目录
开发工具
为高效开发M3应用,需要掌握以下常用开发工具:
S3编译工具
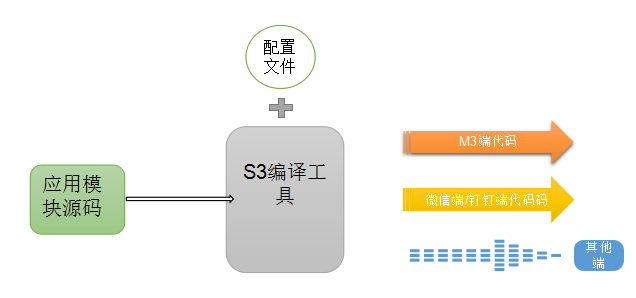
S3编译工具是CMP平台自行研发的一款用于将开发者的源码编译成可运行于M3端、微信端、钉钉端等的代码编译工具,同时集文件合并、打包、性能分析等功能。该工具宗旨开发一套代码,运行于各个端。 M3和V5应用开发的源码都是基于此工具进行编译的,并已成一套明文规则,其使用流程如下:

编写配置文件
配置文件是一个json格式的配置文件,S3编译工具根据此文件的配置字段进行编译输出(和grunt编译原理类似),常用字段如下:
- version:应用模块版本号字段(字符串类型)
- cordova:cordova导入路径字段(编译M3运行环境才添加此字段)(字符串类型)
- mergelist:合并文件字段(数组类型)
- modulepath:模块路径定义字段,以子父级路径进行的扩展(json格式)
- dependencies:路径依赖关系字段(json格式)
以编写一个应用模块的为例(其中模块名为new_module,依赖模块包括other_module和cmp平台):
文件名newModule_M3_commondata.data(运行于M3壳端的代码)
{
"version":"1.0.0",
"cordova":"<script src=\"${data:dependencies.cmp}\/js/cordova\/__CMPSHELL_PLATFORM__\/cordova.js\"></script>\r\n<script src=\"${data:dependencies.cmp}\/js/cordova\/cordova-plugins.js\"></script>",//页面导入和原生交互的cordova js文件
"mergelist":[
{
"out":"js\/all.js",//合并输出的js文件
"in":["js\/one.js","js\/two.js","js\/three.js"]//需要合并的js文件
},
{
"out":"css\/all.css",//合并输出的css文件
"in":["css\/one.css","css\/two.css","css\/three.css"]//需要合并的css文件
}
],
"modulepath":{
"cmp":{"path":"http://cmp"},//cmp 平台资源路径
"v5":{ //v5大模块定义
"new_module":"http://new_module.v5.cmp",//newModule的资源路径
"other_module":"http://other_module.v5.cmp"//other模块的资源路径
}
},
"dependencies":{//依赖关系的定义解析
"cmp":"${data:modulepath.cmp.path}/v",//把modulepath字段中定义的路径关系进行解析
"new_module":"${data:modulepath.v5.new_module}/v",
"other_module":"${data:modulepath.v5.other_module}/v"
}
}
//编译前的html页面(源码)导入的地址路径对应配置单如下:
<link rel="stylesheet" href="${data:dependencies.cmp}/css/cmp.css">
<s3:data name='cordova' />
