer_btn_3");
//定义关闭弹层的函数
var closeDiv1Fun = function(){
cmp.backbutton.pop();//关闭函数中要调用出栈
layer1.remove()
};
var closeDiv2Fun = function(){
cmp.backbutton.pop();//关闭函数中要调用出栈
layer2.remove()
};
var closeDiv3Fun = function(){
cmp.backbutton.pop();//关闭函数中要调用出栈
layer3.remove()
};
//弹层的关闭按钮绑定事件,即主动关闭不是通过返回按钮关闭的,也要处理堆栈
closeBtn1.addEventListener("tap",closeDiv1Fun);
closeBtn2.addEventListener("tap",closeDiv2Fun);
closeBtn3.addEventListener("tap",closeDiv3Fun);
//第一步:注册返回按钮监听
cmp.backbutton();
//第二步:入栈,关闭弹层的函数入栈
//弹出layer1
cmp.backbutton.push(closeDiv1Fun);
//弹出layer2
cmp.backbutton.push(closeDiv2Fun);
//弹出layer3
cmp.backbutton.push(closeDiv3Fun);
</javascript>
国际化
国际化组件以解析页面i18n标签为原理
文档参考地址:
http://open.seeyon.com/seeyon/cmp2.0/doc/modules/I18N.html
方法如下:
1)文件命名:应用模块名+下横线+通用语言标识

2)国际化资源,必须以fI18nData JS对象进行扩展,请按照demo中的格式进行国际化资源开发,如下:
<script>
if(typeof fI18nData == "undefined"){
fI18nData = {}
}
fI18nData["mobileWork.label.back"] = "返回";
fI18nData["mobileWork.label.attendance"] = "外勤签到";
</script>
3)国际化资源调用规则
- 页面中的国际化,需要使用
标签定义,其中key就是国际化资源文件中的key字符串 - js中使用国际化,调用cmp.i18n("mobileWork.label.back")函数进行国际化替换
<html>
<div><i18n key="mobileWork.label.back"></i18n></div> <!--使用国际化标签,key为国际化字符串-->
</html>
<script>
var backStr = cmp.i18n("mobileWork.label.back");//国际化文字-----返回
</script>
webview交互
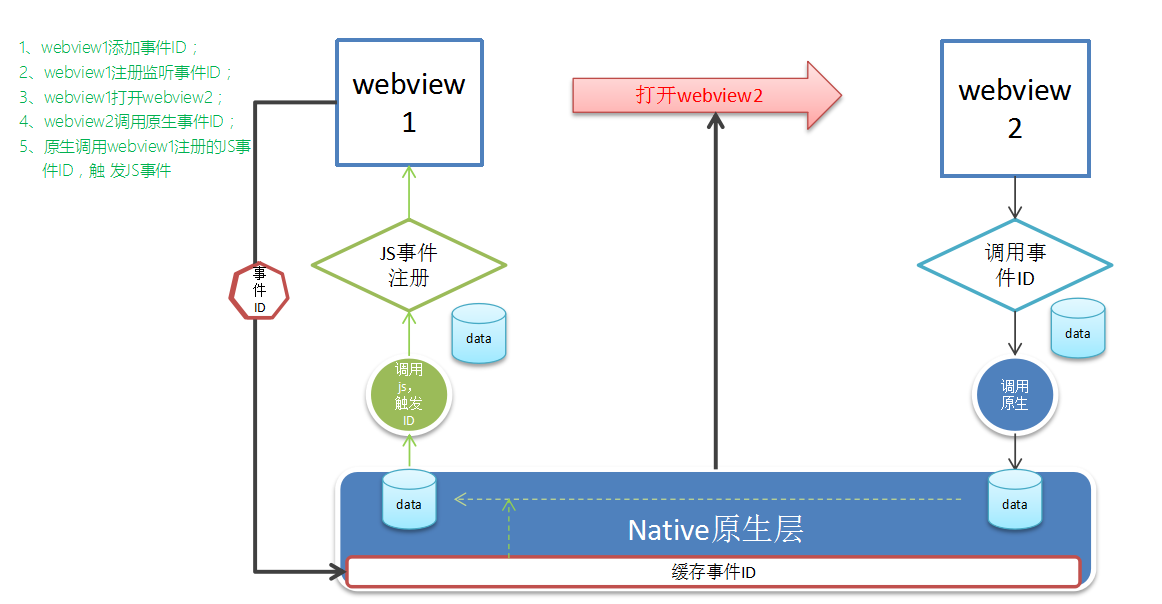
webview交互原理

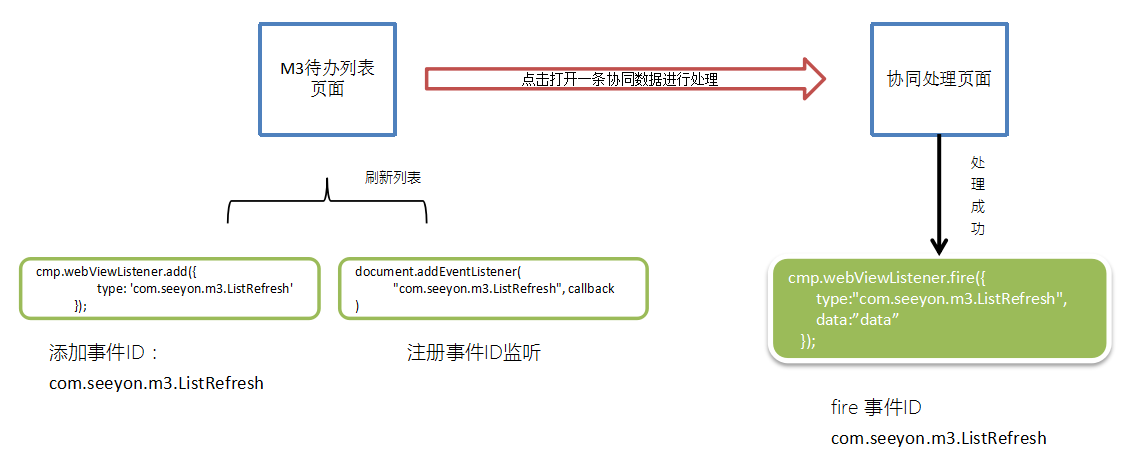
webview交互实例:

1)M3待办列表页面(webview1)
<script>
//添加事件ID
cmp.webViewListener.add({
type: 'com.seeyon.m3.ListRefresh'
});
//注册事件ID监听
document.addEventListener(
"com.seeyon.m3.ListRefresh",
function(){
refreshList(); //刷新页面
}
)
</script>
2)协同处理页面,处理成功后(webview2)
<script>
//触发事件ID
cmp.webViewListener.fire({
type: 'com.seeyon.m3.ListRefresh',
data:"传给webview1的数据"
});
</script>