<script src="${data:dependencies.cmp}/js/cmp.js"></script>
<script src="${data:dependencies.new_module}/js/new_module.js"></script>
<script src="${data:dependencies.other_module}/js/other_module.js"></script>
//成功编译后的html对应的路径如下:
<link rel="stylesheet" href="http://cmp/v/css/cmp.css">
<script src="http://cmp/v/js/cordova/__CMPSHELL_PLATFORM__/cordova.js"></script>
<script src="http://cmp/v/js/cordova/cordova-plugins.js"></script>
<script src="http://cmp/v/js/cmp.js"></script>
<script src="http://new_module.v5.cmp/v/js/new_module.js"></script>
<script src="http://other_module.v5.cmp/v/js/other_module.js"></script>
文件名newModule_wechat_commondata.data(运行于微信端的代码)
{
"version":"1.0.0",
"cordova":"",//微信端不需要导入与原生交互的js
"mergelist":[
{
"out":"js\/all.js",//合并输出的js文件
"in":["js\/one.js","js\/two.js","js\/three.js"]//需要合并的js文件
},
{
"out":"css\/all.css",//合并输出的css文件
"in":["css\/one.css","css\/two.css","css\/three.css"]//需要合并的css文件
}
],
"modulepath":{
"cmp":{"path":"/seeyon/m3/cmp"},//cmp 平台在seeyon的路径
"v5":{ //v5大模块定义
"new_module":"/seeyon/m3/apps/v5/new_module",//newModule在seeyon的路径
"other_module":"/seeyon/m3/apps/v5/other_module"//other模块在seeyon的路径
}
},
"dependencies":{//依赖关系的定义解析
"cmp":"${data:modulepath.cmp.path}",//把modulepath字段中定义的路径关系进行解析
"new_module":"${data:modulepath.v5.new_module}",
"other_module":"${data:modulepath.v5.other_module}"
}
}
//编译前的html页面(源码)导入的地址路径对应配置单如下:
<link rel="stylesheet" href="${data:dependencies.cmp}/css/cmp.css">
<script src="${data:dependencies.cmp}/js/cmp.js"></script>
<script src="${data:dependencies.new_module}/js/new_module.js"></script>
<script src="${data:dependencies.other_module}/js/other_module.js"></script>
//成功编译后的html对应的路径如下:
<link rel="stylesheet" href="/seeyon/m3/cmp/css/cmp.css">
<script src="/seeyon/m3/cmp/js/cmp.js"></script>
<script src="/seeyon/m3/apps/v5/new_module/js/new_module.js"></script>
<script src="/seeyon/m3/apps/v5/other_module/js/other_module.js"></script>
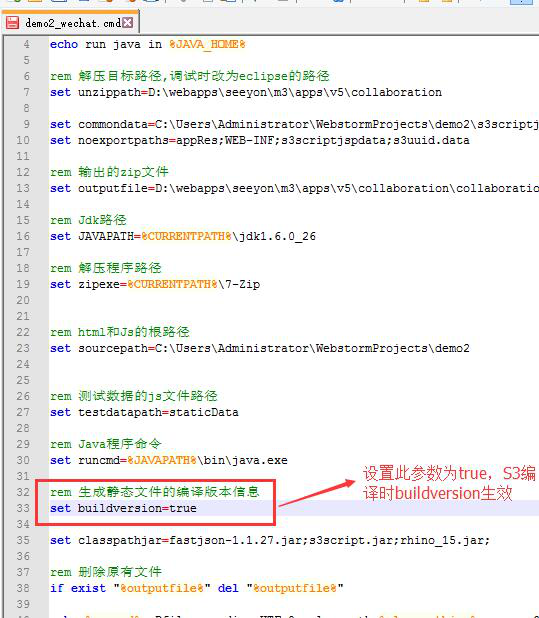
builderversion(版本编译号)
在微信端由于有缓存的存在(服务器缓存了js,html,css,图片等资源,避免页面每次向服务器请求同样的资源,增加流 量消耗和页面性能展现),当有文件修改后,虽然替换了服务器端的文件,但是在微信端不能看到效果,需要用户清空微信的 缓存才能生效,此时S3编译工具引入了buildversion的概念,即让服务器重新请求更改的文件,在页面引用时,路径需要增加 如下操作:
- 引用路径增加buildversion字段
<script src="${data:dependencies.new_module}/js/new_module.js${data:buildversion}"></script>
//成功编译后对应的路径如下:
<script src="/seeyon/m3/apps/v5/new_module/js/new_module.js?buildversion=1772963623"></script>
- 修改生成好的批处理文件的代码(即:.cmd文件)

操作步骤
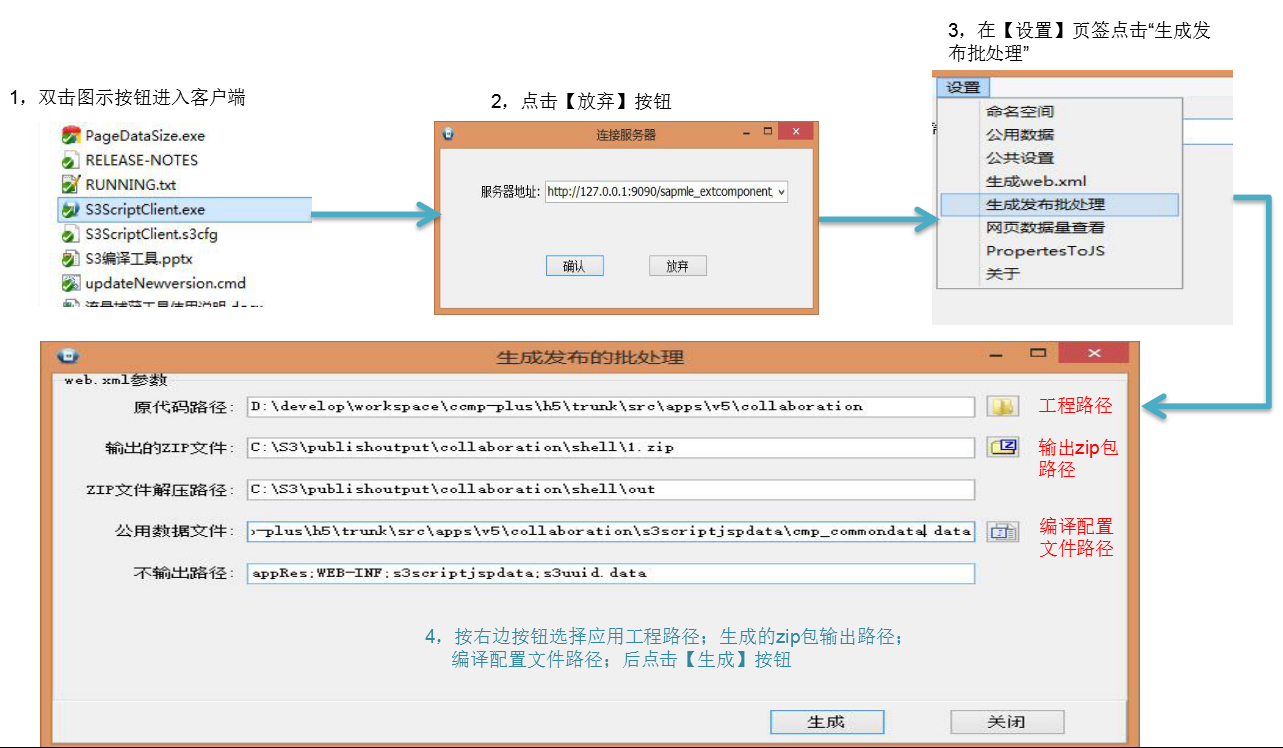
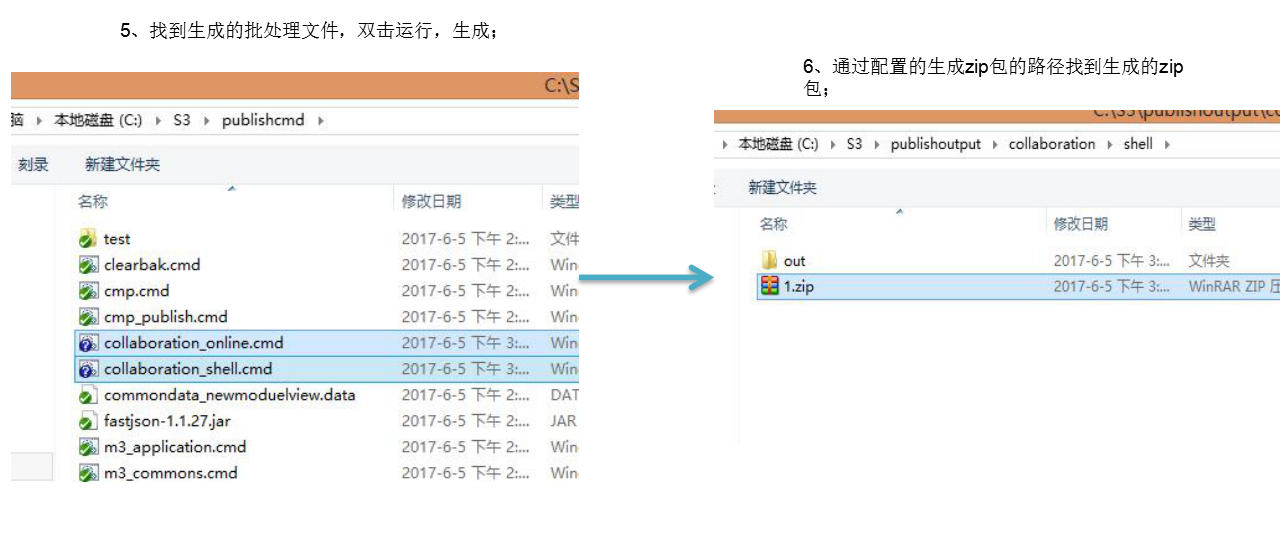
配置S3的编译批处理文件,先鼠标右键点击下载S3工具解压到C盘,解压完成按照以下6个步骤操作,即可生成编译的批处理(cmd)文件


Chrome浏览器
开发者可以通过Chrome浏览器调试运行在M3端、微信端、钉钉端等平台的应用,开发者可按F12键进入到Chrome的调试面板。
Android Debug版壳
目前CMP平台提供了可用于调试的app壳,文档下载目录去下载;
翻墙软件
由于Chrome浏览器Android调试功能需要从Google下载调试服务功能,而国内由于墙的原因,只有通过翻墙软件才能访问 Google服务。开发者可以根据自己的开发资源,进行翻墙。
前端编码器
- Sublime Text
Subline Text2是比较流行的免费前端编译器(下载地址http://www.sublimetext.com/2)
- Visual Studio Code
Visual Studio Code是完全免费的一款编译器(下载地址https://code.visualstudio.com/Download)
- WebStorm
前端开发神器WebStorm11,但是正版是需要付费的。
fidder抓包工具
Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能够记录客户端和服务器之间的 所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器 返回的数据,功能非常强大。利用Fiddler开发者可以调试移动设备的请求,还可以直接调试客户线上环境。(下载地 址https://www.telerik.com/download/fiddler)
360手机助手
某些android手机不能被chrome检测到,可以尝试在手机端安装360手机助手以达到调试检测目的。
应用包介绍和知识点讲解
M3的所有应用都是以应用包的形式存在于M3 app壳中的,要开发新的应用或者在原有应用上进行修改,需要了解应用包的 原理、机制,这样才能规范、方便、有效地开发出所需应用。
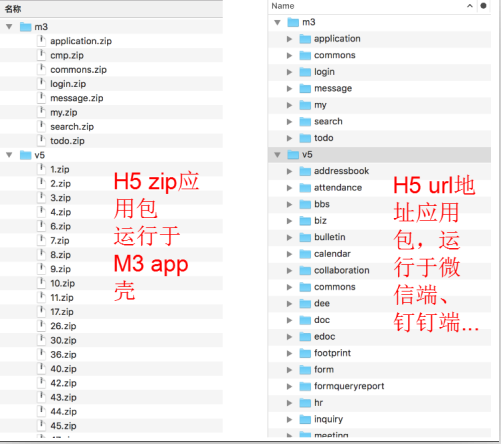
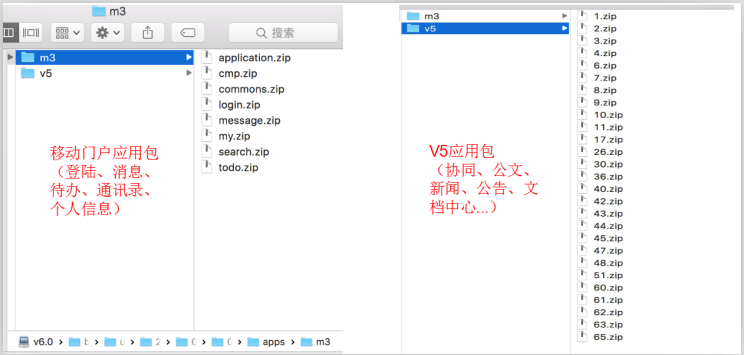
应用包分类
目前M3中已有的应用包有34个,可以按照类型和业务进行区分。
- 按类型区分

- 按业务区分

应用包区别
相同点和不同点如下:
相同点
1、源代码相同
2、目录结构相同(介绍目录结构js、css、html目录)
不同点
1、js、cs、img等资源文件引用方式不同
2、可用组件不同:M3 Zip包应用可用使用CMP平台所有组件,H5 Url只能使用H5组件+部分原生组件(打开附件)
3、部署方式不同:M3的应用打包成zip,存放到V5 upload目录,热部署,然后M3客户端下载使用(可以演示); H5 Url替换对应的修改文件,浏览器刷新,(注意点缓存,buildversion)
4、运行的环境:H5 zip M3客户端, H5 Url是微信、钉钉、第三方App;
应用包manifest配置文件说明
每个应用包,都必须有manifest.json配置文件,这是应用包被M3 app壳识别的配置,包括接收消息、消息穿透、待办穿透 等信息,现根据例子以注释的方式讲解其中的关键字段,由于ios系统的原因urlSchemes必须全部是小写(newModule.V5.CMP这种是不行的)。
{
"buildVersion":"1.0.0",
"iconFiles":{"default":"","multi":[]},
"appName":"new_Module",//应用名称
"splashscreen":["img/spashscreen1.png","img/splashscreen2.png"],
"update":{"checkUpdateUrl":""},
"bundleIdentifier":"",
"serviceProvidear":"seeyon",
"team":"v5", //开发组
"cmpShellVersion":{"ios":"1.0.0","android":"1.0.0"},//应用对应的ios端和Android端的版本号
"packageType":"APP",
"version":"1.0.0",
"entry":{ //应用入口的相关配置
"phone": "html/new_Module_index.html",//在M3 app中的入口页面地址
"jsapi":"newModule_m_api.s3js"//接口文件名,如消息穿透,跨应用穿透,门户穿透
"openAppMethod":"newModuleAPI.openApp"//在M3 app中打开app的js函数
},
"compatibleVersion":["1.0.0","1.0.1","2.0.0"],
"appType":"default",//应用类型 default:app类型;app:app类型;lib:平台、库类型
"appId":"52",//应用id
"urlSchemes":"new_module.v5.cmp",//映射该应用本地的资源路径地址,如S3编译后的运行于M3 app壳中的路径,必须是小写
"bundleName":"new_module",
"supportedPlatforms":["iOS_6.0","android_4.0"],//最低支持的手机系统的版本号
"desc":""
}
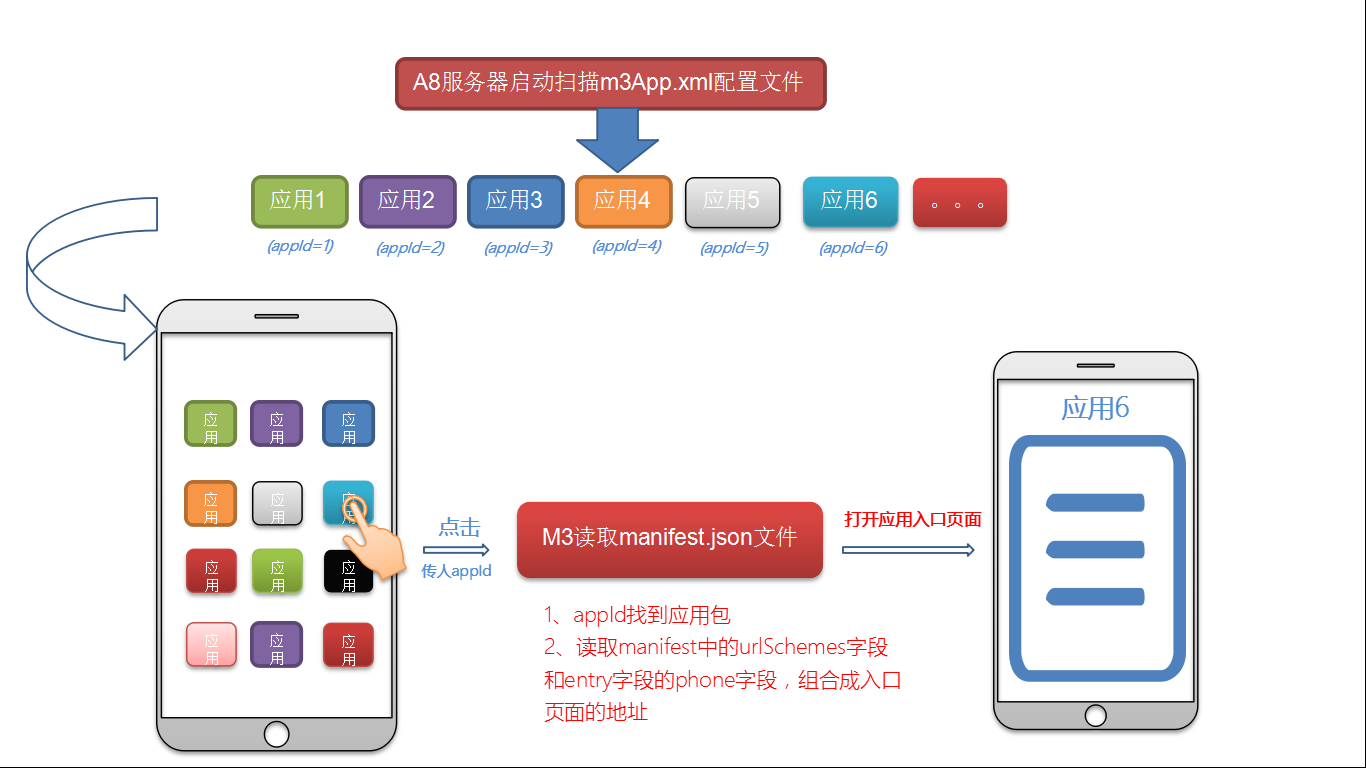
m3Apps.xml配置文件介绍
新增应用需要配置服务器的m3Apps.xml文件,配置成功后,M3 app才能展示新应用的图标入口;此文件的路径: {ip}/seeyon/WEB-INF/cfgHome/plugin/m3/m3Apps.xml;以下例讲解配置参数的意义
<m3> <v5Apps> <app> <!---新应用--> <appName>新应用名称</appName> <appId>99</appId> <!--新应用id 保证唯一--> <privilege>1</privilege> <!--0,不受权限控制 1,正常权限控制 2,只做插件权限控制--> <sortNum>13</sortNum> <!--应用的展示排序--> <plugin>newApp</plugin> <!--以插件的方式--> <menus></menus> <!--此属性是和pc端的菜单保持一致的,如果新应用是以插件的方式配置的,不需要配此属性--> </app> </v5Apps> </m3>manifest.json和m3App.xml配置文件的逻辑图

应用包关系隐射表
应用包关系映射表,是M3 app端运行的zip包名和微信、钉钉运行于服务端的对应地址
- M3 app端zip包映射,其中路径中"\seeyon\m3files"的路径是A8环境还没有 启动前的路径,一旦A8服务器启动后,此路径下的zip包文件会被全部剪切到"备份分区目录中/2007/01/01/apps/",请注意查找不同的路径
| appID | 包名 | 应用名称 | 存放路径 |
|---|---|---|---|
| 1 | 1.zip | 协同 | \seeyon\m3files\v5\1.zip |
| 2 | 2.zip | 表单 | \seeyon\m3files\v5\2.zip |
| 3 | 3.zip | 文档中心 | \seeyon\m3files\v5\3.zip |
| 4 | 4.zip | 公文 | \seeyon\m3files\v5\4.zip |
| 6 | 6.zip | 会议 | \seeyon\m3files\v5\6.zip |
| 7 | 7.zip | 公告 | \seeyon\m3files\v5\7.zip |
| 8 | 8.zip | 新闻 | \seeyon\m3files\v5\8.zip |
| 9 | 9.zip | 讨论 | \seeyon\m3files\v5\9.zip |
| 10 | 10.zip | 调查 | \seeyon\m3files\v5\10.zip |
| 11 | 11.zip | 时间安排 | \seeyon\m3files\v5\11.zip |
| 17 | 17.zip | 工资条 | \seeyon\m3files\v5\17.zip |
| 26 | 26.zip | 综合办公 | \seeyon\m3files\v5\26.zip |
| 30 | 30.zip | 工作任务 | \seeyon\m3files\v5\30.zip |
| 36 | 36.zip | 签到 | \seeyon\m3files\v5\36.zip |
| 40 | 40.zip | 享空间 | \seeyon\m3files\v5\40.zip |
| 42 | 42.zip | 行为绩效 | \seeyon\m3files\v5\42.zip |
| 43 | 43.zip | 业务生成器 | \seeyon\m3files\v5\43.zip |
| 44 | 44.zip | v5应用通用 | \seeyon\m3files\v5\44.zip |
| 45 | 45.zip | 工作流 | \seeyon\m3files\v5\45.zip |
| 47 | 47.zip | 无流程表单 | \seeyon\m3files\v5\47.zip |
| 48 | 48.zip | 查询统计 | \seeyon\m3files\v5\48.zip |
| 51 | 51.zip | Dee | \seeyon\m3files\v5\51.zip |
| 60 | 60.zip | 我的收藏 | \seeyon\m3files\v5\60.zip |
| 61 | 61.zip | 致信 | \seeyon\m3files\v5\61.zip |
| 62 | 62.zip | 通讯录 | \seeyon\m3files\v5\62.zip |
| 63 | 63.zip | 报表分析 | \seeyon\m3files\v5\63.zip |
| 49 | cmp.zip | cmp平台 | \seeyon\m3files\m3\cmp.zip |
| 52 | application.zip | 门户应用 | \seeyon\m3files\m3\application.zip |
| 53 | commons.zip | 门户commons | \seeyon\m3files\m3\commons.zip |
| 54 | login.zip | 门户登录 | \seeyon\m3files\m3\login.zip |
| 55 | message.zip | 门户消息 | \seeyon\m3files\m3\message.zip |
| 56 | my.zip | 门户个人信息 | \seeyon\m3files\m3\my.zip |
| 57 | search.zip | 门户搜索 | \seeyon\m3files\m3\search.zip |
| 58 | todo.zip | 门户待办 | \seeyon\m3files\m3\todo.zip |
- 应用A8路径映射(运用于微信端、钉钉端的路径,其中M3的门户没有对应路径,M3门户的包只能运行在M3 app中)
| 应用名称 | 存放路径 | 入口地址 |
|---|---|---|
| 协同 | \seeyon\m3\apps\v5\collaboration | {ip}/seeyon/m3/apps/v5/ collaboration/html/colAffairs.html |
| 表单 | \seeyon\m3\apps\v5\form | - |
| 文档中心 | \seeyon\m3\apps\v5\doc | {ip}/seeyon/m3/apps/v5/ doc/html/docIndex.html |
| 公文 | \seeyon\m3\apps\v5\edoc | {ip}/seeyon/m3/apps/v5/ edoc/html/edocList.html |
| 会议 | \seeyon\m3\apps\v5\meeting | {ip}/seeyon/m3/apps/v5/ meeting/html/meeting_list_pending.html |
| 公告 | seeyon\m3\apps\v5\bulletin | {ip}/seeyon/m3/apps/v5/ bulletin/html/bulIndex.html |
| 新闻 | \seeyon\m3\apps\v5\news | {ip}/seeyon/m3/apps/v5/ news/html/newsIndex.html |
| 讨论 | \seeyon\m3\apps\v5\bbs | {ip}/seeyon/m3/apps/v5/ bbs/html/bbsIndex.html |
| 调查 | \seeyon\m3\apps\v5\inquiry | {ip}/seeyon/m3/apps/v5/ inquiry/html/inquiryIndex.html |
| 时间安排 | \seeyon\m3\apps\v5\calendar | {ip}/seeyon/m3/apps/v5/ calendar/html/timeArrange.html |
| 工资条 | \seeyon\m3\apps\v5\hr | {ip}/seeyon/m3/apps/v5/ hr/html/hrSalary.html |
| 综合办公 | \seeyon\m3\apps\v5\office | - |
| 签到 | \seeyon\m3\apps\v5\attendance | {ip}/seeyon/m3/apps/v5/ attendance/html/attendanceIndex.html |
| 享空间 | \seeyon\m3\apps\v5\show | {ip}/seeyon/m3/apps/v5/ show/html/showIndex.html |
| 工作任务 | \seeyon\m3\apps\v5\taskmanage | {ip}/seeyon/m3/apps/v5/ taskmanager/html/task_index.html |
| 行为绩效 | \seeyon\m3\apps\v5\footprint | {ip}/seeyon/m3/apps/v5/ footprint/html/footPrintIndex.html |
| 业务生成器 | \seeyon\m3\apps\v5\biz | {ip}/seeyon/m3/apps/v5/ biz/html/default.html |
| v5应用通用 | \seeyon\m3\apps\v5\commons | - |
| 工作流 | \seeyon\m3\apps\v5\workflow | - |
| 无流程表单 | \seeyon\m3\apps\v5\unflowform | - |
| 查询统计 | \seeyon\m3\apps\v5\formqueryreport | {ip}/seeyon/m3/apps/v5/ formqueryreport/html/index.html |
| Dee | \seeyon\m3\apps\v5\dee | - |
| 我的收藏 | \seeyon\m3\apps\v5\mycollection | {ip}/seeyon/m3/apps/v5/ mycollection/html/mycollectionIndex.html |
| 致信 | \seeyon\m3\apps\v5\uc | {ip}/seeyon/m3/apps/v5/ uc/html/ucIndex.html |
| 通讯录 | \seeyon\m3\apps\v5\addressbook | {ip}/seeyon/m3/apps/v5/ addressbook/html/addressbookIndex.html |
| 报表分析 | \seeyon\m3\apps\v5\seeyonreport | {ip}/seeyon/m3/apps/v5/ seeyonreport/html/index.html |
| 微协同门户 | \seeyon\m3\apps\v5\portal | {ip}/seeyon/m3/apps/v5/ portal/html/portalIndex.html |
应用包更新机制
M3 app应用包是以校验zip包的md5码进行更新的,有以下几点:
- 强制与非强制更新,其中强制更新是无法兼容低版本,非强制更新可以兼容版本;
- 一旦应用包有变动,壳自动下载更新应用包;
- 打开app,服务器切换,编辑,添加几个事件点进行更新触发动作(设置服务器地址,切换地址,保存地址,打开app等几个事件点)
页面资源导入路径指南
开发M3应用包源码的原则是:开发者只需要写一套源码,编译成多个环境使用的生产代码(一码多用)。
当我们使用S3编译工具编译出的代码时,我们可以看见运行于M3 app壳的路径是http://newModule.v5.cmp; 而运行于微信端/钉钉端的路径是/seeyon/m3/apps/v5/newModule,这是为了避免相对路径造成应用模块间访问路径错乱而必须 采用绝对路径的原因。通过编译后生成的路径观察,其实就是编写的S3编译文件配置文件对应的路径。
一般/seeyon/m3/**/* 这样的路径就是放到A8服务器端的资源路径,开发者可以使用浏览器直接访问这样的路径资源(常常在 应用开发初期使用这样的资源地址进行浏览器调试);而http://newModule.v5.cmp 这样的格式,是运行于M3 app壳中的, M3 app原生代码根据manifest.json文件中路径进行解析后,再加载存放于手机端的资源。
运行在M3 app中的必须的资源路径
<link rel="stylesheet" href="http://cmp/v/css/cmp.css">
<script src="http://cmp/v/js/cordova/__CMPSHELL_PLATFORM__/cordova.js"></script>
<script src="http://cmp/v/js/cordova/cordova-plugins.js"></script>
<script src="http://cmp/v/js/cmp.js"></script>
<script src="http://new_module.v5.cmp/v/js/new_module.js"></script><!--开发者应用模块的资源-->
运行在微信、钉钉、工作微信及第三方App接入的微协同的资源路径
<link rel="stylesheet" href="/seeyon/m3/cmp/css/cmp.css">
<script src="/seeyon/m3/cmp/js/cmp.js"></script>
<script src="/seeyon/m3/apps/v5/new_module/js/new_module.js"></script>
<script src="/seeyon/m3/apps/v5/other_module/js/other_module.js"></script>